
RWD Podcast 60
This week we are giving away discounts for the Awwwards in London (10%), ImageCon in San Fracisco (50%), and the SVG Summit online (20%)... and that's even before we start on the topic. The topic is all about a better approach to including images on your site so that your users are happier and your site loads blazingly fast.
Listen to episode 60
Hey everyone and welcome to another edition of Responsive Design Weekly podcast. My name is Justin Avery and I am your host and curator of the Responsive Design Weekly newsletter, a weekly newsletter all about responsive design and other front-end cool stuff. This week I’ve got a small guest but it’s not until the end and I’ve got a piece that I’ll add at the end of the podcast, and the reason why I say it’s a small guest is because they’re small in stature it’s my little boy Noah and he decided that he wanted to do some recording over the weekend so we did a little short podcast together. If you don’t like the opinions of a three year old then feel free just to skip over it. So that’s why I’m not including it until the end. He probably has some better opinions than me a lot of times but, you know, he’s a little childish. Takes after his dad.
But this week to start with I’ve got a lot to offer everyone, so I’m going to get to that first. We’ve got a couple of sponsors this week which is fantastic and they’re giving everything back to us which is great. Or you, the listener. So, conferences, we’ve got a bunch on. We’ve got three conferences coming up. One in the states, one in the UK, and one that is global that you can view anywhere and the first one is the global one.
So this is the SVG online summit and anyone can join it, it’s global, it’s an online thing. There’s a tonne of talks during the day. Actually, let’s go through it properly. A better-prepared person would have all this here. So SVG Summit, if you go to svgsummit.com then you can go check it out. If you use the discount “RWDWEEKLY“, all capital letters, that’s good for 20% off. Now it’s coming up on the 15th of February so it’s not too far away. Starts 10:00am Eastern Standard Time, 9:00am Central Time, and it has six speakers throughout the day. Chris Coyier, Sarah Drasner, Amelia Bellamy-Royds, Dudley Storey, Clark Wimberly, and Kevin Ball and they’re all talking about SVG and different ways to use it online. It’s going to be super cool.
And the great thing about these online conferences is you don’t have to spend any money flying there, you don’t have spend money on accommodation. I love flying to places but it gets expensive when you add everything up, and the time you’ve got to take off. So this just pop it on your computer at work, put your headphones on, and just learn lots. They’re really cool conferences. I’m fortunate I’ve been to a couple where I’ve partaken in a couple, watched on the computer, and I presented at one as well. It’s just so much fun. Really good, the guys do a good job there.
The second conference we’ve got is for the awwwards, so this is for folks in the UK or Europe and it’s coming up fast. It’s the awards conference so A.W.W., see what they did with the name? That’s coming up on the 2nd and 3rd of February so I’m going to be going along there and I’m going to be hanging out with some friends from the Adobe XD Team who I caught up with late last year and I actually want to speak to them a little bit more too because I think the XD stuff is really interesting in terms of like rapid prototyping and being able to get interactions and things on the screen that clients can see. So I kind of want to try a couple of screen-casts and see how it might work out to improve our responsive workflows and stuff.
So if you want to go to that you can go to conference.awwwards.com/london2017. Do a search for “awards conference in London” and that will come up there, and if you use the discount code “responsivedesignldn“, it’s like responsive design London, that’s good for 10% of the ticket as well. They’re also going to be doing a live stream of the conference out as well and Vitaly from Smashing Mag is going to be there to kind of host that as well, so that should be really cool. I want to catch up with him as well because Smashing Mag are doing this huge redesign. They’ve had people like Sarah Souiden working on it, I think Dan Mall had done the original designs perhaps as well. It looks really good. It kind of looks a lot like the Responsive Design redesign as well so I’m happy that the design that I’ve gone with, with the guys from No Divide, that they’re going in a direction similar to Smashing and I think that’s a good direction.
But as part of this, Smashing Magazine and Vitaly, they’re looking at different ways of generating an income for a publisher. So it’ll be really interesting to see with all the ad blockers in now, they don’t make as much money through ad revenue, so you need other ways to supplement the income to continue the business. And Smashing Magazine is a big business so it will be really interesting to see what he’s doing to try and tap in with that. I think he’s going along a little bit of subscription model which I think is cool. I’d be happy to subscribe to a magazine like that, they put out a lot of good stuff. I feel like I should be paying them for doing that as well because they pay all of their writers and I really like it.
And then the last one is for people in the states most likely, or the Americas, and that is called “ImageCon” so it’s imagecon.com and if you use the code “RWDWEEKLY” it’s good for 50% off your ticket which is really cool.
Now I wrote a piece earlier in the week about how to approach typical problems when uploading large numbers of images and it’s actually what I’m going to be talking about after this and running through with you today. If you want to head along to the conference that will let you understand and deal with bigger problems than just how to get images optimised properly and rolled out on your screen or near different sites. They’re going into a lot of detail like the different problems that we have with images at the moment, and it’s on the 1st of March. So 1st of March in San Francisco and it’s got some amazing speakers like Jason Grigsby, they’ve got Allison McKnight from Etsy, Vitaly as well, we just talked about Vitaly from Smashing, Steve Souders like the performance person getting around so he’s at SpeedCurve these days. So all these great people talking about images and it should be a really good conference. That’s imagecon.com and use “RWDWEEKLY” for 50% off your ticket.
That’s all the discount stuff at the top of the show so you can save 20%, 10%, 50%. Great stuff.
So for this week I wanted to talk about watching your weight. And I’m not talking about like the post-Christmas holiday weight and “Oh my goodness, I’m going to put a New Years Resolution to never eat unhealthy again, and I’m never going to drink again.” We’re talking about image weight on your websites. And the reason why I wanted to talk about it this week is because, like I said a bit earlier I wrote an article this week is because I came across a tweet from Andy Clarke. Now Andy Clarke has published this awesome article on his site called “Designing Inspired Style Guides” and it was a talk that he delivered, and he doesn’t think he’ll be able to deliver the talk again, but it got a really good reception and so he thought, “Rather than waste all of this great content, why don’t I turn all of this great content into a super long blog post? Then more people can enjoy it.” Which is like, kudos. It’s a really good, long detailed article about style guides. So kudos to Andy for doing that.
Now in the second paragraph of the article he even says, “This page contains a lot of images.” And he says, “This page contains 35 MB of images, I’ve optimised them as much as I can but you probably don’t want to load this page on your mobile data plan.” So that’s great that he gave people the heads, there’s just the issue that by the time I’ve read that, a lot of the images which are on that page are already starting to download. Now I suppose thing in this is that there were so many images on the page, so there’s like 150 images, there’s so many there that it won’t have downloaded that many because of the number of connection that it has. Or it needs to make the number of HTTP requests. So by the time I read that I could hit stop and then save my data plan a little bit if I was reading it on my phone or even my desktop I had time to stop it.
So I want to get this super clear up front, Andy did as much as he could do with knowledge that he had on providing an awesome resource to everyone and giving them a heads up. Like that’s awesome. Not many people would do that. And I thought, “I wonder if there was anything that could be done to perhaps make that experience a little bit better for users. Let’s see how this goes.”
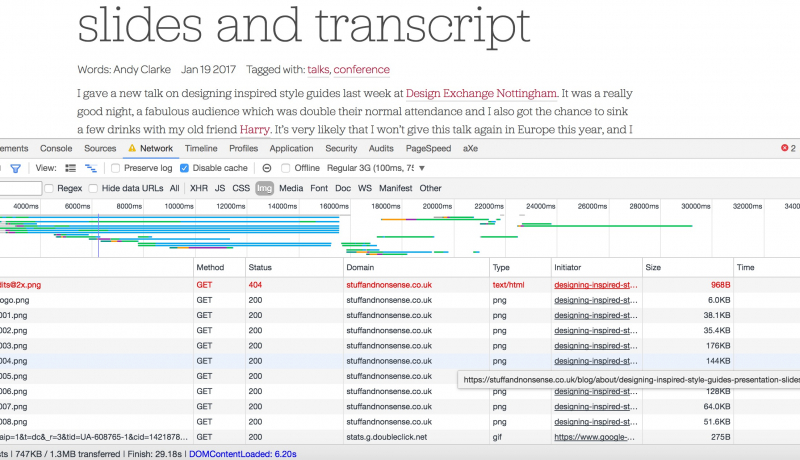
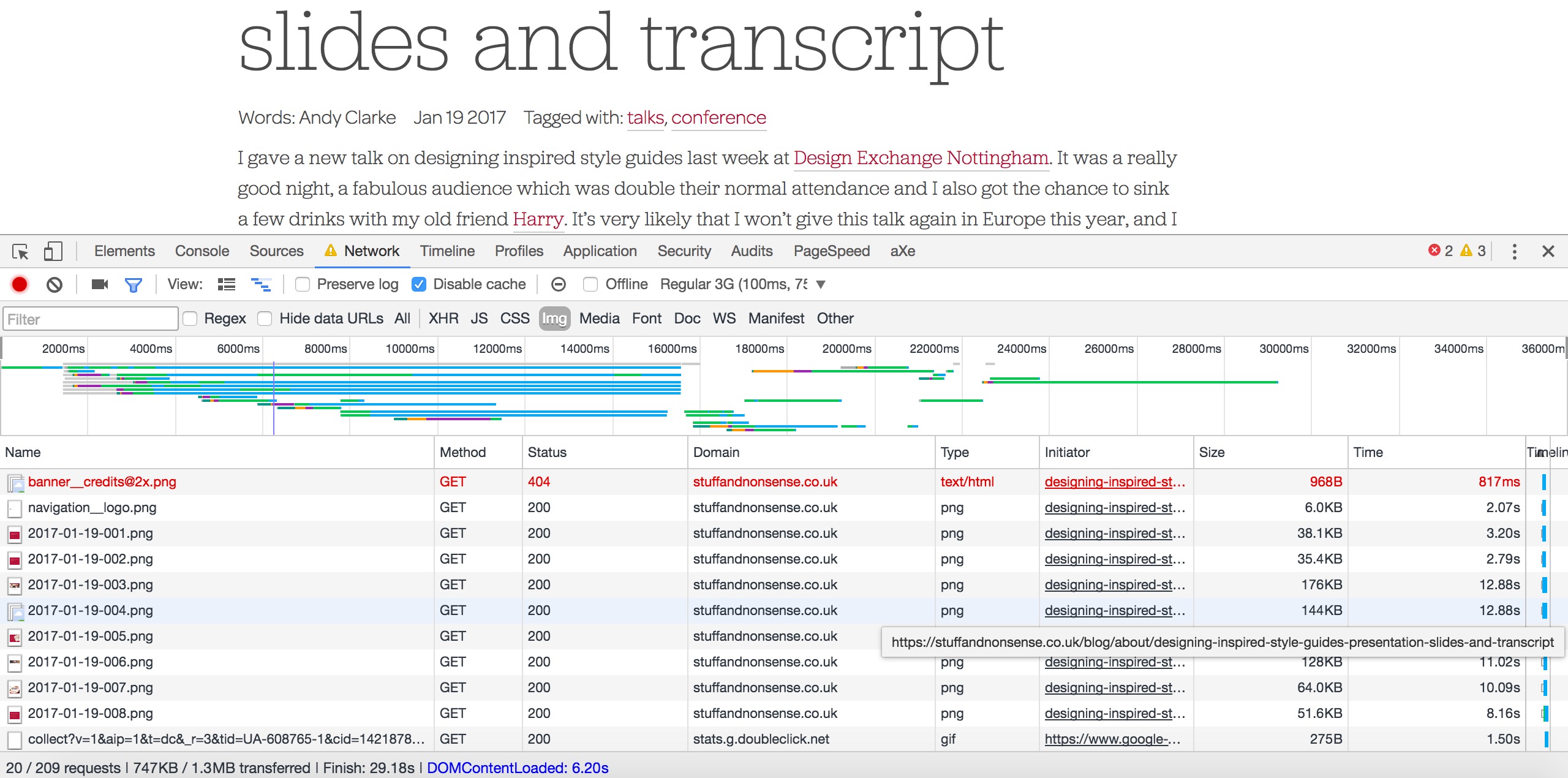
What I did was first I opened up Chrome Dev Tools and I opened up the Network Panel. There’s an option in the Network Panel where you can set a throttle, so you can say rather than run off your regular connexion to the internet you can set it to run at 2G or 3G or good 3G or 4G or GPRS so you can test different network conditions. So I tested a mobile network condition at regular 3G, ticked “Disable cache” because I’d used the page before, and then refreshed the page and started watching it. And once it had finished loading I noticed it was slow because it was on 3G but all of the files that were being served were PNGs, that was one thing that I noted. And immediately there come a thought, “That must have been the default export option for the presentation he did, Keynote or PowerPoint.” I also noticed that all of the images were being loaded regardless of whether or not I had scrolled down the page to view them, and the last thing I noticed was that every single image required it’s own HTTP request.
So with 150 images that’s 150 round trips between your browser and the server and going through network connexions. With that information I thought, “Right. Let me address those images and see if I can improve upon the load time for that particular page and the great resource.” First I saved down the page locally, so if you ever want to grab a webpage from someone’s site and put it locally so you can work on it and check stuff out, it’s File > Save Page As > Webpage Complete. And that downloads the HTML as a HTML document and then it also downloads a folder and within that folder it has all the assets, so all the images, all the JavaScript, all the CSS, everything that goes to make up that page. So if you’re offline, locally you can double-click on that HTML document and it’ll open up and you’ll see the entire page. So that’s a good start.
I saved it to my desktop and then I moved on, and I mentioned that the first thing I noticed was that PNGs were being used for everything. Now as a general rule you can either have PNGs or you can have JPEGs. It used be GIFs and JPEGs and I know there’s PNG-8 and PNG-24, I won’t go into that but let’s just start with it’s PNG or JPEG. So if you want to choose a PNG, you should choose a PNG when the image is more of block colours. So think vector kind of things like logos, icons, they’re kind of just full block colours. Also if you want to have a transparent background then you might choose a PNG as well, and we’ll go back to the logo and PNG transparency thing in a sec too. You should choose JPEG if the image is more of a rasterized image, like a photo. They’re the general two choices.
Now back at the logos and icons, technically these days we probably would want to go for an SVG rather than a PNG purely because it’s a scalable vector graphic. So it will scale from small viewports to large viewports, so rather than have many different types of your PNGs depending on what size you need to render them as, you have one SVG and it scales magically. Hooray!
And then on the transparency side of things as well, there’s a file type called WebP and it’s supporting in Chrome and I think Opera as well but I do know that Safari were looking at implementing it as well or they were checking it, and they never check stuff out like this so that’s really positive. WebP is a lot more performance so you can compress it a lot more and get still really, crisp, clear JPEGs effectively at much smaller file sizes and it provides transparency as well which is really cool.
So looking through all those images I thought most of them were more suited to JPEGs than PNGs, and if you PNG something that should be a JPEG the file size becomes incredibly larger than what it should be. Whereas if you JPEG a PNG you can really small PNGs for quite large pictures because it’s mostly block colours and you can get incredibly large PNGs for small pictures if it’s more suited to a JPEG. And just out of interest if you’re going to export your files or your slides from something like Keynote or PowerPoint there is an option, definitely in Keynote you can select JPEG high quality, small file size, PNG or TIFs. So just think about what most of your images are going to be and export to suit.
So now that I had them all downloaded, all of the images, or downloaded the webpage, then I wanted to change them all from PNG to JPEG. Now normally with my Mac I can right-click and say “PNG to JPEG” because I’ve set some automation up because I take a lot of screenshots and I just want to switch it through the PNG to JPEG because traditionally JPEGs are better for the screenshots that I take, so I’ve got like this right-click shortcut. But because it’s 150 images in this case I have Photoshop on my machine so I was able to use something from Photoshop, so in these cases where you’ve got large scale, you want to batch-process things. So if you go into Photoshop and you go File > Scripts > Image Processor then it gives you a few options, you select the folder of the images you want to change, you select a folder for where you want your images to end up and then you pick what file [size 16:26] you want it, in this case it was JPEG, and the quality that you want it as well. I chose a four which is about 30% quality because I wanted them small.
Then I hit “Save” and then bam, we got a whole bunch of JPEG images and that changed the file size so it wasn’t 35 MB it was now down to 10.4 MB. So we’ve already reduced it down to a third of what it was just through changing the image file type and optimising the images a little bit. Then when I had all of that the next step is a little bit further optimisation using a tool called ImageOptim. It’s a free tool and the wonderful thing about that is that it provides lossless compression which means that image isn’t as big but it is just as beautiful as it once was, so it doesn’t affect the quality of the image at all, it just reduces the size of it which is exactly what we want. To do that it removes like … I actually don’t really know what it does, it’s like magic I think. But what I do know is it removes a whole bunch of metadata about the image which isn’t needed for people to view it on the web so just get rid of it. So yay ImageOptim. Free, you should totally get it.
So I dragged all the images onto Image Optim and then within like 30 seconds or a minute it had processed all those images and that had taken it from 10.4 MB down to 6.1 MB so now we’re talking about going from like 35 MB all the way down to 6.1 MB which is amazing. From there it’s a simple … I always say simple matter, it’s not always simple. From there you need to get the images back onto your server so I used an FTP client and you put all of the images back into the folder that you had all you PNGs, it won’t override them because now they’re all JPEGs so it won’t overwrite a PNG because they’re different file names. And once they’re all back in there you have to update the reference in the post, so at the moment all the image tags are referencing .png you need to reference JPEGs and it’s Control-F like a find and replace. So you want to find anything that says “.png” and replace it with “.jpg” then you publish and voila. You’ve gone from 35 MB per page for every visitor down to just 6.1 MB for every visitor.
Not only is that really good for the users so they get the content faster, they don’t have to wait around, their browser doesn’t slow down, they don’t lose all their data. The other great thing is Andy is a popular guy, he writes a lot, he does some cool stuff. Now he would have like, I’m guessing 10,000 people would go and view that article that he wrote, it was re-tweeted by a lot of really popular people in the web community as well. So 10,000 people at 30 MB, that’s 300 GB of data that he’s now saved and he doesn’t have to pay in bandwidth. It’s just fantastic, it’s a win-win for everyone I think.
So at the top of the show we talked about there’s three things, so there’s the file size which we’ve now corrected to a certain extent, a pretty good extent I would say. The other thing is that all the images are being loaded regardless of whether or not anyone was going to see them. To fix that essentially you’ve got 150 pictures you might not scroll through all of them so why should you be downloading the ones that you’re not going to view. So you can use a tool, it’s a JavaScript plugin called “lazySizes” and what that does is it Lazy Loads the images into the page. What that means is that when you first load the page it will load the images that you can see that are within your current viewport and then as you scroll through the site as the other images get close to the viewport then it will say, “Hey, you’re about to be viewed by the user. I think you should start downloading now so that you can be there for when they arrive.” And then as you scroll through the images slowly start being loaded in.
If you stop scrolling then the images stop being loaded from below the viewport and it’s just great because it means that only the images that you’re likely to see are going to be loaded. So you’re only paying in bandwidth and time and even the hosts, so Andy is only paying in his bandwidth for the images that you’re going to see as well. Now to do that, like I said “lazySizes” if you do a search we’ve got it in the resources section on the Responsive Design site as well and it’ll be in the show notes. It’s a small JavaScript file, you can load it asynchronously so it’s not a blocking script, it won’t affect the load of your page. And for any image that you want to Lazy Load you need to change the source to “data-source” so it’s a data attribute instead and add a class of Lazy Load to that image.
Now the reason you have to do that data-source thing is because browsers are super smart these days and as soon as they detect an image tag, like even before all the HTML has passed, it will start downloading all of those images and that’s to make it seem as though web pages are faster. They do that for the users benefit for performance side of things. What that means is that all the images start downloading before any JavaScript can run and stop it from downloading so that’s why you need to change it from “source” to “data-source” and then as you scroll through lazySizes checks to see whether the image is approaching the viewport, as it gets close to it like within 200 pixels or so, then it changes the “data-source” to “source” and the browser will download the image. So it’s super, super cool.
I’ve used it for a few sites, I did it for the Adobe Mac site, I rebuilt their conference site from like a better approach for a responsive, responsible design and performance is a big thing. I added lazySizes to it and it’s shaved like several seconds, we’re talking five or six seconds off the load time of the site by just implementing the lazySizes. Very good for image heavy sites, especially for ones that are below “the fold”, so definitely implement that if you can.
We also talked about I said there’s lot of requests for the images as well, so if you were able to run on HTTPS and your server supports HTTP/2 then instead of having one request for each of the 150 images and there’s latency on every single request, with HTTP/2 you don’t have that latency. It can just request all of them at once and they can all download and of course if you’re using lazySizes then you trip yourself up because you don’t want them to all download at once. But that connexion will stay open so you don’t have to make it look up every time, which is fantastic.
And the final thing, there’s one more thing that we can do. For those in podcast room, can anyone just raise your hand and say … Like, are you thinking of one other way that you haven’t mentioned, the key way to have better images for this page? Anyone? You in the back, Mr. Eric Portis? Yes, you were right. It’s using responsive images is the other thing we could do. This requires a little bit more work. What we had for these images is they’re all slides, so they’ve all been exported about 1024 pixels wide. Now if I’m viewing that on my iPhone 5 which has a width of 320 pixels and it’s a retina one, I think they’re all retina, 320 you might double that and arguably say it’s 640, but that’s still like half the screen area of what I need from what the image is being loaded. It’s 1024 only you really need 640. So we can include something like SourceSet for the images so that we can give the browser several different sizes of image to chose from and then it would download the image that best suited the viewport to render that image.
And that great thing about that lazySizes that we talked about before is that it works with responsive image syntax as well so it works with SourceSet and it works with picture as well. So that would be a cool bonus addition there and the reason I … Eric didn’t really put his hand up, but Eric Portis wrote this really awesome article about responsive images and again I’ll link to that in the show notes and it’s linked in the article as well.
So that’s it, so this is how we can turn like … and I encourage everyone, we’ve got this problem at the moment with large web pages, they’re bulking, they’re oversized, they’re overweight. And most of the weight is due to images. We always complain about, “Let’s not include that JavaScript library in there it weighs 30 KB.” And yet we’ll chuck on 35 MB of images onto a page. I see this all the time and it doesn’t have to be 35 MB it could be 5 MB of images, the point is that’s too often, that’s too much. But if you can approach it in a systematic way like, “Am I loading the right images? Are they properly optimised? Have I put them in a responsive image container so that only the right sized image gets served up? We’ve got a tonne of images, are they loading below the fold? Are my users likely to scroll down there and if so will they scroll all the way or should I just be serving up a couple that they’re definitely going to be seeing?”
This is the other reason why this image conference is on at the moment too because it is a real problem, but I think we make the problem worse for ourselves by including these things. And I realise that most projects are done in a rush, unfortunately, it’s just the nature of the way we do things. These kind of things tend to be, “We’ll look at that later, let’s just get it up and going.” And I think that’s a bad approach. We should really just focus on trying to make it a little bit lighter, try and work those images as well as we can and see how we go.
So that’s it. Thank you for listening, thank you for tuning in and downloading. If you want to talk about something, if you want me to cover something in particular, feel free to write in. You can hit me up on email, you can reach me on Twitter @ResWebDes, you can subscribe to the newsletter at responsivedesignweekly.com and please rate this show up in whatever podcasting listening tool you’re listening to at the moment. Rate it up that would be super awesome.
Coming up next is my little interview with Noah so if you want to check out what a three year old has to say about the web and what’s better, what’s the newest thing coming out and what’s the best thing to watch The Minions on, then you are in for a treat. Until next week, I will see you soon. Cheers. Bye.