The end of the clearfix hack?
This was the one thing that took me an AGE to wrap my head around when I was learning how to layout pages. Rather than go for a known way to solve the issue I would continue to float things, clear floats, clear fix children and parents until the problem went away. Now, finally, we may have a solution.

A new value of the display property has landed in Chrome Canary and Firefox Nightlies. In the Editor’s Draft of the CSS Display Module Level 3, display: flow-root is defined as:
“The element generates a block container box, and lays out its contents using flow layout. It always establishes a new block formatting context for its contents.”
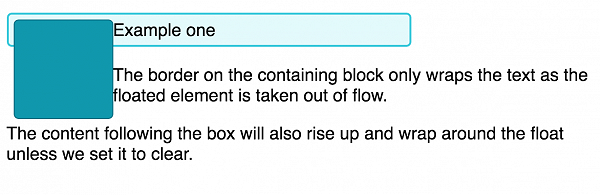
The key use of this comes when you have a box with a floated element inside it, and the floated element is taller than the other content inside the box. Default behaviour is that the box will not clear the float, and anything that comes afterwards will also wrap the floated item.
An excerpt from The end of the clearfix hack?