
RWD Weekly #258
Welcome to RWD Weekly edition #258 and the first one back from an extended trip back to Australia to catch up with friends and family.
This week I’m back with the regular schedule of links from the week and I think there’s some great stuff this week.
Snippet Show
Last week we looked at a series of the Level 4 Media Queries and some of the new markup that is being proposed.
One of the things that I didn’t mention, and to be honest I didn’t actually test, is the shortening of the media queries from min/max to include math operators i.e.
For example we currently use
@media (min-width: 600px) {
// targets any viewport at least 600px wide
}but as part of the draft specification it allows you to write the same declaration with
@media (width >= 600px) {
// targets any viewport at least 600px wide
}I’ve tested the new optional approach across Chrome, Canary, Safari, Firefox Nightly, FF Developer Edition and Safari TP and it does not work…. I guess that’s why it’s a draft spec at the moment. Apologies for the confusion!
If anyone has had any luck with this please let me know, and thanks to Chris Hawkins who was the first person to point this out to me.
Sponsor
Free eBook: How to start a WordPress maintenance business
Our 50+ page eBooks covers everything you need to know to start your WordPress maintenance business.
Articles
Designing Voice Experiences
As I’ve alluded to in the past, voice is one of the new “responsive” mediums that we need to be aware of and begin to creates sites and interfaces that allow voice only interactions/controls.
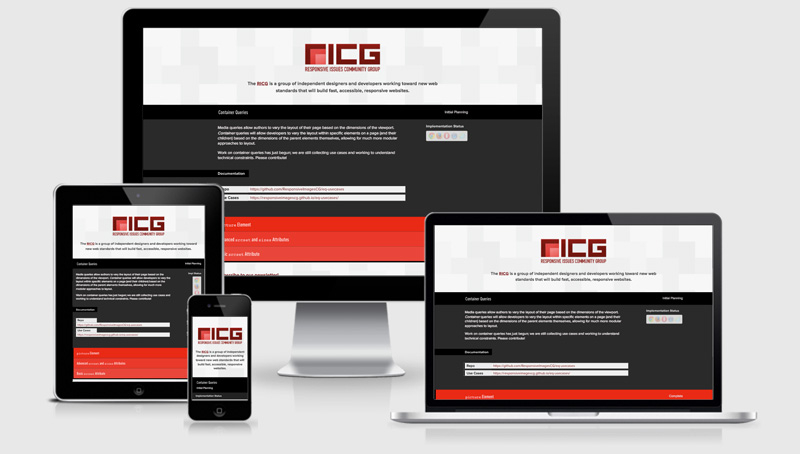
Container Grids
Jonathan Snook takes the Grid spec a step further and looks to see if whether it could work with container queries as well. The markup he’s using reminds me of the picture/srcset markup so it certainly looks to be a winning approach. What do you think?
Foundation Building Blocks
While I was away Zurb (my favourite framework) released building blocks. This gives you a bunch of different UI components that can either help you build an amazing site quickly, or use it to prototype the designs fast to see if they work in the browser.
Talking about building the next interfaces with Machine Learning and AI at hackingui
I love the two gents over at Hacking UI, they seem to be able to bring together such clever people who are experts in the current state of whatever they’re great at. The other week they had Christian Heilmann with them to talk about AI.
Case for Progressive Web Applications in 2017
Not sure you’re ready to reach for a progressive web app yet? Here’s an article that will change even the most stubborn of minds.
Going offline.
Ethan talks about the approach of going offline with his own site. He does some really clever stuff like updating the offline page to display any of the articles that you’ve already viewed and added to your cache
Mobile, Small, Portrait, Slow, Interlace, Monochrome, Coarse, Non-Hover, First
Last week I ran through a couple of features in the Draft Media Query Specification to hopefully encourage you to look at it a little further as well. My first day back at work and I noticed that CSS-Tricks have done something similar…. great minds and all that.
Tags Gone Wild! Managing Tag Managers
Tutorials
Experiments in fixed aspect ratios
this is a wicked awesome approach to aspect ratios in web design
Fun places to learn CSS Layout – Part 1: Flexbox
If you’re looking to up your skills with Flexbox then check out Stéphanie’s list of resources
Griddy
Learn the CSS Grid Spec
How to automate all the things with Gulp
You know how sometimes you redo loads of stuff over and over during your website build (like refresh the browser)…. and you know who you’ve heard about these awesome automation tools that can save you a tonne of time? Well strap yourself in and get learned with this sweet Grunt tutorial
Basic Patterns of Mobile Navigation
An overview of some popular and interesting styles of mobile navigation. As you look through each of them it’s worth asking yourself whether it would work for smaller and larger devices (watches and laptops for example) or whether you need different approaches for different viewports.
Methods for Contrasting Text Against Backgrounds
One of the things that come up at work on almost every job is that we’ve got text that overlays an image, and that image will likely be changed by the client at some point but NOT the color — and therefore contrast — of the text over the top. Ana Tudor covers a some ways that we can do this using mix-blend-mode
Create a really, really simple offline page using Service Workers
CSS Grid Layout – New Terminology
Tools
postcss-grid-kiss
This is a PostCSS plugin aiming to replace the 24 new properties brought by CSS Grids with a single one that you immediately understand when you see it. I’ve have to be honest, I find writing it out longhand is more intuitive for me but I love the idea of writing code visually rather than through a particular language.
Getting design done with Pics.io
// Sponsored
Awesome tool keeps all your assets in the same place. Proof completed designs and keep the entire team updated. Use code: PS50-E91-A968 for $50 off
Fontkit Demo
Use this simple tool to check out variable fonts.
PWA Stats
This site provides a set of reasons why you should go with a Progressive Web App for your site. A great resource to help your boss give you the go ahead to start working on that service worker!
Performance Check
A performance check for WordPress that will help you keep your plugins in check (maybe add the affiliate link).
Finally
Finally, if you have written or read anything recently that you think others might be interested in then please send me an email back to let me know.
See you next week!
Cheers,
Justin.