Powerful New Additions to the CSS Grid Inspector in Firefox Nightly
Last week I talked about making a move over to Firefox for more of my day to day browsing but staying in Chrome for the development work. With each release, FF Nightly has some increasingly amazing tools in the dev toolbox, and while Chrome is still my favourite for performance reviews these updates make Firefox the best browser to get to terms with and understand Grid layout

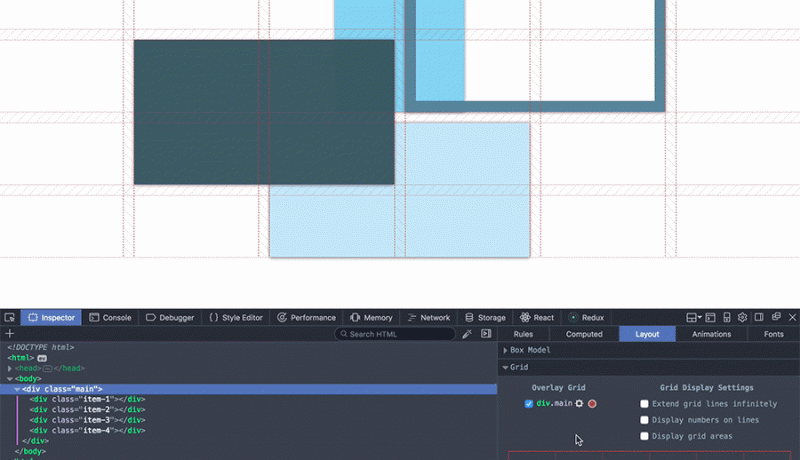
There’s also a new interactive grid outline in the sidebar. Mouse over the outline to highlight parts of the grid on the pages and display size, area, and position information.
The new “Display grid areas” setting shows the bounding areas and the associated area name in every cell. This feature was inspired by CSS Grid Template Builder, which was created by Anthony Dugois.
An excerpt from Powerful New Additions to the CSS Grid Inspector in Firefox Nightly