
RWD Weekly #376
Hello again and welcome to week 376 of the RWD Weekly.
This week we have a look at what it means to include the Save Data option, AMP makes things appear faster, and we look at how we should approach push notifications (or don’t).
Congratulations to the five winners of the Scrimba RWD course from last week, you’ll be receiving an email from Per shortly with your login details
Let’s get linking!
Headline
Less Data Doesn’t Mean a Lesser Experience
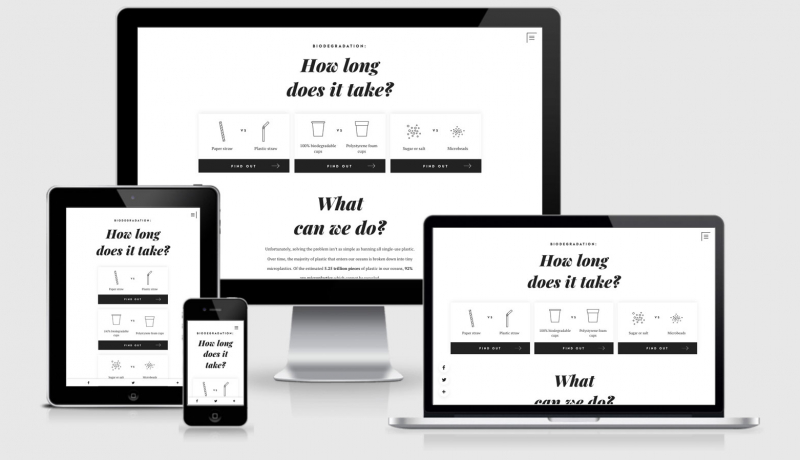
Another wonderful article from Tim where he takes a look at the save-data header. Someone was worried that when people enabled save data that they’ll get a worse experience, but this shows ways that you can still maintain a great experience while still honouring your brand and you user’s preferences.
Inspired Design Decisions: Alexey Brodovitch
Andy Clarke has been writing an excellent series of articles that takes a look at how to use CSS Grid and other CSS layout techniques to add some flare to your webpages. The great thing about this series is not only are the layout images there for you to see, but the code and rationale behind it
Article
Making YourWait a Little More Great: New Loading Indicators in AMP
I still don’t like AMP, but I do like the approach of showing the user that something is happening rather than just showing them a blank page while things are still loading.
(I have nothing against the people working on AMP and their goal of making a faster web, I’m just against the use of AMP from Google to strengthen their grip on the web)
Should conference speakers get paid?
Yes. End of. I came across a tweet this morning from Jen Simmons regarding this and had a few thoughts.
The Ultimate Guide to Not F#!@ing Up Push Notifications
There are not too many things that I can’t stand on the web these days other than a site immediately asking me to enable push notifications before I’ve even had a chance to see the content. Stephanie gives an overview about what is a terrible approach, and how you should be introducing the request.
A beginner’s guide to scrollytelling
Using the natural action of scrolling down a webpage we can introduce interactive elements that help tell more of the story… which has been coined here at scrollytelling. This isn’t a tutorial on how to actually do it, but it gives you a number of examples where this has been effecting (including my favourite ‘if the moon were 1 pixel).
Why I Have a Website and You Should Too
Everything that Jamie has to say on this subject I totally agree. I’ve set myself a new target to write something every day on my personal blog, and despite it only being a week I’m really enjoying the process.
Tutorial
Offline listings
Remy adds some more offline magic to his blog and posts the code for you to follow along (if you want to). He’s picked this up based on Jeremy and Jake’s work, so if you take it any further make sure you write about it too.
Select multiple tabs in Firefox and Chrome
I never knew this! I’m someone who has their tabs pretty full up (especially on a Thursday evening) and on occasion, I will drag tabs one by one across to a new window. Now I know I can hold CMD and select multiple. Yay!
Tools & Resources
Webpack Boilerplate
Minimal Webpack 4 boilerplate with Babel, Sass, ESLint, Hot Module Replacement, and development/production optimization.
CSS Writing Modes Level 3
CSS Writing Modes Level 3 defines CSS support for various writing modes and their combinations, including left-to-right and right-to-left text ordering as well as horizontal and vertical orientations.
PWA Asset Generator
PWA asset generator based on Puppeteer. Automatically generates icons and splash screens based on Web App Manifest specs and Apple Human Interface Guidelines. Updates manifest.json and index.html files with the generated images.
Font style matcher
If your web-font has some delay in loading you often see a flash as the text changes from the fallback font to the web-font. This tool allows you to adjust the font weight/sizing/spacing of your fallback font to get them aligned as closely as possible so there isn’t too much of a noticeable switch.
Finally
Code Pen: Animated Verbs II
Job: User Experience Architect – trivago (Düsseldorf)
That’s all for this week, see you again next Friday.
Cheers,
Justin.