Using CSS Clip Path to Create Interactive Effects, Part II
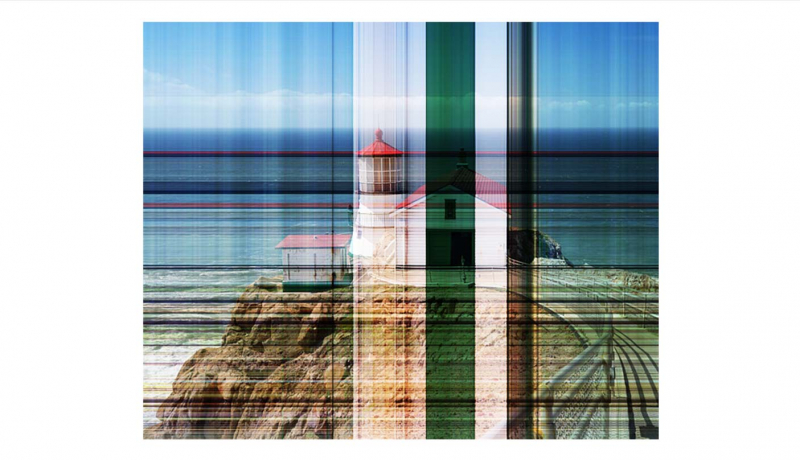
There are a lot of really cool techniques you can apply these days for some interesting art direction on the web, this is one of my favourites at the moment because it really allows us to break out of traditional boxes

One thing we can do to overcome inconsistencies is use alternative technologies. The feature set of CSS and SVG sometimes overlap. What works in one may work in the other and vice versa. As it happens, the concept of clipping exists in both CSS and SVG. The SVG clipping syntax is quite different, but it works the same. The good thing about SVG clipping compared to CSS is its maturity level. Support is good all the way back to old IE browsers. Most bugs are fixed by now (or at least one hope they are)
An excerpt from Using CSS Clip Path to Create Interactive Effects, Part II