Image Inconsistencies: How and When Browsers Download Images
Harry takes some time to look at the download of images across background-image (in CSS) and using the regular image tag. The results, as you might expect, are mixed across the different browsers that are on the market.

In order to get better control over how a series of thumbnail images are displayed on the homepage of one of their products, the team opted to build them not as
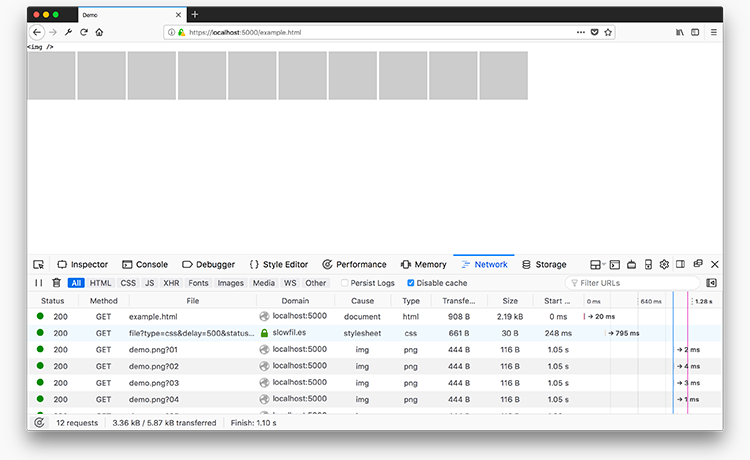
An excerpt from Image Inconsistencies: How and When Browsers Download Images<img />elements, but as CSSbackground-images: this allowed them to better size and position the images in their container, and, putting aside any semantic concerns, it made sense from a styling point of view. My only reservation was knowing that, because the images are defined in CSS rather than HTML, their outgoing requests won’t start until the browser has created the Render Tree: it’s not until all the CSS has been downloaded, parsed, and the CSSOM constructed that the browser actually knowsThis.divwith this class is currently visible on the page and its background is set to be this image: I’d better download it!

