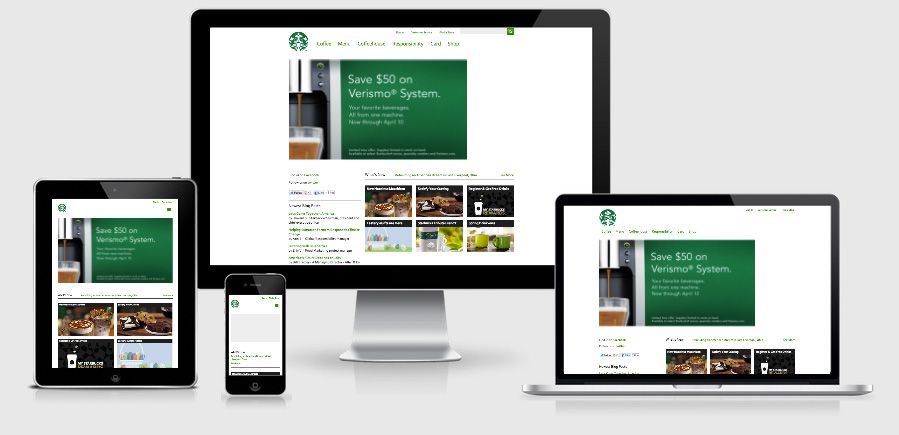
Starbucks

To cover off against the older and less equipped browsers Starbucks have included specific styles to get around that through this handy piece of commented HTML
<!--[if IE 6]><link rel="stylesheet" href="/static/css/fix/ie6.css" media="screen, print" /><![endif]-->
<!--[if IE 7]><link rel="stylesheet" href="/static/css/fix/ie7.css" media="screen, print" /><![endif]-->
<!--[if IE 8]><link rel="stylesheet" href="/static/css/fix/ie8.css" media="screen, print" /><![endif]-->
<!--[if lte IE 9]><link rel="stylesheet" href="/static/css/fix/ie9-or-lt.css" media="screen, print" /><![endif]-->
Starbucks Technical Details
Site Meta Tag
<meta name="viewport" content="width=device-width, initial-scale=1" />Media Queries
@media(min-height:930px) {}
@media(min-width:992px) {}
@media(min-width:600px) {}
@media(max-width:480px) {}
@media(max-width:320px) {}
@media(min-width:769px) {}
@media(min-width:320px) {}
@media(min-width:480px) {}
@media(min-width:1024px) {}
@media(min-width:768px) {}
@media(min-width:1280px) {}
@media(min-width:481px) {}
@media(min-width:992px) {}
@media(min-width:820px) {}
@media(min-width:900px) {}
@media(min-width:1370px) {}
@media(max-width:599px) {}

One thought on “Starbucks”