RWD Weekly #435
Hey everyone and welcome to week #435 of the responsive design newsletter.
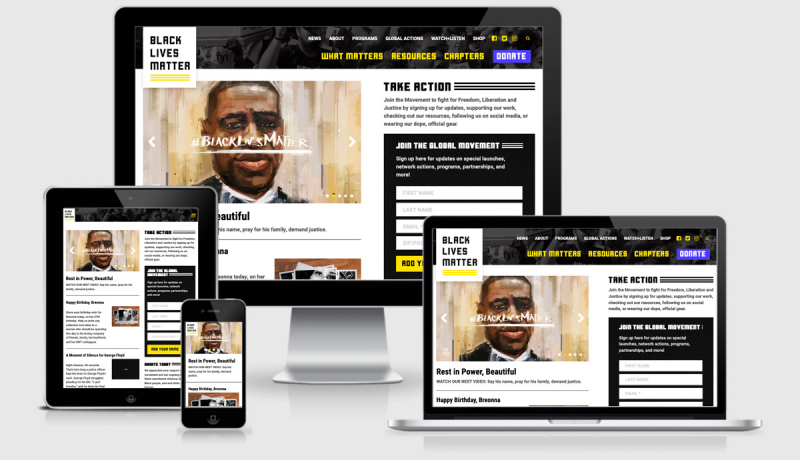
Our feature site this week is from Ahmad who has single-handedly brought more featured articles in this newsletter in 2020 than just about any other blogger (including CSS Tricks for measurement). This week he has finished his book, Debugging CSS, which is a steal for just $33.
Let’s get linking.
Headline
Coding with voice dictation using Talon Voice
So this article just filled me with all the joys! I’m not glad that Josh has been suffering from Cubital Tunnel Syndrome, but this article showcases how he’s overcome this to continue to build amazing things through voice commands instead. Check out his latest bit in the Tools section too.
From The Experts: Global Digital Accessibility Developments During COVID-19
The importance of Accessibility has never changed, it should be core to the work that you do on your website and be part of the process, not an after thought at the end. Thankfully, the importance is starting to become better understood and the importance of it prioritised. In this article, Robin looks at a number of businesses who are putting accessibility high on their agenda around their Digital approach and speaks with the people at the forefront of that movement.
Sponsor

Articles, Links, and Tools from An Event Apart Online Together: Fall Summit
An Event Apart just wrapped up their Fall Summit conference, and it was a huge success! Attendees and speakers from around the world took in dozens of inspiring sessions full of deep insights into where we are now and where things are going next.
Explore the compendium of free resources from 20+ experts, and boost your skills with a Fall Summit On-Demand Pass.
Article
Bootstrap 5 Alpha 3
The third alpha release has landed with tons of updates to Bootstrap components, utilities, docs, forms, JavaScript, and more.
Standing on Our Own Two Feet – Let’s Encrypt
I’m sure you, like me, are running Let’s Encrypt SSL on your sites. Let’s Encrypt provides free SSL certificates and, I believe, did more to change our web to become more HTTPS focussed than any other single body. They are now changing their root certificate which will impact some devices. Most notably, this includes versions of Android prior to 7.1.1. That means those older versions of Android will no longer trust certificates issued by Let’s Encrypt (unless they’re running Firefox).
How to Write Microcopy That Improves the User Experience
This gets missed out all too often during the wireframing and design phase of a lot of projects because the copy (sadly) often comes later in the process. Rather than have “lorem ipsum” plastered through out, or “branding message goes here” it’s best to get those written and iterated on until you get the perfect bit of microcopy.
Tutorials
How to easily understand Flexbox CSS – (Part 1)
In this mini-series, Alan will be taking you through how to use flexbox CSS, in a simple, easy to understand way. You can really empower your projects and websites with the use of flexbox CSS and reduce your lines of code drastically.
How to Work With WordPress Block Patterns
Mind blown.
If you use WordPress the chances are that you probably have been using the Gutenberg blocks. There are a number of block types that you can combine together to create some lovely layout style patterns, but getting people to replicate that same layout can be problematic. This article shows how you can almost just cut and paste this stuff to create some nice block templates.
Understanding flex-grow, flex-shrink, and flex-basis
A bit of a deep dive into flex to understand how the child elements will act depending on the values you give them.
Quick hack: How to make the new CSS Overview feature of Chromium Devtools
This little trick from Chris is brilliant. He uses the Chrome browser tools to run a report, then opens a browser tool in the browser tool to copy the report markup to use on a page. This is for the CSS Overview, but is there any reason why this wouldn’t also work on Lighthouse reports?
The Raven Technique: One Step Closer to Container Queries
The raven method utilises CSS Math functions like calc(), min(), max() and clamp() to define is something is wide or narrow, and thus can help get us a step closer to container queries now (while the browser teams are working on it as we speak… or as you read in this case).
Web animation gotchas
Fading something in, and fading something out – sounds simple right? Unfortunately not! Jake & Surma talk through the various gotchas of animating the web, and how to work around them.
How to Detect When a Sticky Element Gets Pinned
Tools
Operator Lookup
Enter a JavaScript operator to learn more about it:
Finally
a US visa in 937 days
While not a front end specific article, a lot of you are fortunate to travel internationally for work or to conferences as attendees or speakers. I’ve had my own issues with processing my passport in the US — every time I arrive since I travelled from Nicargua to New York in 2007 I’ve been pulled aside for additional processing, but always allowed in — but nothing compared to this. I’m glad Daniel has finally been granted travel permission, just in time to not go.
That’s all for this week. If you’ve come across any interesting/helpful articles or you’ve written something yourself please hit reply and let me know about them.
See you all next week!
Have a great weekend!
Cheers,
Justin.