HEAD – A free guide to elements
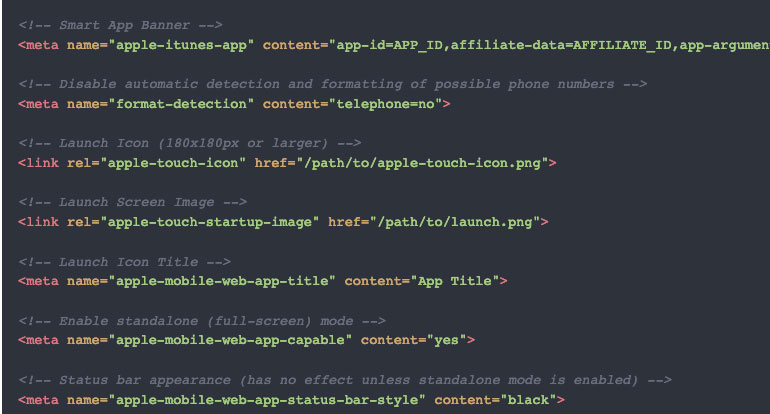
Although all the important stuff comes from the <body> tags (the important stuff being the actual content) the things you place inside the <head> are vital for the content actually being seen. This is a great guide to what is vital and important and what each of the elements do. Who’s doing the <body> version?

Social
Facebook Open Graph
<meta property="fb:app_id" content="123456789"> <meta property="og:url" content="https://example.com/page.html"> <meta property="og:type" content="website"> <meta property="og:title" content="Content Title"> <meta property="og:image" content="https://example.com/image.jpg"> <meta property="og:image:alt" content="A description of what is in the image (not a caption)"> <meta property="og:description" content="Description Here"> <meta property="og:site_name" content="Site Name"> <meta property="og:locale" content="en_US"> <meta property="article:author" content="">An excerpt from HEAD – A free guide to elements
- 📖 Open Graph protocol
- 🛠 Test your page with the Facebook Sharing Debugger