The ugly truth about optimising beautiful images
Sometimes when you’re making optimisations to images on a site you won’t see that much of a change to the overall load time or the first significant paint. Often this is a result of some other implementation factor, and if you dig one more layer down you’ll find a way to get the really big savings you were originally after.

Read any performance blog or attend any performance talk and everyone will advise you that optimising images is the best place to start (insert the ever present low hanging fruit phrase here). With the use of automated services you can achieve smaller images in a relatively short period of time. And we all know smaller images will give us better performance, or does it?
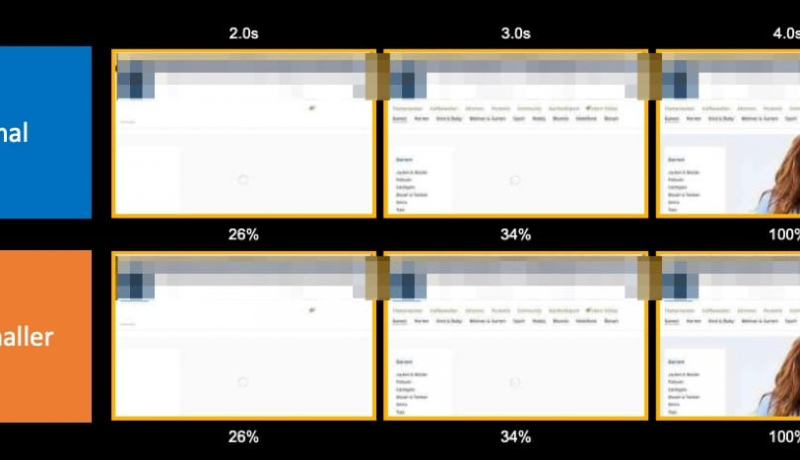
An excerpt from The ugly truth about optimising beautiful images

