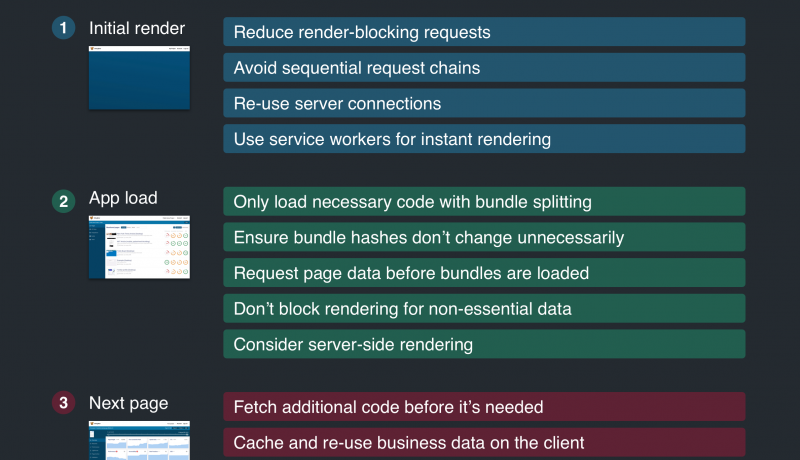
Performant front-end architecture
A step by step tutorial that shows you a variety of techniques to make the front-end of your site feel faster.

In addition to file size, there are two other factors that affect request times, and are under your control: the size of the resource and the location of your servers.
Send as little data to the user as necessary, and make sure it’s compressed (e.g. with brotli or gzip).
Content delivery networks provide servers in a large number of locations, so that one of them is likely to be located close to your user. Instead of connecting to your central application server, the user can connect to a CDN server that’s close to them. That means the server round trip times will be much smaller. This is especially convenient for static assets like CSS, JavaScript, and images, since they are easy to distribute.
An excerpt from Performant front-end architecture