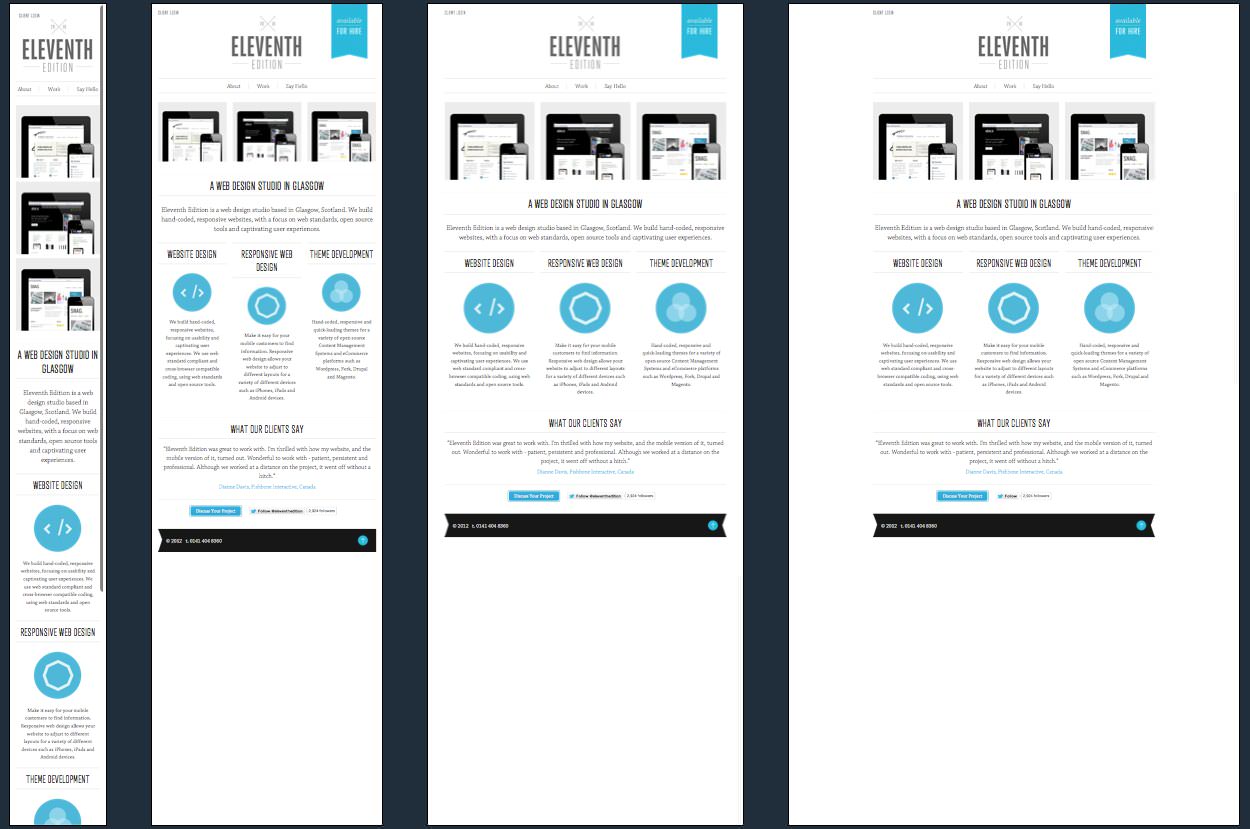
Eleventh Edition

Eleventh Edition Technical Details
Site Meta Tag
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />Media Queries
@media only screen and (min-width: 768px) and (max-width: 959px) {}
@media only screen and (max-width: 767px) {}
@media only screen and (min-width: 480px) and (max-width: 767px) {}
