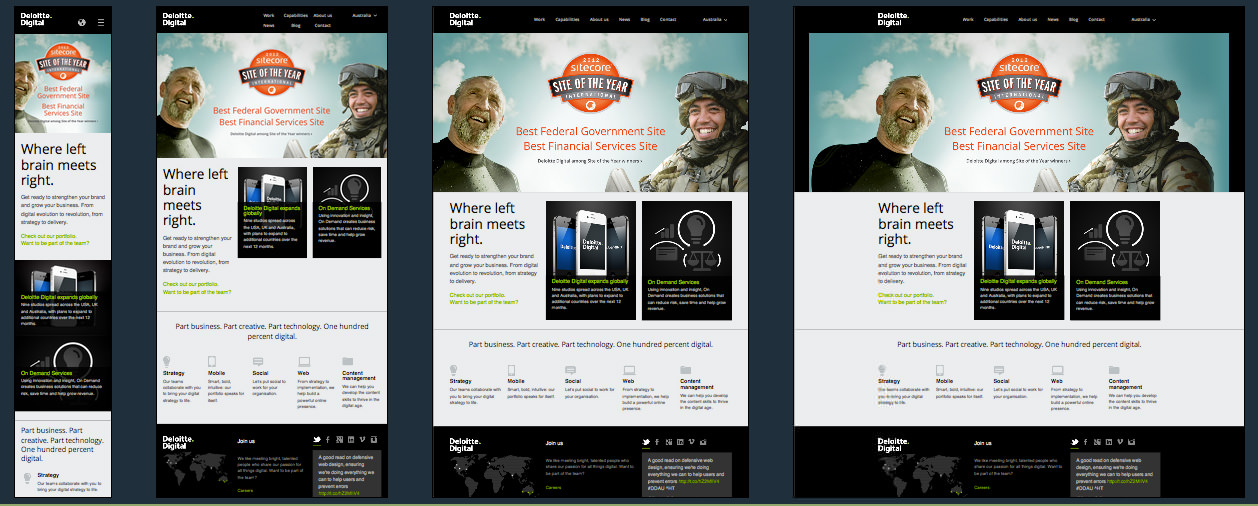
Deloitte Digital

These guys have won a few awards in delivering sites to their clients so it's no wonder they have something quite nice themselves.
A fairly regular site with a few extra media queries than usual, however they've included this javascript fix for the ios zoom bug (although you could just remove the initial-scale=1.0 for the same fix)
Deloitte Digital Technical Details
Site Meta Tag
<meta name="viewport" content="width=device-width, initial-scale=1.0">Media Queries
@media only screen and (min-width: 507px)
@media only screen and (min-width: 580px)
@media only screen and (min-width: 820px)
@media only screen and (min-width: 768px)
@media only screen and (min-width: 768px)
@media only screen and (min-width: 980px)
@media only screen and (min-width: 507px)
@media only screen and (min-width: 768px)
@media only screen and (min-width: 768px)
@media only screen and (min-width: 768px)
@media only screen and (min-width: 768px)
@media only screen and (min-width: 507px)
@media only screen and (min-width: 980px)
@media print
