How I created 488 “live images”
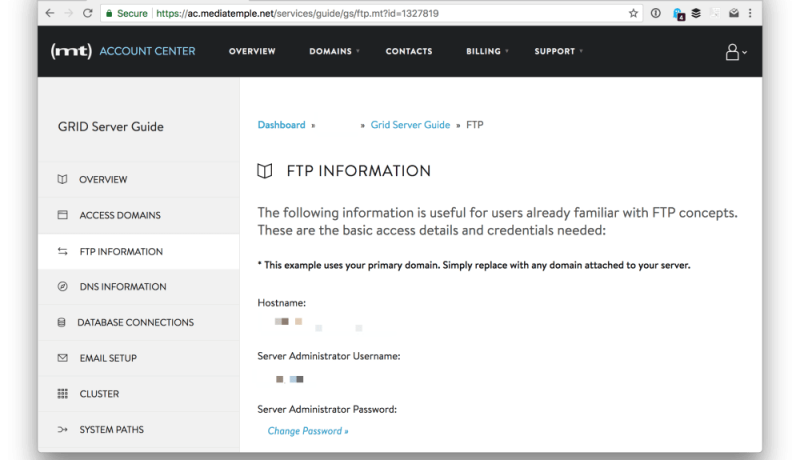
Oh my. For years people have been asking at least once a week to enable a screenshot capability on Am I Responsive but it’s been beyond my level of coding capabilities (at least the way that I want it to work anyway). This tutorial from Ire is the gap in my knowledge that I’ve been looking for and I’ll be writing my own set of instructions for you shortly.

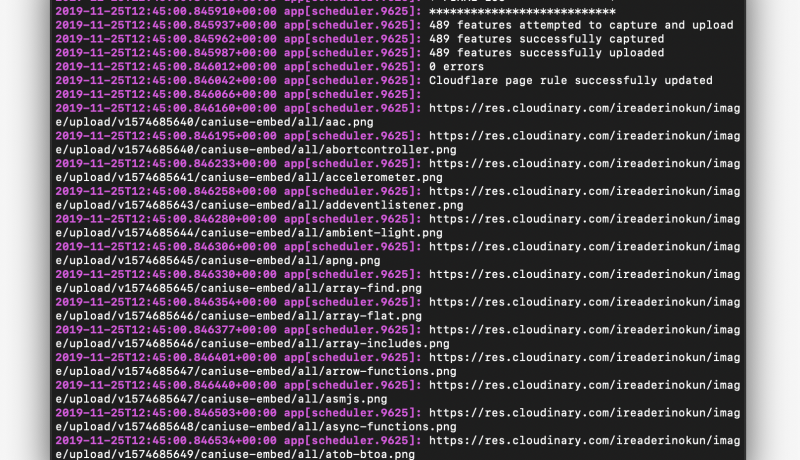
The next improvement on my path down this hole was to create what I’m calling “live images” for each feature on caniuse.com. What I wanted to do was have a URL linking to an image (hosted on Cloudinary) that I would periodically update with the support table for that feature. For example, to get the latest image of CSS Grid support, anyone could use this URL:
https://caniuse.bitsofco.de/image/css-grid.pngAn excerpt from How I created 488 “live images”