-
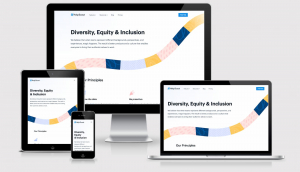
RWD Weekly #462
June 18th, 2021 Hello again, welcome back to RWD Weekly #462 happy Friday! This week I’ve been setting up some elements of websites that aren’t traditionally part of the build process itself. These things, while nothing to do with the CSS/HTML/JS on the site are just as important for a users journey onto your site. What kinds of […]
-
RWD Weekly #460
June 4th, 2021 Hello again, welcome back to RWD Weekly #460, happy Friday! This week I’ve been peering in closer to serverless functions and the more that I’m reading the more that I’m liking! I dipped my toe a few months ago using Cloudflare’s Edge Workers and now I’m exploring the benefits of the Netlify Functions options as […]
-
RWD Weekly #459
May 28th, 2021 Hello again, welcome back to RWD Weekly #459, happy Friday! For almost 9 years I had only missed two weekly editions, and now this year I’ve missed two in two months. I must be getting old! One of the benefits of getting old is that you fall into the range of being able to get […]
-
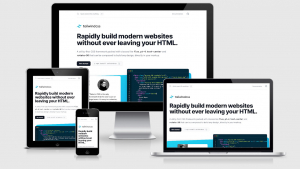
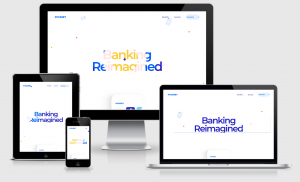
RWD Weekly #458
May 14th, 2021 Hello again, welcome back to RWD Weekly #458, happy Friday! This week we launched a new landing page for our product and it was my first real exposure to Tailwind and NextJs. It was funny when tweaks came back from the team asking to set content width to 30ch, or to change the padding to […]
-
RWD Weekly #457
May 7th, 2021 Hello again, welcome back to RWD Weekly #457, happy Friday! Last week I decided to take a break to unwind, relax, and celebrate my birthday with my wife on the Friday. I had initially planned to get the newsletter sorted over the weekend and out on the Monday, but decided instead to spend time time […]
-
RWD Weekly #456
April 23rd, 2021 Hello again, welcome back to RWD Weekly #456, happy Friday! Big thanks to Dave for DMing me on Twitter to see if I was alright after the weekly newsletter didn’t go out on Friday. I had pushed the newsletter live before pausing it to make a last minute update, and then forgot to set the […]
-
RWD Weekly #455
April 16th, 2021 Hello again, welcome back to RWD Weekly #455, happy Friday! One week back and work and I can barely keep my eyes open on a Thursday evening. No waffling to get this started, let’s just get straight into the links this week :) Headline Say Hello To CSS Container Queries Using CSS Container Queries could […]
-
RWD Weekly #454
April 9th, 2021 Hello again, welcome back to RWD Weekly #454, happy Friday! I’ve had this week off my day job and it has given me a great opportunity to spend some more time tinkering around with side projects. We’ve also decided to take more advantage of this working from home and the upcoming summer by extending our […]
-
RWD Weekly #453
April 2nd, 2021 Hello again, welcome back to RWD Weekly #453. This morning my little person came into my office and excitedly said “Look Dad, quick quick, there’s a massive eagle in the back yard”. As I looked out the back to see nothing I just heard laughing and “April Fools”. I’m just thankful he didn’t sake the […]
-
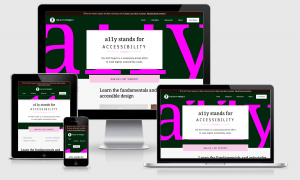
RWD Weekly #452
March 26th, 2021 Hello again, welcome back to RWD Weekly #452. This week we’ve got a tonne of accessible front end components for you — well, actually, Vitaly from Smashing has them for you. We take a look at improving performance through better images and video, and Bootstrap have a nice set of updated items include off-canvas flyouts. […]
-
RWD Weekly #451
March 19th, 2021 Hello again, welcome back to RWD Weekly #451. Our feature website this week is hosted across a network of solar-powered servers and is sent to you from wherever there is the most sunshine. We’re seeing more and more types of these websites and I’m going to compile a list of interesting environmentally friendly sites/services. If […]
-
RWD Weekly #450
March 12th, 2021 Hello again, welcome back to RWD Weekly #450. Another mini-milestone and we are now less than a year away from hitting 500 editions. While it seems a long way away now, I was thinking the same thing as we were going into lockdown back around edition 400. It was International Women’s day on the Monday […]
-
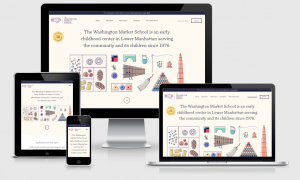
RWD Weekly #449
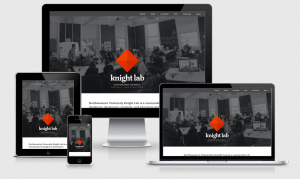
March 5th, 2021 Hello again, welcome back to RWD Weekly #449. This week we’re packing the tutorials in to keep you busy on the first Friday of Spring, and the last Friday of home schooling for the UK. The feature site this week comes from a project that I helped collaborate on with a group of people I […]
-
RWD Weekly #448
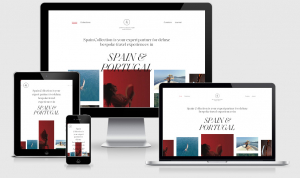
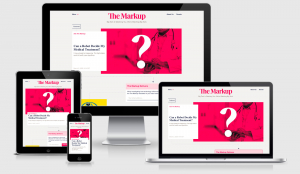
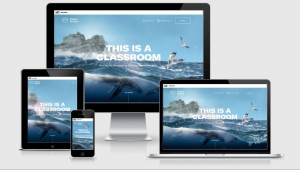
February 26th, 2021 Hello again, welcome back to RWD Weekly #448. This is the second to last week of homeschooling in the UK and a small step towards returning a small amount of normality. For all those who have been homeschooling, a hat tip to you! Our feature image this week is something that I had on today […]
-
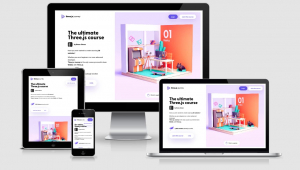
RWD Weekly #447
February 19th, 2021 Hello again, welcome back to RWD Weekly #447. Our feature site this week comes from a course which I’ve signed up for called The ultimate Three.js course. It’s not a sponsored spot so I won’t tell you how amazing the course looks, but I can’t wait to get started and build out my very own […]
-
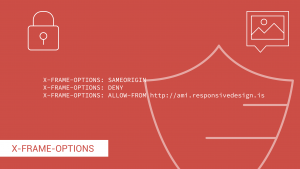
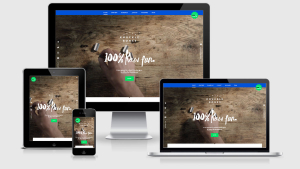
RWD Weekly #446
February 12th, 2021 Hello again, welcome back to RWD Weekly #446. The feature site this week has X-FRAME options set to deny, so you’re just getting a banner version of the page. I like this visual approach to navigating for images. You click on an image you like and will get a tonne of other visually similar images. […]
-
RWD Weekly #444
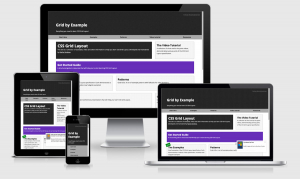
January 29th, 2021 Hello again, welcome back to RWD Weekly #444. This week we’re taking a look at a classic website layout using CSS Grid, improving your approach to using #anchor-links and looking to avoid layout shifts as your page loads. Those, plus a bunch more amazing links. Let’s get linking! Headline Open Web Docs “A collective project […]
-
RWD Weekly #443
January 22nd, 2021 Hello again, welcome back to RWD Weekly #443. I’m happy to say that using TailwindCSS this week hasn’t been the disaster that I thought it would be and it actually helped me focus on things other than how to structure the CSS. There’s still things I don’t like, but there’s an article for that below. […]
-
RWD Weekly #442
January 15th, 2021 Hello again, welcome back to RWD Weekly #442. After a very slow start back to work last week it already seems like we’ve been at 2021 for a few months, are you feeling that too? I finally bit the bullet and downloaded and ran TailwindCSS for the first time this week. I’ve just got involved […]
-
RWD Weekly #441
January 8th, 2021 Hey everyone and welcome to week #441 of the responsive design newsletter and the first one for 2021. I hope you were able to get away from the screen for a little while over the holidays, and if not I hope you can get a little break shortly. In the UK our 2021 has started […]
-
RWD Weekly #440
December 18th, 2020 Hey everyone and welcome to week #440 of the responsive design newsletter and the last one for 2020. A big thank you to you for you patronage throughout this difficult year. The newsletter has been a constant for me over the past eight and a half years and it was nice to continue to have […]
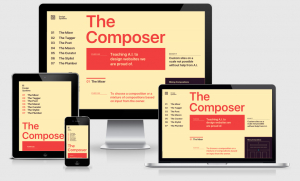
-
RWD Weekly #349
December 11th, 2020 Hey everyone and welcome to week #439 of the Responsive Design Newsletter. This will be the penultimate edition for 2020, with next week being the last edition for the year before I finish up for xmas holidays and try to spend some time away from the screen for the first time in 2020. Luckily, there […]
-
RWD Weekly #438
December 4th, 2020 Hey everyone and welcome to week #438 of the responsive design newsletter. It’s Christmas time which means the season of Advent blog posts are upon us again. I’ve listed my favourites below, mostly focussed around performance and UX with a dash of progressive-ness as well. Lean UXmas Web Performance Calendar A11y Advent Calendar A UX […]
-
RWD Weekly #437
November 27th, 2020 Hey everyone and welcome to week #437 of the responsive design newsletter. This week we look at Cloudflares new offering for WordPress sites to improve performance, how we should look at things as a front end developer, and there are some great resources and tools to help you along with your next project. Let’s get […]
-
RWD Weekly #436
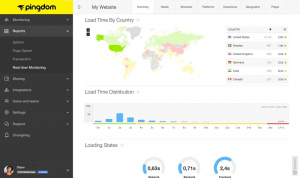
November 20th, 2020 Hey everyone and welcome to week #436 of the responsive design newsletter. This week we see a couple of new product version launches in Tailwind and View, see how you can monitor your sites uptime and response rate for FREE, and there’s a bunch of tools and resources that will keep you busy over the weekend. […]
-
RWD Weekly #435
November 13th, 2020 Hey everyone and welcome to week #435 of the responsive design newsletter. Our feature site this week is from Ahmad who has single-handedly brought more featured articles in this newsletter in 2020 than just about any other blogger (including CSS Tricks for measurement). This week he has finished his book, Debugging CSS, which is a […]
-
RWD Weekly #434
November 6th, 2020 Hey everyone and welcome to week #434 of the responsive design newsletter. I’m sure you, like me, are patiently waiting to see how the US election is going to pan out so I hope this newsletter contains a few interesting links to distract you while the votes are being counted. Last week I included a […]
-
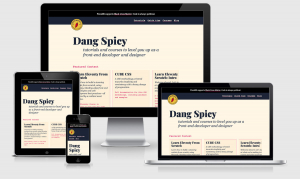
RWD Weekly #433
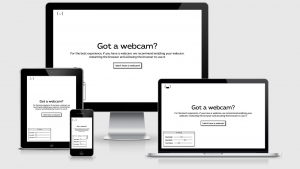
October 30th, 2020 Hey everyone and welcome to week #433 of the responsive design newsletter. Our feature site for this week is a nude web page with all it’s code bits on show. The site itself is a tutorial on how you can do a similar thing which I think is very clever because this would actually be […]
-
RWD Weekly #432
October 23rd, 2020 Hey everyone and welcome to week 432 of the responsive design newsletter. This week I’ve been getting to the end of my workday and excitedly tuning into the Adobe Max conference. In the past I’ve been very fortunate to attend the in-person events and share some of my thoughts around responsive design, and I’ve been […]
-
Adobe XD – drag and drop stacks
October 22nd, 2020 With the latest update to Adobe XD I now have my favourite feature. It’s the thing that annoys me the most about working on any design (and that is not very often). Someone wants to reorder the components on the page which then takes longer than it should to move everything around… only for them […]
-
RWD Weekly #431
October 16th, 2020 Hello and welcome to RWD weekly newsletter edition 431. This week I’m happy to see someone finally calling out on counting clicks as a default way to improve UX, we’re looking at some great new search capabilities coming in from Google, and while we’re on Google we’ll take a look at how one of their […]
-
RWD Weekly #430
October 9th, 2020 Hello and welcome to RWD weekly newsletter edition 430. This week we have two articles on how to break out into full-bleed for images/video/codeblocks while still keeping your columns widths to readable text sizes. Our feature article goes to town on CSS Variables, and there are some performance bonuses in our tutorials. This week our […]
-
RWD Weekly #429
October 2nd, 2020 Hello and welcome to RWD weekly newsletter edition 429. This week (and last) I’ve been battling a cold that my daughter brought home from school. Don’t be alarmed, it isn’t Covid-19, but it seems like the lack of exposure to bugs over the past 6 months has meant that this has hit me harder than […]
-
RWD Weekly #428
September 18th, 2020 Hello and welcome to RWD weekly newsletter number 428. This week I’ve been trying out the emulator on Edge for the new dual screen display along with some new fancy media queries that come with it. Most of my testing has come as a result of our first link in the article section. Unfortunately some […]
-
RWD Weekly #427
September 11th, 2020 Hello and welcome to RWD weekly newsletter number 427. This week we’re taking a closer peak at the image format that can reduce the size of the internet by 50%…. hey let me live in hope alright. The great thing about the AVIF format is that it can be used now. Right now. It doesn’t […]
-
RWD Weekly #426
September 4th, 2020 Hello and welcome to RWD weekly newsletter number 426. Our feature image this week comes from a different style of a site then I’m used to seeing. The vertical bars on the right of the larger viewports open up and provide a horizontal rather than a vertical scrolling site. Jordan Moore did something similar to […]
-
RWD Weekly #425
August 28th, 2020 Hello and welcome to RWD weekly newsletter number 425. Okay, so last week the links weren’t bad perse, but I had done a copy and paste on the ipad from Notion and hadn’t realised that you got the Notion version of the link and not the actual source site. Bummer. Thank you to everyone who […]
-
RWD Weekly #423
August 14th, 2020 Hello and welcome to RWD Weekly Newsletter edition 423. This week one particular article stood out to me (our headline this week). It comes off the back of the sad news that Mozilla, the company that makes Firefox, was laying off 250 employees. PPK writes about the Cult of free must die and I highly […]
-
RWD Weekly #422
August 7th, 2020 Hello and welcome to RWD Weekly Newsletter edition 422. This week our feature site is a lovely creative motion studio. The header has a paper fold look about it, and the case study pages are really nicely put together. As you would expect from a motion studio, animation on the site isn’t left as an […]
-
RWD Weekly #421
July 31st, 2020 Hello and welcome to RWD Weekly Newsletter edition 421. This week we have a new treat from the very talented Nicholas Rougeux who has produced my favourite deep dives into a subject, but there’s already a couple of links below so let’s not go into too much detail here. Let’s get into our links! Headline […]
-
RWD Weekly #420
July 24th, 2020 Hello and welcome to RWD Weekly Newsletter edition 420. This week I was very happy to pick up an iPad Pro and I’m testing it out in the creation of this newsletter. The last tablet I got was 6 years ago when I got one of the original iPad mini’s, and while it’s still going […]
-
RWD Weekly #419
July 17th, 2020 Hello and welcome to RWD Weekly Newsletter edition 419. After our brush with the teapot http code last week we’re moving into unofficial codes (which is funny to think that the server being a teapot is considered official). Code 419 comes from the Laravel framework and is reserved for when a CSRF Token is missing […]
-
Cancel Adobe without paying the cancellation fee
July 16th, 2020 I’ve been a paying creative cloud subscriber since 2013 and have enjoyed the use of the apps when ever I’ve needed to use them. When Adobe Stock became a thing I was seduced into trying it out, and initially it was great. Over time, however, I found that I was using the 10 credits per […]
-
RWD Weekly #418
July 10th, 2020 Hello and welcome to RWD Weekly Newsletter edition 418. Last week I said that the longer we go through our status codes the less I know… and this week is no exception. Status code 418 is possibly the greatest status code of all time, and I’d almost prefer this over a 200. From the MDN […]
-
RWD Weekly #417
July 3rd, 2020 Hello and welcome to RWD Weekly Newsletter edition 417. As we get further along the 400’s with our status codes the stranger they are becoming (and certainly the less familiar I am with them). The 417 status code is expectation failed (sounds like my dating efforts in my early 20’s). The browser will throw this […]
-
RWD Weekly #416
June 25th, 2020 Hello and welcome to RWD Weekly Newsletter edition 416. This week we look at Accessibility on the flip side, how we can design for voice interaction, a look back over five years of AMP, some great approaches for sub grid and much more. The 416 status code is range not satisfiable…. Yep, I have about […]
-
RWD Weekly #415
June 19th, 2020 Hello and welcome to RWD Weekly Newsletter edition 415. Over the past few weeks and the interview series I let our journey through the HTTP status codes fizzle out, but this week we’re back with an unsupported media type. The 415 status code will happen when you try and upload an SVG logo but the […]
-
RWD Weekly #414
June 12th, 2020 Hello and welcome to RWD Weekly Newsletter number 414. This week we look at the social differences when it comes to peoples ability to access the web, take instant.page for a spin to compare performance, uncover when you should use Grid and Flex plus much more. Right, let’s get linking…. but first check out this […]
-
RWD Weekly #413
June 5th, 2020 Before we get started with this weeks newsletter I wanted to cover off what has been happening this week. I’ve spent this week almost speechless with the situation that has been playing out across the USA, and extending further across the globe… As a privileged white guy who grew up in Australia and lives in […]
-
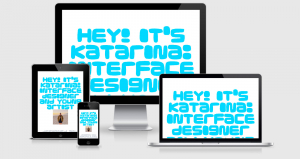
RWD Weekly #412 Interview Series with Rachel Andrew
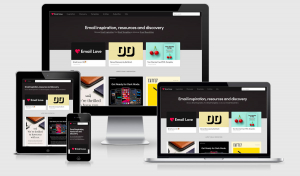
May 29th, 2020 Hello and welcome to RWD Weekly Newsletter edition #412 and the final installment of the second interview series. So far we’ve spoken to Stephanie, Kristopher, Sally, Chris, Ethan, Ire, and Brad — and now I’m excited to finish the series with Rachel Andrew. Rachel is one of those people that continue to contribute to the […]
-
RWD Weekly #411 Interview Series with Brad Frost
May 22nd, 2020 Hello and welcome to RWD Weekly Newsletter edition #411 and the continuation of the interview series. This week we’re going to Brad Frost and ask him the same seven questions that we’ve asked our guests in the past. Brad was one of the first people I interviewed when this newsletter was still in its infancy, […]
-
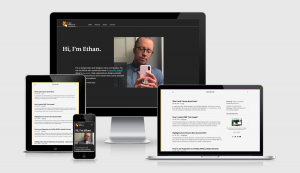
RWD Weekly #410 Interview Series with Ethan and Ire
May 15th, 2020 Hello and welcome to RWD Weekly Newsletter edition #410 and the continuation of the interview series. This week we’re taking on two interviewee’s in the shape of Ethan Marcotte and Ire Aderinokun. Each week I pose the same seven questions to a range of different folks working in our industry and we get to hear […]
-
RWD Weekly #409 Interview Series with Chris Coyier
May 8th, 2020 Hello and welcome to RWD Weekly Newsletter edition #409 and the continuation of the interview series. Each week I pose the same seven questions to a range of different folks working in our industry and we get to hear their opinions based on their own experiences working on the web. This week we continue with […]
-
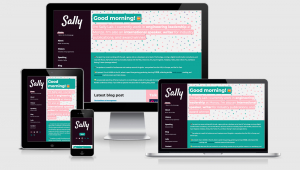
RWD Weekly #408 Interview Series Sally Lait
May 1st, 2020 Hello and welcome to RWD Weekly Newsletter edition #408 and the continuation of the interview series. Each week I pose the same seven questions to a range of different folks working in our industry and we get to hear their opinions based on their own experiences working on the web. This week we continue with […]
-
RWD Weekly #407 Interview Series Kristopher Baxter
April 24th, 2020 Hello and welcome to RWD Weekly Newsletter edition #407 and the continuation of the interview series. Each week I pose the same seven questions to a range of different folks working in our industry and we get to hear their opinions based on their own experiences working on the web. This week we continue with […]
-
RWD Weekly #406 Interview Series Stephanie Walter
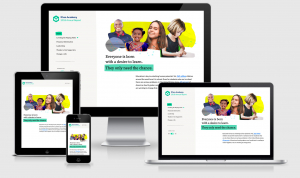
April 16th, 2020 Interview with Stephanie Walter How do you find working with clients these days? Is responsive something that you have to sell in any more or does everyone get it now? I’m currently working for the European Investment Bank on the redesign of an internal tool. It’s kind of a “special” situation since we (well IT and infrastructure) have 100% […]
-
RWD Weekly #405
April 10th, 2020 Hello and welcome to RWD Weekly Newsletter number 405, an Easter edition. Had things gone to plan I would be in the air as I type this flying from Perth to Brisbane in Australia, and you would be reading one of our interview series instead of looking through some weekly links. With the world in […]
-
Enable WordPress X-Frame Options with .htaccess
April 6th, 2020 Pssst, you can skip to the code sample if you like As a result of the Covid-19 closures my wife lost her regular income work as a Yoga Teacher when all the gyms, schools, and studios closed down. Her, like a lot of other people in this situation, turned to the online world to continue […]
-
RWD Weekly #404
April 3rd, 2020 Hello and welcome to RWD Weekly Newsletter number 404. Following along with our HTTP Status Code theme I was toying with the idea of either not sending the newsletter out at all this week, or sending it out to you but having the entire newsletter blank. This, of course, is because the HTTP Status Code […]
-
RWD Weekly #403
March 27th, 2020 Headline Apple’s attack on service workers This article is so good it made the front page on the orange website. We’ve covered the original article from WebKit below, but Jeremy goes into the detail of what the recent changes to Safari really means for the web. Sponsorship Restrict Content Pro A full-featured, powerful membership solution […]
-
RWD Weekly #402
March 20th, 2020 Hello and welcome to RWD Weekly Newsletter number 402. It seems your payment didn’t go through correctly this week and as such we’re not able to share any content with you this week. I’m joking, of course, but Today I Learned (TIL) that the status code 402 is reserved for Payment Required. It’s not widely […]
-
RWD Weekly #401
March 13th, 2020 Happy Friday and welcome to the 401st edition of RWD Weekly, and you’re more than authorised to enjoy it (only the start of the 400’s response code Dad jobs). I’m sure your twitter list and news sites are full of stories about Covid-19. I’m sorry if you’re impacted in any serious way, but if it’s […]
-
RWD Weekly #400
March 6th, 2020 Article Telling the story of performance There’s some great resources included here from Jeremy, all of which help paint a performance picture to show your clients about why performance matters, and why it is a UX problem. Why Are We Talking About CSS4? A couple o weeks back we featured a GitHub issue that Jen […]
-
RWD Weekly #399
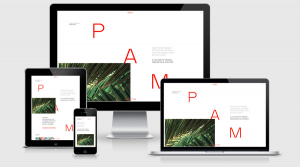
February 28th, 2020 Hello and welcome to RWD Weekly edition #399. One more edition, and we’ll hit the 400 mark! All very exciting. But, that is next week and this is this week and it’s a bumper edition. We’ve got a tonne of tutorials to keep you busy on a Friday and some wonderful tools and resources that […]
-
RWD Weekly #398
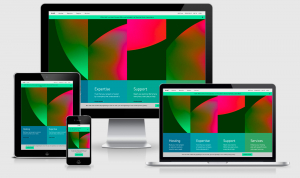
February 21st, 2020 Hello and welcome to RWD Weekly edition #398. This week we take a look at what Utopia might look like, catch up on what is happening with CSS4, find out how a years worth of time looks like to a developer, and look at how to approach solving problems plus much more. Let’s get linking. […]
-
RWD Weekly #397
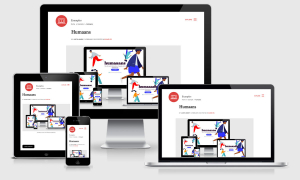
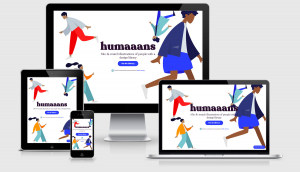
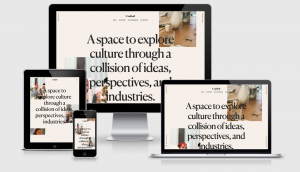
February 14th, 2020 Hey everyone and welcome to Responsive Design Weekly #397.This week our feature site is amazing. They provide a series of vector humans that you use and manipulate to make a variety of different images… personal or commercial. It’s all done in vector as well so you can export as SVG and be super responsive. Hoorah!Right, […]
-
RWD Weekly #396
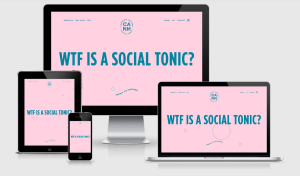
February 7th, 2020 Hey everyone and welcome to Responsive Design Weekly #396. No beating around the bush this week, no extending it out unnecessarily with a long introduction. This week isn’t going to be the time for a long introduction. Instead, we’re going to jump straight into the links so you can wrap up your long week with […]
-
RWD Weekly #395
February 2nd, 2020 Hey everyone and welcome to Responsive Design Weekly #395. This week I’ve turned to the darkside a little and I’ve been looking at the potential of using AMP Stories. I know right. While I have my own opinions about the direction that Google is trying to take the web with AMP I can not ignore […]
-
RWD Weekly #394
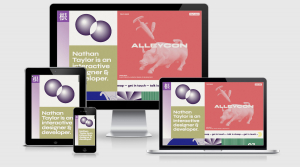
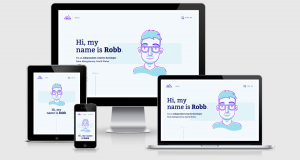
January 24th, 2020 Hey everyone and welcome to Responsive Design Weekly #394. Our featured site of the week comes from Robb who has just released his brand new home on the interwebs. It’s a great site with some lovely usage of subtle animations, and the best thing is the homepage sneaks in at around 80kb. Yay for performance. […]
-
RWD Weekly #393
January 17th, 2020 Hey everyone and welcome to Responsive Design Weekly #393. Our featured site of the week has been built without a single width based media query in the whole CSS. This isn’t necessarily a goal you need to set yourself, but how many media queries/break/tweak points did you use in your last project? There are still […]
-
RWD Weekly #390
December 14th, 2019 Hey everyone and welcome to week #390 of the responsive design weekly. The content will be the same as always, but the intro will be short as my work team are telling me we have to get to the Christmas party. For all those with a hangover today, I feel you. Here’s some links to […]
-
RWD Weekly #389
December 6th, 2019 Hey everyone and welcome to week #389 of the responsive design weekly.We’re heading up to the run into Christmas now and it’s that time of year that I like to try some little side projects as client work slows down before the holidays. There are a tonne of tutorials this week and I’ll be doing […]
-
RWD Weekly #388
November 29th, 2019 Hey everyone and welcome to week #388 of the responsive design weekly. We’re jammed pack with design tools and resources this week to go along with our usual articles and tutorials. Lots of fun for a Friday! Last week our feature image paid tribute to Lynn Fisher and this week we have the details tutorial […]
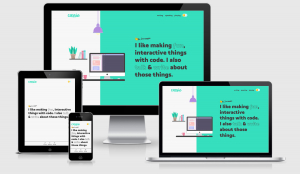
-
RWD Weekly #387
November 22nd, 2019 Hey everyone and welcome to week #387 of the responsive design weekly. We’re jammed pack with design tools and resources this week to go along with our usual articles and tutorials. Lots of fun for a Friday! This week our feature image pays tribute to Lynn Fisher with her most excellent responsive redesign of her […]
-
RWD Weekly #386
November 15th, 2019 Hey everyone and welcome to week #386 of the responsive design weekly.This week we lead off with a monster of a report that dropped this week. The Web Almanac state of the web for 2019 which goes into all kinds of aspects of the web. This isn’t the only report that we’re looking at this […]
-
RWD Weekly #385
November 9th, 2019 Hey everyone and welcome to week #385 of the responsive design weekly. This week we’re back to seeing the web die…. there are some great video tutorials for you this week plus a few new offline tools. Gymnasium have also published a couple more shorts for us with CSS grid prototyping in the browser, and […]
-
RWD Weekly #383
October 25th, 2019 Hey everyone and welcome to week (not weak like I said last time) #383 of the responsive design weekly. We have a new sponsor this week and it’s one of my favourite learning resources ON the web FOR the web, be sure to check it out. Right, let’s get linking! Headline Why Are Accessible Websites […]
-
RWD Weekly #382
October 18th, 2019 Hey everyone and welcome to weak #382 of the responsive design weekly. This week we look at RWD itself and see whether it has lived up to the hype we put around it, and we also hear from the name coiner himself, Ethan, in a new talk. There’s a little bit more JS content in […]
-
Vanilla JS Day 0
October 15th, 2019 After posting about javascript courses in RWD 381 I’ve taken steps towards finally learning the language. Rather than just doing a single course though I’m spreading my learning across a couple of different areas. This has the downside of me needing to find a lot more time to complete all the different courses, but has […]
-
RWD Weekly #381
October 11th, 2019 Hey everyone and welcome to weak #381 of the responsive design weekly. This week I’ve started on a small project that is utilising Web AR. To do this I’m using a combination of 8th Wall’s image tracking and AR capabilities, along with Mozilla’s Aframe to control what is being rendered onto the screen. To help […]
-
RWD Weekly #380
October 4th, 2019 Hello again and welcome to week 3809 of the RWD Weekly. This week it is a bumper edition with some great tutorials and a lot of really valuable tools and resources. Let’s get linking! Article Designing a focus style When we get to testing accessibility on the sites we build we used to find that […]
-
RWD Weekly #378
September 20th, 2019 Hello again and welcome to week 378 of the RWD Weekly. This week we look at how Wikipedia is saving terabytes of data a day, the first image lazy load feature in a browser, and look at the changes that Google are making to our old rel friend “nofollow“. Let’s get linking! Article Wikipedia’s JavaScript […]
-
RWD Weekly #377
September 13th, 2019 Hello again and welcome to week 377 of the RWD Weekly. This week we see Smashing Magazine turn 13, I explain why you don’t really need any of the top 10 best CSS Frameworks (and why you might), how 5G is going to slow the internet for most of us and some brilliant magazine layouts […]
-
RWD Weekly #376
September 6th, 2019 Hello again and welcome to week 376 of the RWD Weekly. This week we have a look at what it means to include the Save Data option, AMP makes things appear faster, and we look at how we should approach push notifications (or don’t). Congratulations to the five winners of the Scrimba RWD course from […]
-
RWD Weekly #375
August 30th, 2019 Hello again and welcome to week 375 of the RWD Weekly,. This week we have a look at a new proposal from Jeremy about what to do with AMP, and a look at the rise of Chrome and the issues that it poses to the web. We have a tonne of Colo(u)r picker tools to […]
-
RWD Weekly #373
August 15th, 2019 Hello again and welcome to week 373 of the RWD Weekly,.This week we’re kicking off with something that I’ve been thinking about for a long time… how can content providers monetize their work on the web? The three key ways that I have come across when it comes to the newsletter specifically are the following […]
-
RWD Weekly #372
August 8th, 2019 Hello again and welcome to week 372 of the RWD Weekly, and a special welcome to all the new subscribers for this week. Right, let’s have a look at what this week brings. Headline What webmasters should know about Google’s “core updates” The chances are that you rely on paid traffic to get candidates from […]
-
RWD Weekly #371
August 1st, 2019 Hello again and welcome to week 371 of the RWD Weekly, and a special welcome to all the new subscribers for this week.After a long week away from home last week working on the #ant24live project it’s been much quieter this week.Tomorrow I’m taking some time out to go through a few of the links […]
-
RWD Weekly #370
July 26th, 2019 Hello again and welcome to week 370 of the RWD Weekly Newsletter. This week I’m up in the Lake District in the UK being behind the scenes in a live-streamed challenge, check it out at https://ant24live.com (I’m not doing the challenges, goodness no, but I’m managing the online aspects). Right, let’s have a look at […]
-
RWD Weekly #369
July 18th, 2019 Headline Frontend Design, React, and a Bridge over the Great Divide Frontend designers create the HTML, CSS, and presentational JavaScript code that powers web products’ user interfaces. Brad see’s frontend design as a helpful mortar that bridges the gap between design and development. Article Thorne: The Frontier Within The agency Active Theory have delivered an […]
-
Font Smoothing
July 10th, 2019 Yesterday we were taking a live event website through its paces to see if we had everything covered off from a logistics side. The event itself is a 24 hour thing which contains a number of challenges throughout the 24 hours, with each challenge being live streamed. When there is no live stream for the […]
-
Debugging Google Analytics for Event Tracking
July 9th, 2019 Google Analytics is the go to option when it comes to your website analytics. It has enterprise level capabilities and allows you to slice and dice your data in just about any way you need. Best of all, it’s FREE* If you need a report, the chances are that they already have one that is […]
-
RWD Weekly #367
July 4th, 2019 Hello and welcome to this week’s RWD Newsletter, number 367! This week we’re taking some advice from someone who’s built a side project from screatch into one of the worlds most known design site, we look at why a portion of the internet went down this week, find out how we can provide faster images […]
-
RWD Weekly #366
June 28th, 2019 Welcome to week #366 of the responsive design weekly newsletter! This week we’re looking at portable patterns, dark patterns, and cross-stitch patterns (one of those isn’t true). We also have a full overview and introduction to Variable Fonts in a two part series, and while you’re on the learning curve you can get started with […]
-
RWD Weekly #365
June 21st, 2019 Welcome to week 365 of the responsive design weekly! This week is absolutely packed so let’s get straight into it. Happy Friday! Headline When should you be using Web Workers? A really great read from Surma about when you should be including Web Workers on your site. The great thing about this post is […]
-
Improving Performance with Google Fonts
June 20th, 2019 Google Fonts are a wonderful free resource that can bring a little extra delight to the design of your site. One of the things that I like about Google Fonts is that it gives you an indication about how much slower your site mgiht be as a result of including the different fonts onto your […]
-
Allow file directory listing using .htaccess
June 10th, 2019 The other day a client was unable to access video files through any of our usual methods of file sharing: Dropbox Google Drive WeTransfer Firefox Send The files we needed to share were examples of the animations we would be including into their site build. We could have uploaded them to Vimeo/YouTube and shared the […]
-
RWD Weekly #363
June 7th, 2019 Welcome to week 363 of the responsive design weekly! This week our feature site is Lago Design Studio who focus on physical office location fit-outs, but they’re site is lovely. It uses large typography and animates their site heavily with GSAP. It is on the heavy side of things when it comes to page weight […]
-
RWD Weekly #362
May 31st, 2019 Welcome to week 362 of the responsive design weekly newsletter! As I was hoping I have come back with a renewed passion for tinkering on the web and over the next several weeks I hope to be rolling out a few experiments with AR and VR on the web. Here’s hoping I can pull a […]
-
Beyond Tellerrand 2019
May 15th, 2019 I’m sat at the airport in Dusseldorf, Germany, waiting for my Apple struddel to arrive… ooh it just arrived and it looks delicious. Now I’ve got that out of the way, it’s time for my annual reflection on what an amazing conference the Beyond Tellerrand was for another year. It’s a funny kind of feeling […]
-
RWD Weekly #356
April 19th, 2019 Hi everyone and Happy Easter to you on this greatest of Good Fridays. For those of you that don’t celebrate Easter (I celebrate the chocolate), I hope you still manage to get a long weekend out of it. If you’re spending it with your extended family and you’re looking for some alone time over the […]
-
RWD Weekly #354
April 5th, 2019 Hey everyone and welcome to another week of responsive front end goodness. This week we’re looking into the updates for PWA’s in iOS 12.2, looking at how we can detect when our browser window is hidden, learn how to plan for responsive images and get back to some ol’ school aligning of text along with […]
-
RWD Weekly #345
February 1st, 2019 Welcome back to another edition of RWD Weekly. This week we take a look at the redesign of the feature image from Owltastic and celebrate the release of Firefox with support for WebP. More below, get into the links and enjoy! Headline Firefox 65: WebP support, Flexbox Inspector, new tooling & platform updates What a […]
-
RWD Weekly #344
January 25th, 2019 Welcome back to another edition of RWD Weekly. This week we take a look at the breakdown of the term ‘front-end developer’ and look at some of the updates that Chrome have made to Dev tools. Google has had its share of questionable news as well as some potential changes to the way web extensions […]
-
Tools for monitoring up time
January 14th, 2019 We always want out site to be live and serving our products/pictures/widgets/opinions to the world, but the fact of the matter is that sometimes things go wrong with technology. Your hosting provider might be down, you may have forgotten to renew your domain name, the latest changes you pushed might have bugs… there are a […]
-
Getting started with WebAR using ARKit in Safari iOS12
December 24th, 2018 I’ve been looking at WebAR and VR for a while now, testing out a few frameworks when I have the opportunity. The default choice for a long time was Aframe for WebVR and using Jerome Etienne’s AR adaption of that as well. Recently Apple have stepped up the game with ARKit and the usdz file […]
-
Drop-Shadow DOM
December 13th, 2018 Today I was reading an article about the Shadow DOM and it got me thinking about whether anyone has looked at the DropShadow DOM. I hope there’s a few others (Dad joke fans mostly) that get a chuckle as well. See the Pen Drop Shadow DOM by Justin Avery (@justincavery) on CodePen. Building the Drop […]
-
RWD Weekly #338
December 7th, 2018 Hello again and welcome to this week’s responsive design weekly newsletter. This week we take a closer look at what it means for the web if we lose another browser to the Chromium rendering engine. Let’s get linking! Headline Risking a Homogeneous Web I always like the way which Tim explains concepts and this is […]
-
RWD Weekly #336
November 23rd, 2018 Hello again and welcome to this week’s responsive design weekly newsletter. On my goodness, if you take a look at this week’s feature site you can see how much time I’ve wasted on this while I should have been compiling this newsletter for you. 678 moves and 778 seconds later and I’m still not done. […]
-
RWD Weekly #335
November 16th, 2018 Hey everyone and welcome to another responsive design weekly newsletter. Last week I had the opportunity to go to my first Full Frontal conference in Brighton in the UK and I wasn’t disappointed. I took notes for the first few talks before I decided to sit back and be inspired by the last few… and […]
-
Set an SVG color overlay filter on an img
November 12th, 2018 Use SVG and filter: url(mysvg.svg); to provide an colour overlay on your images. Full cross browser compliant and uses the FEColourMatrix.
-
Flywheel Local stuck on starting local machine
November 7th, 2018 For all of my local development when it comes to WordPress I used Local by Flywheel. I always liked the hosting provisions that Flywheel provided and when they released their local development app which didn’t require you having Flywheel hosting I jumped straight in. Stuck on starting local machine Recently I updated to the latest […]
-
Full Frontal Conference 2018
November 5th, 2018 Update 12th November 2018: I’ve added my wrapup. I’ve just finalised my ticket for the tenth aniversary edition of the Full Frontal Conference in Brighton. It’s a single day conference, run twice, on Thursday 8th and Friday 9th November. Why over two days? Well in the years past the conference was so popular that it […]
-
RWD Weekly #333
November 5th, 2018 Hey everyone and welcome back to a spooky Halloween edition of responsive design weekly. This week I was embracing the Halloween theme so much that I took it to the train on the way in to work (there were prizes for this, I wouldn’t normally do something like this…) Me dressed as Michael Myers from […]
-
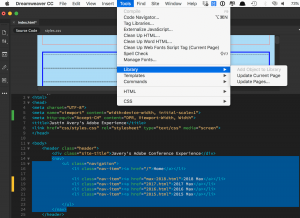
Add object to library in Dreamweaver CC is greyed out
October 11th, 2018 While preparing for the course that I’m teaching at Adobe Max this year I ran into an issue when trying to add the site navigation as a Library item in Dreamweaver CC 2018. It turns out that you can not add an object to the library while in Code or Live view, you need to […]
-
RWD Weekly #329
October 5th, 2018 Hello again and welcome to this week’s responsive design weekly newsletter. Growing up in Australia it was ironic that Web Directions that became the first ever web conference I went to…. but a version that they ran in London. In the two years we spent back in Australia I made it to their Web Directions […]
-
RWD Weekly #327
September 24th, 2018 Hello again and welcome to this week’s responsive design weekly newsletter. First off, a massive happy birthday to my little boy Noah today who is turning 5! It’s hard to believe that on this evening 5 years ago I was doing the exact same thing and writing this very newsletter (the following week was edition […]
-
Altering expectations by improving PWA on iOS
July 31st, 2018 In an article this week, Jeremy Keith shares the experience that Clearleft have had while designing and deploying the Virgin Holidays app onto mobile. If you have read anything that Jeremy has shared in the past year you will know that he’s is a huge fan of the Progressive App approach, in fact he’s even […]
-
RWD Weekly #319
July 27th, 2018 Hello again and welcome to this week’s responsive design weekly newsletter. This week we look at a number of different tools that will help improve your page load time by lazy loading your images. Let’s get linking. Headline A milestone for Chrome security: marking HTTP as “not secure” With the latest release of Chrome 68 […]
-
Visual Studio Code Shortcuts for Web Developers
July 24th, 2018 This is a rolling article where new shortcuts will be added as I find them helpful. Formatting Code The code formatting is available in VS Code through the following shortcuts: On Windows Shift + Alt + F On Mac Shift + Option + F On Ubuntu Ctrl + Shift + I Alternatively, you can find […]
-
RWD Weekly #317
July 23rd, 2018 Hello again and welcome to this week’s responsive design weekly newsletter. This week we look at why you might not want to support IE11 with Grids, how you can comment better on the web with web mentions, we have live coding tutorials and examples on how to delivery some pretty damn impressive data visualisations and […]
-
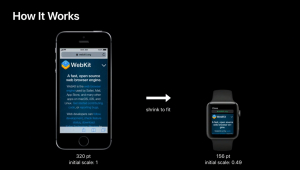
Getting your website ready for Apple Watch OS5
June 8th, 2018 One of the biggest bits of news for web developers/designers like you and I is that WebKit was properly being ported across to the Apple Watch and as of Apple Watch OS5 you would be able to browse websites. Previously the email links inside of emails would ask users to move across to their phone/ipad/computer, […]
-
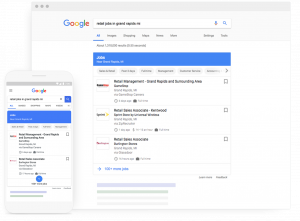
How do I preview Google Search for Jobs?
May 6th, 2018 Google Search for Jobs is going to be the biggest new thing in the recruitment world since job boards aggregated all of the jobs into one central location to make the candidate journey a little easier. Everyone is up for an easier journey! That ease of journey, along with several billion dollardsin the recruitment/talent industry […]
-
AMP is not the issue, it’s Google
March 9th, 2018 Just as I was hitting ‘schedule campaign’ on the RWD Weekly newsletter the Google AMP team published an article about a new announcement. It seemed that after a long list of blog posts questioning the ethical existence of AMP and Google’s technical application of the AMP results in their search the team were addressing our […]
-
Why isn’t my iframe loading?
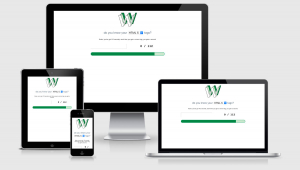
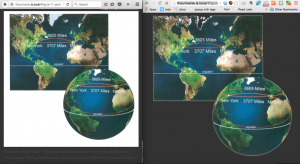
February 25th, 2018 One of my favourite side projects over the years is Am I Responsive, a little tool that provides a high fidelity view of your website across four different devices (Mobile, Tablet, Laptop, Desktop). You can read about how the tool was made, but essentially it is a set of four <iframe> that load in an […]
-
RWD Weekly #297
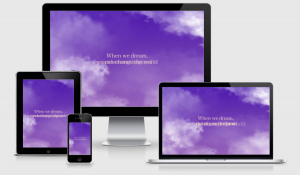
February 23rd, 2018 There’s no feature site this week because I’ve finally got around to fixing something I’ve been meaning to on the Am I responsive site. There have been a number of tweets/emails over the past couple years t say that the Am I Responsive tool wasn’t working. 100% of these occasions have been due to one […]
-
Should I use system fonts or web fonts?
November 21st, 2017 Web fonts were an amazing step forward towards creating a more beautifully designed web. No longer were we restrained by the handful of choices that “Web Safe” fonts provided us, we now had the ability to bring just about any typeface to the web in the knowledge that everyone would see the same thing
-
RWD Weekly #282
November 3rd, 2017 Hello and welcome to RWD Weekly edition #282. This week there were a couple of articles that called attention to AMP and the way in which it is possibly gaining traction under false pretences. These articles are our features this week and did cause a bit of a stir when The Register picked up one […]
-
RWD Weekly #269
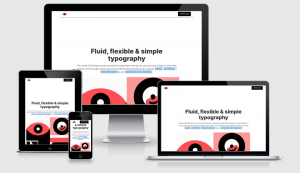
July 31st, 2017 Grid fallbacks, Design Versioning, Web Performance, Responsive Typography and more
-
RWD Weekly #268
July 21st, 2017 This week I’m starting to put together a talk that I’m going to deliver in October. The talk is about responsive design in the future and one of the areas I’m going to be covering is what you can do with CSS Grids. To prepare I’m putting together a few examples of how easy it […]
-
RWD Weekly #267
July 14th, 2017 Welcome to another week of Responsive Design Weekly Newsletter, this week it is edition number two hundred and sixty seven. Boom! This week I was sorry to see this week that Zendy has shut down the Be Responsive meetup in Australia but congratulate him and all the members on a brilliant community. I remember sharing links for the meetups […]
-
RWD Weekly #266
July 7th, 2017 Happy Friday! Happy 4th July to all of the USA readers on the list this week, and a very happy birthday this week to Mr Ethan Marcotte who you might remember from such classics as “Fluid Grids“, “Fluid Images“, and the lesser-known “Responsive Web Design“. Headline You do not need a CSS Grid based Grid […]
-
RWD Weekly #265
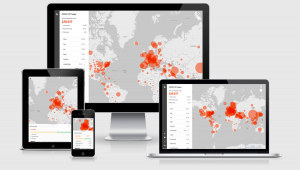
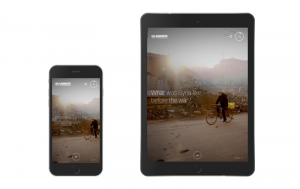
June 30th, 2017 Welcome to RWD Weekly edition #265, can you believe we’ve reached the 1/2 way point of 2017 already? Where on Earth does the time go? This week our feature site is searchingforsyria.org. I shared this on my social channels as well along with “From a web design point of view, this is an amazing website. From […]
-
RWD Weekly #264
June 24th, 2017 Welcome to RWD Weekly edition #264. Headline Please Make Google AMP Optional I’ve featured articles from Alex previously around the AMP argument, and this time around he’s making even more sense. It would be great to have the option to switch AMP off… after all Google are trying to improve the User Experience with this […]
-
RWD Weekly #263
June 16th, 2017 Welcome to RWD Weekly edition #263. Battling the flu this week so let’s just get into it. Headline What delayed my portfolio redesign for 3 years and how I finally launched it If you’re thinking about redesigning your own portfolio (or building one) then here are some key areas you should be considering. Try not […]
-
RWD Weekly #262
June 9th, 2017 Welcome to RWD Weekly edition #262. This week I took a closer look at CSS EU Conference website and added the site to the examples section along with the review on how some of it was put together. Now then, let’s get started. Snippet Show There’s a cool implemenation method that has been thought of when declaring CSS […]
-
RWD Weekly #261
June 7th, 2017 Welcome to RWD Weekly edition #261. It wasn’t until I had sent the email last week that I realised that this time of year, aside from being the anniversary of the RWD article from Ethan, but it falls a few days before my own anniversary with my wife Laura. I mention this specifically because Laura […]
-
RWD Weekly #260
May 26th, 2017 Welcome to RWD Weekly edition #260 and the anniversary (as I’m writing this) of a little article by this guy called Ethan Marcotte about a thing you might have heard of called Responsive Web Design.
-
RWD Weekly #259
May 19th, 2017 Welcome to RWD Weekly edition #259 and the first one that comes with an accompanying podcast for a long while. Speaking of podcasts, our good friend and web performance evangelist Henry Helvetica made an appearance on the other, and arguably far superior, RWD Podcast with Ethan Marcotte and Karen McGrane. Alright then, let’s check out what […]
-
RWD Weekly #258
May 12th, 2017 Welcome to RWD Weekly edition #258 and the first one back from an extended trip back to Australia to catch up with friends and family. This week I’m back with the regular schedule of links from the week and I think there’s some great stuff this week. Snippet Show Last week we looked at a […]
-
RWD Weekly #257 – Media Queries Level 4
May 11th, 2017 Welcome to RWD Weekly edition #257 and the final in the holiday series. This week we’re taking a look at the Media Query Level 4 Working Draft and how things are changing when it comes to media queries. The document is pretty detailed and rather than cover everything I’m going to focus on a few […]
-
Prefetch & preconnect-dns priority
March 9th, 2017 Preconnect and prefetch-dns are both ways which you can ask your browser to do a DNS lookup and connection before you need any resources from that domain, but it helps shave time off the critical rendering path.
-
Configuring HTTP2 Push with WordPress
February 24th, 2017 Let’s say that you had a site that runs on PHP, which of course your WordPress instance does, and you wanted to use HTTP2 Server Push to push down two CSS files and your logo. You can use the following code which will do just that for you… <?php header(“Link: </css/vendor.css>; rel=preload; as=style”, false); header(“Link: […]
-
Finesse with Flex
February 21st, 2017 Flexbox allows you to make the most subtle of changes to your code that result in the perfect layout you desire, and often with only a line or two of CSS.
-
Find element with class and append div without jQuery
February 6th, 2017 This is precisely the issue that I was facing with the secondary sidebar navigation on this site as part of the redesign. The team at No Divide provided me with clean semantic markup for the navigation, and the enhanced version used Vue.js for the interactivity — no jQuery to be found anywhere. Here is the […]
-
Watching your (image) weight
January 20th, 2017 There are a few basic rules that you can follow to ensure that the images you add to your site are suitable for consumption across all devices and connection speeds.
-
Why I love Mailchimp
January 18th, 2017 A friend of mine was preparing for an interview and shared one of the questions they asked her to prepare before coming in, Name a brand you admire or are loyal to and explain why? I didn’t even have to ponder it for a second….
Mailchimp.
-
RWD Weekly #240
January 9th, 2017 Welcome to responsive design weekly edition #240 and the first of 2017. I hope you all had a wonderful break over the holiday period and the first couple of days back at work haven’t been too strenuous on you. Fortunately this email signals the end of the week, thankfully, so you should probably just spend most […]
-
RWD Weekly #239
December 24th, 2016 Welcome RWD Weekly #239… …. and Happy Holidays. This is the last email for 2016, but rest assured we’ll be back again in your inbox as we kick off 2017. A huge, but short, thank you to needs to be said at the top of this week. Firstly thank you to everyone who wrote an […]
-
RWD Tee’s Charity Donation
November 25th, 2016 This time around any proceeds that I make from the shirts sales will be donated to mental health charities.
-
Creating the Periodic Table with Grid CSS
October 18th, 2016 The CSS Grid specification provides us with the ability to take web design to the next level without having to succumb to adding in otherwise un-needed HTML or the use of CSS hacks (looking at your floats).
-
Testing for latency
September 30th, 2016 Latency is an often forgotten concern when it comes to website performance. There are ways to testing your current site for a variety of performance settings, including customising latency.
-
Redesign Project Update #1
September 1st, 2016 ResponsiveDesign.is will be going through a redesign over the next couple of months, and we want to do that in the open and share the good and the bad approaches to a redesign of an existing responsive site.
-
ISP’s are updating your site without your permission
June 15th, 2016 ISP’s and proxies can sometimes update your site HTML without your permission. See how they do it, why, and how you can put a stop to it.
-
RWD Weekly #208
May 13th, 2016 Welcome to another week of responsive goodness! I’m battling a bout of illness this week so lets get straight into the links while I get straight back into bed. Baby update: still no baby yet. Headline BEMantic: DRY Like You Mean It Last week we featured an article about ensuing your CSS is used along with […]
-
Responsive interview with Brad Frost
December 26th, 2015 Hello and welcome to edition 188 of the Responsive Design Weekly newsletter, and the third week of the responsive interview series Part 2. Oh, and MERRY CHRISTMAS. By now many of you will have unwrapped your presents and charged up whatever electrical devices you might have received, or are looking for a quiet moment to […]
-
Responsive Interview with Laura Kalbag and Paul Robert Lloyd
December 18th, 2015 Back in 2012 I asked the same 4 questions to a small number of people, this week I ask Laura Kalbag and Paul Robert Lloyd the same questions 3 years on.
-
Responsive Interview with Dave Rupert and Chris Coyier
December 11th, 2015 Back in 2012 I asked the same 4 questions to a small number of people that contribute consistently to the community through the way of writing and speaking and building out demo’s for us to all follow. This year I’ve asked them to answer those same questions 3 years down the line… lets see what they have to say.
-
Screencast: Foundation 6
November 4th, 2015 Screencast with the creators of the Zurb Foundation Framework previewing all the latest developments in version 6.
-
What is the deal with Accelerated Mobile Pages – AMP
October 7th, 2015 Today there was a new web performance release called AMP, or Accelerated Mobile Pages. The idea behind AMP is to render and display web pages faster than we currently are able.
-
Adding webp images progressively
October 6th, 2015 WebP is one of the latest image formats to arrive on the web and it has a lot of things going for it. It provides better compression and introduces transparency without the additional bloat that you get from PNG24.
-
Advanced Responsive Design Techniques
July 11th, 2015 Now that we’ve mastered flexible grids and media queries it’s time to take our responsive design to the next level.
-
Adding Responsive Images to Advanced Custom Fields in WordPress
May 28th, 2015 Getting responsive images working with images added through the Advanced Custom Fields (ACF) plugin.
-
Screencast: Adding Responsive Images to WordPress
February 6th, 2015 In this screencast I take you through how to download and enable the plugin, how to create additional image sizes and some of the things you need to be aware of when going through the process.
-
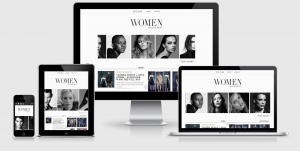
Responsive overhaul for Elite Womens Management sites
December 5th, 2014 A look at the project of building a responsive fashion website.
-
Screencast: SpeedCurve
November 27th, 2014 Speedcurve is an amazing tool that you can use to track the front end performance of your website over time and against your competitors.
-
Why you don’t need device specific breakpoints
October 28th, 2014 With the ever growing number of different mobile, tablet, laptops, monitors, televisions, watches — and whatever else will communicate information to you visually — it’s finally time to put to rest those device specific breakpoints.
-
Screencast : Zurb Foundation for Apps
September 30th, 2014 The team from Zurb talk through and preview the upcoming changes to the Foundation framework.
-
Reducing image sizes
September 10th, 2014 Images are the biggest culprit for bloated web pages. We often concern ourselves over compressing and minifying CSS and JS to squeeze out a few more bytes and follow that up with adding an oversized/unoptimised image on the page that weighs in at 0.5Mb.
-
RWD Interview with Murad Bushnaq
September 4th, 2014 This week we interview the creator of Morweb, a responsive design CMS from Murad Bashnaq.
-
Screencast: Responsive Images Workshop with Yoav Weiss
August 16th, 2014 As part of the Indie Go Go fund raising effort for the responsive images big push we sponsored the cause with some of our RWDWeekly advertising budget. These screencasts are the result of our sponsor level so please enjoy.
-
Screencast: Getting Started with Google Analytics Dashboards
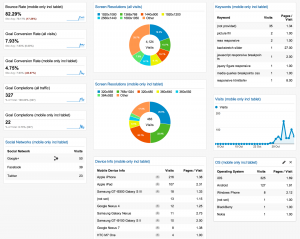
July 30th, 2014 A screen cast showing how you can easily use Google Analytics Dashboards to gain a better insight into your web site traffic and it’s performance across desktop and mobile.
-
Using ‘only’ in media query declarations
July 3rd, 2014 To ensure html4 browsers didn’t download unwanted styles the ‘only’ hack was developed to allow older browsers to ignore these new rules.
-
Responsive Images in Chrome and Firefox
June 17th, 2014 Picture element is now being shipped in chrome and firefox with more browsers following suit.
-
Responsive Interview with Stephen Hay
May 22nd, 2014 Stephen Hay looking very responsive. For those readers that might not know who you are can you give us a bit of an overview as to who you are and what you do? I find job titles insufficient, especially in our industry. So it might come close to say I’m a user experience designer and […]
-
BT Conference – Ethan Marcotte Laziness in the time of Responsive Design
May 19th, 2014 Pando forest, Pando tree. One tree that spans 43 hectares. It’s the lodes and heaviest organism on Earth. Stopped thinking about a single page, started thinking of it sa a web presence. Trade the control you have in photoshop for a greater control, the control over a network of pieces that you can layout on […]
-
Responsive Interview with Vitaly Friedman
April 15th, 2014 Editor in Chief of Smashing Magazine, Vitaly Friedman, joins us for our responsive interview series.
-
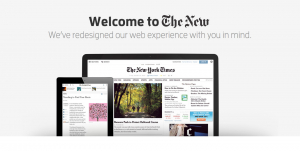
Interview with Eitan Konigsburg — New York Times
March 20th, 2014 Eitan Konisburg is a Frontend Software Architect for the New York Times and was recently involved in the responsive redevelopment project.
-
Responsive Design T-Shirt
February 7th, 2014 Brand yourself as a responsive design advocate with this Cotton Bureau Responsive Design Tshirt. If the design looks familiar it’s because it’s ours!
-
box-sizing: border-box Sass Mixin
January 31st, 2014 box-sizing: border-box is a great way to handle the pesky box model issue that comes with setting padding to your layouts. It works from IE8+, but sometimes you need to support older browsers.
-
RWD Weekly #92
January 19th, 2014 This week our feature site is our much loved hosting provider for the responsive design weekly website, MediaTemple. This week I created a quick overview of the responsive nature of their site and in the next few weeks I’ll be speaking with some of the front end crew about their approach and some of their decisions behind the build, can’t wait to share that!
-
2013 and what to look for in 2014
January 1st, 2014 With new years day now a distant memory for some I thought it was time to look back at what happened in 2013 and what we should expect to see in 2014.
-
WebP and JPEG XR Image Formats explained
December 12th, 2013 In the challenging landscape that is responsive images there are two new image formats that are making their moves to provide part of the solution, WebP and JPEG XR.
-
Building the BlackBerry Blog
December 6th, 2013 Thrillworks has recently been working with BlackBerry in creating a new responsive site for their WordPress BlackBerry Blog. We’ve been lucky enough to get in touch with Arley McBlain, the lead front end dev on the project, to get the lowdown on some of the more interesting aspects of the build.
-
Retrofitting Amazon Web Services Blog in 17 minutes
November 27th, 2013 In this article we look at how easy it was to retrofit an AWS article in 17 minutes, but then also look at the additional work that is required to properly retrofit the entire site.
-
Misleading SEO articles about responsive design
November 25th, 2013 Or why Matt Cutts isn’t wrong about Responsive Web Design
-
Rebuilding fffunction.co
November 7th, 2013 The creative team over at fffunction.co have recently made a few changes to their website. Responsive changes. It’s been great to read through their past year of achievements but what I was more interested in was the responsive achievements from this bit of work.
-
Google Analytics Responsive Design Dashboard
November 6th, 2013 A ready to use google analytics dashboard that lets you see if your site is “winning” responsively.
-
A Responsive Interview with Ethan Marcotte
November 4th, 2013 Ethan wrote the article that kicked this whole responsive malarky off back in 2010 and has been keeping us on our toes with new ideas and improved approaches. It is with great pleasure….. his answers to our standard four questions.
-
Building mixd.co.uk
October 31st, 2013 This weeks RWD Weekly feature site comes from the creative fellows over at Mixd.co.uk. They recently launched a new responsively designed website and asked if we were interested in taking a look. Bear/Crap/Woods. I fired off a few questions about the implementation which I’m happy to say they have shared with everyone to read.
-
Responsive Icons
October 30th, 2013 I thought this was a fantastic idea and a great approach so I poked around how it was being done…. and hopefully made it better.
-
Responsive images situation update
October 28th, 2013 The Responsive Image solution landscape is in a constant state of flux. For this reason I wanted to bring everyone up to speed with how things are today.
-
An interview with Froont
June 28th, 2013 A few weeks ago I managed to get in touch with Anna & Sandijs from Froont.com. Froont is a great new tool that allows you to build responsive layouts in the browser and does a pretty good job at it as well. Check out the interview.
-
Selling (the understanding of) Responsive Design to clients
June 6th, 2013 If the client is asking you which devices the website will work on you should flag that as an immediate issue, take a step back and take the client on a journey to repsonsiville*.
-
Interview with Daniel Mall
May 30th, 2013 Dan Mall takes some time away from his new studio at Super Friendly to talk us through his own responsive design process and shares a few of his experiences with his own projects.
-
Helpful SASS Mixins
March 1st, 2013 Sass is the most popular and well supported CSS preprocessor. At its basics Sass allows you to write CSS in a more dynamic way through the introduction of variables and nested rules.
-
Difference between .sass and .scss
March 1st, 2013 SASS and SCSS are practically the same thing, but this article explains the difference in a little more detail
-
Secondary navigation in responsive design
February 19th, 2013 We take a look at your options for including a secondary navigation within your responsive design, before we take a look at how we implemented our own.
-
Disable jquery effects for touch screens
February 4th, 2013 My first thought was why disable them on touch when you could just enable them when touch wasn’t available.
-
Getting Started with Sass and Breakpoint Mixin
January 28th, 2013 Creating your CSS with Sass and Mixins means faster and more modular CSS development.
-
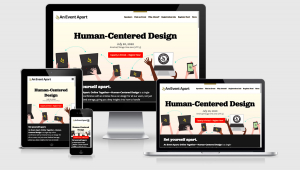
A “responsive” Apart
January 25th, 2013 With the launch of version 5.0 of the “A List Apart” blog Happy Cog have completed their responsive sweep of all the “A List…” branded websites.
-
CSS3 Multiple Columns and Responsive Design
January 9th, 2013 Yesterday I came across a question on StackOverflow regarding CSS Multiple Columns and Responsive Design, here is a look at the solution
-
Responsive Interview #6 – Matt Griffin & Ben Callahan
January 8th, 2013 This week we’re back to the US to talk to Matt Griffin from Bearded and Ben Callahan from Sparkbox.
-
24 Ways to be Responsive
December 24th, 2012 24 Ways is a web design/development blog that deliver fantastic articles ranging from web strategy to design ideas to development techniques making it the perfect advent calendar for anyone working in the web.
-
RWD Build Review: Bed Supper Club
October 25th, 2012 This week I was fortunate to get an email from one of our readers detailing the work they have recently done on a redesign for the website Bed Supper Club.
-
Negative Link Bait
October 13th, 2012 Recently I’ve seen more and more examples of negative stories on Responsive Design. Is this justified or just negative link bait?
-
Resetting Meta Viewport tag at certain media query breakpoints
October 4th, 2012 An example of how you might change the meta viewport element at particular responsive breakpoints.
-
Web Experience Toolkit (WET) – Canadian Government
September 18th, 2012 This week saw the relaunch of the Canadian Government Web Experience Toolkit, or WET. It’s a bootstrap for the whole of government experience.
-
A response to ‘Why responsive Design isn’t a cure all’
September 11th, 2012 A recent article by Digiday came out with “Why Responsive Design Isn’t a cure all”, and to be perfectly honest that is a very accurate title. While responsive design is pretty awesome (you are here aren’t you) it doesn’t fit all use cases.
-
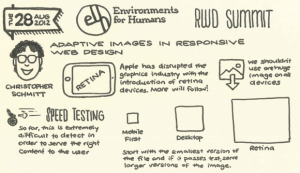
RWD Newsletter #20
September 4th, 2012 This week saw the Responsive Web Design Online Summit organised by Environment for Humans. I’m not going to say it was an easy conference as it went from 09:00 – 17:30 Central Time (USA) and I live +9.5 in Australia (in other words 23:30 – 07:30). Thankfully the conference was SUPER AWESOME
so the fact that I didn’t sleep wasn’t an issue. Although I wanted to include everything I learned from each session I’m going to have to spread it out and cover it next week because to be honest I learned too much. This week I’ll kick it off with the first session from Trent Walton on RWD Workflow…. -
The Responsive Uprising
August 15th, 2012 The first responsive design websites came about in the same way that most new things on the web are created. They were developed by the web developers and designers, and they were done their own blogs and websites.
-
The printer is a device too!
August 2nd, 2012 The Printer, while not the snazziest of devices connected to the internet it STILL is a device that can render our web pages, and unfortunately this is probably the most forgotten and least styled of all the devices around.
-
Responsive Design Newsletter #13
July 12th, 2012 Welcome to week #13 This week there’s been a rise in discussion around contextual content and responsive design. It’s a really interesting debate and is questioning not how we migrate content from current fixed width sites into the many breakpoints of responsive design but instead is looking at whether the content is even suitable for small devices… […]
-
Responsive Design & Darwins Theory of Evolution
July 11th, 2012 We have all come to acknowledge that responsive design is the brain child of Ethan Marcotte, but is it also based on an older theory?
-
Responsive Review: Starbucks
July 2nd, 2012 A review of the responsive design project behind Starbucks.com
-
Responsive Design Venn Diagram
July 1st, 2012 A venn diagram showing the combination of Flexible Images, Responsive Grid and Media Queries to create responsive web design
-
Is responsive content easy?
June 27th, 2012 One of the huge draw cards for responsive design is the ability to write once and publish every where.
-
Responsive Review: Aids.gov
June 25th, 2012 Aids.gov is the first US Government website to tackle responsive web design (not counting www.barackobama.com/ which tecnically isn’t a .gov site).
-
Setting a responsive background image
June 19th, 2012 Making images contained within the HTML responsive is easy as we saw with our responsive images… but what about background images applied within the CSS.
-
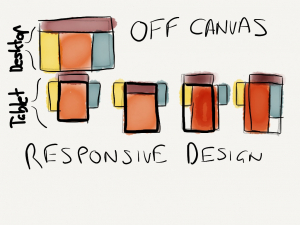
Without Responsive Content, There Is No Responsive Design
May 30th, 2012 Original Artilce by Boston Studios Responsive web design is a technology that adapts quickly to the needs of the reader. The most obvious example of responsive web design is the change of the format of a website when viewing devices are switched. It also adapts to the technology of the computer that one is […]
-
RESS Multi-Device Design Resources
May 30th, 2012 RESS (Responsive Web Design with Server Side Components) is an approach to Responsive Design that takes a step building sites a step past the original 3 simple ingredients of Fluid Grids, Fluid Images and Media Query’s. Luke Wrobleski was one of the first to coin the phrase and speak about the approach, and wrote an overview article […]
-
Early throughs on img@srcset in the real world
May 30th, 2012 Scott Jehl — of Filament Group fame — puts together his thoughts about the new image SRCSET proposal. You can also find the Original Article written by Scott Jehl.
-
Content Choreography
May 30th, 2012 Choreography is defined as the sequence of steps and movements in dance or figure skating, especially in a ballet or other staged dance or the rumbustious choreography reflects the themes of the original play the art or practice of designing choreographic sequences. When it comes to the web we can have a different kind of […]
-
RESS Multi-Device Design Resources – @lukew
May 23rd, 2012 Recently Luke wrote about a topic he dubbed as RSS, and since then has been gaining popularity and a number of developers have written about how they’re using it.
-
The <picture> vs srcset argument
May 23rd, 2012 Adaptive images are the next unsolved mystery of Responsive Web Design, here we take a look at a few possible solutions