
RWD Weekly #434
Hey everyone and welcome to week #434 of the responsive design newsletter.
I’m sure you, like me, are patiently waiting to see how the US election is going to pan out so I hope this newsletter contains a few interesting links to distract you while the votes are being counted.
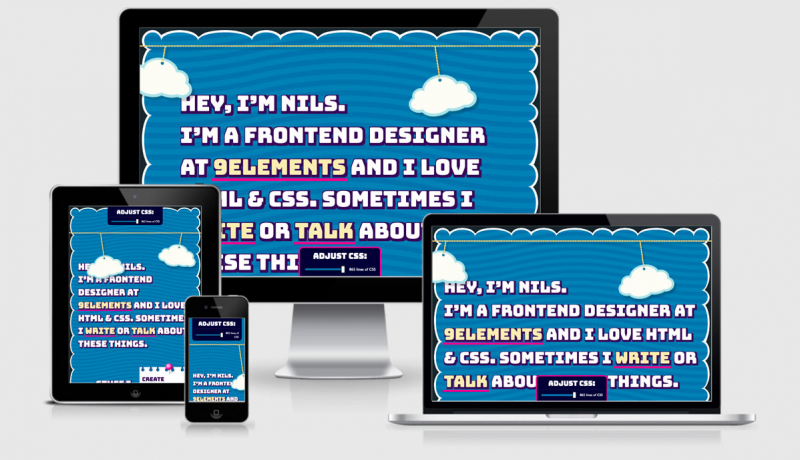
Last week I included a little tidbit from our Feature site of the week, so this week I’m doing it in reverse and our Feature site is brought to you thanks to the CSS tip below (thanks for sharing Andy)
.flow > * + * {
margin-top: var(--flow-space, 1em);
}
The flow utility provides flow and rhythm between direct sibling elements. Where –flow-space is not defined: the default value is 1em, which equals the font size of the affected element.
Let’s get to those links!
Headline
Webbed Briefs
Funny and informative stuff from Heydon. WEBBED BRIEFS are brief videos about the web, its technologies, and how to make the most of them. They’re packed with information, fun time, and actual goats. Yes, it’s a vlog, but it isn’t on Youtube. Unthinkable! The first is all about ARIA.
Sponsor

Vue 3 Introduction with Sarah Drasner.
Get started quickly with the Vue.js JavaScript framework. You’ll learn how to build reusable components and make them flexible with props, lifecycles, and slots. Use directives to build functionality with markup and learn to make your own custom directives. And learn what’s new in Vue 3 and how to abstract functionality with the new Composition API!
Article
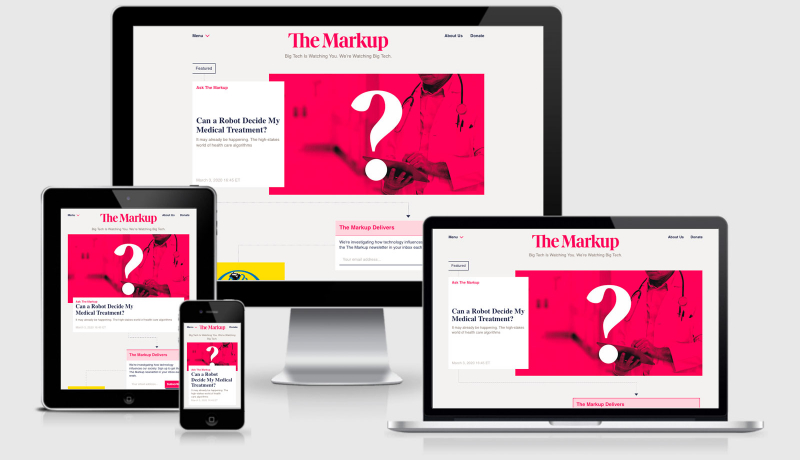
Redesigning the Pinterest Homepage
I was going to use the Pinterest redesign as our feature site of the week (but their a little too secure with their x-frame options). I spent some time discussing a very similar approach to overhauling a site that was years old. Research, hypothesise, test, tweak.
Effective Skeleton Screens
Tim revisits whether or not Skeleton Screens, the act of putting up grey boxes where the content will eventually load which Facebook/LinkedIn tend to do, is still a suitable approach for a great user experience.
Websites We Like: Whimsical
I like this review of Whimsical because I spend quite a bit of time in the product for scoping out websites and defining what needs to be done before handing it off to designers and developers.
More People Dipping Toes Into Web Monetization
I had quite a long introduction into PPK’s article last week on web monetisation, and this week Chris from CSS Tricks has provided his thoughts on the subject. If I could encourage you to do anything for 2020 it would be to give this whole Coil thing a go and let me know what you think. Was it easy to set up? Will you make certain things available as a bonus for Coil members? Is there something fundamentally stopping/concerning you?
More on content-visibility
The performance gains for setting up a long-scrolling page with content-visibility is huge and that’s awesome. Being able to inform the browser about what is OK not to paint in two lines of code is pretty nice.
Tutorials
Site-Speed Topography
Note that this is TOPography, not typography which is how I first read the title. This run through of how Harry approaches new projects is a great start for you on your own site’s performance (or a clients site if you’re in that line of work).
How to persistently change third party web sites with browser developer tools
Have you been caught out before? You are making a series of changes to your site using the dev tools and then you accidentally click on a link that takes you away from the page and you’ll lose everything 😢. Well there’s a few things you can do to avoid that….
Collaborative Journey Maps
When you map the user journey with your team, everyone understands what it says and why. When you collaborate with your team, the journey map transforms from the designer’s magic to the team’s mission, representing the journey you shepherd for your users.
Resource
My design systems reading list
If you want to get started with design systems then check out Ethan’s reading list — packed full of system-y and design goodness.
Finally
Intent to Prototype: Container Queries
This was a great find by Jeremy just a few hours ago, a discussion around the beginning of implementing container queries by the Google team.
That’s all for this week. If you’ve come across any interesting/helpful articles or you’ve written something yourself please hit reply and let me know about them.
See you all next week!
Have a great weekend!
Cheers,
Justin.