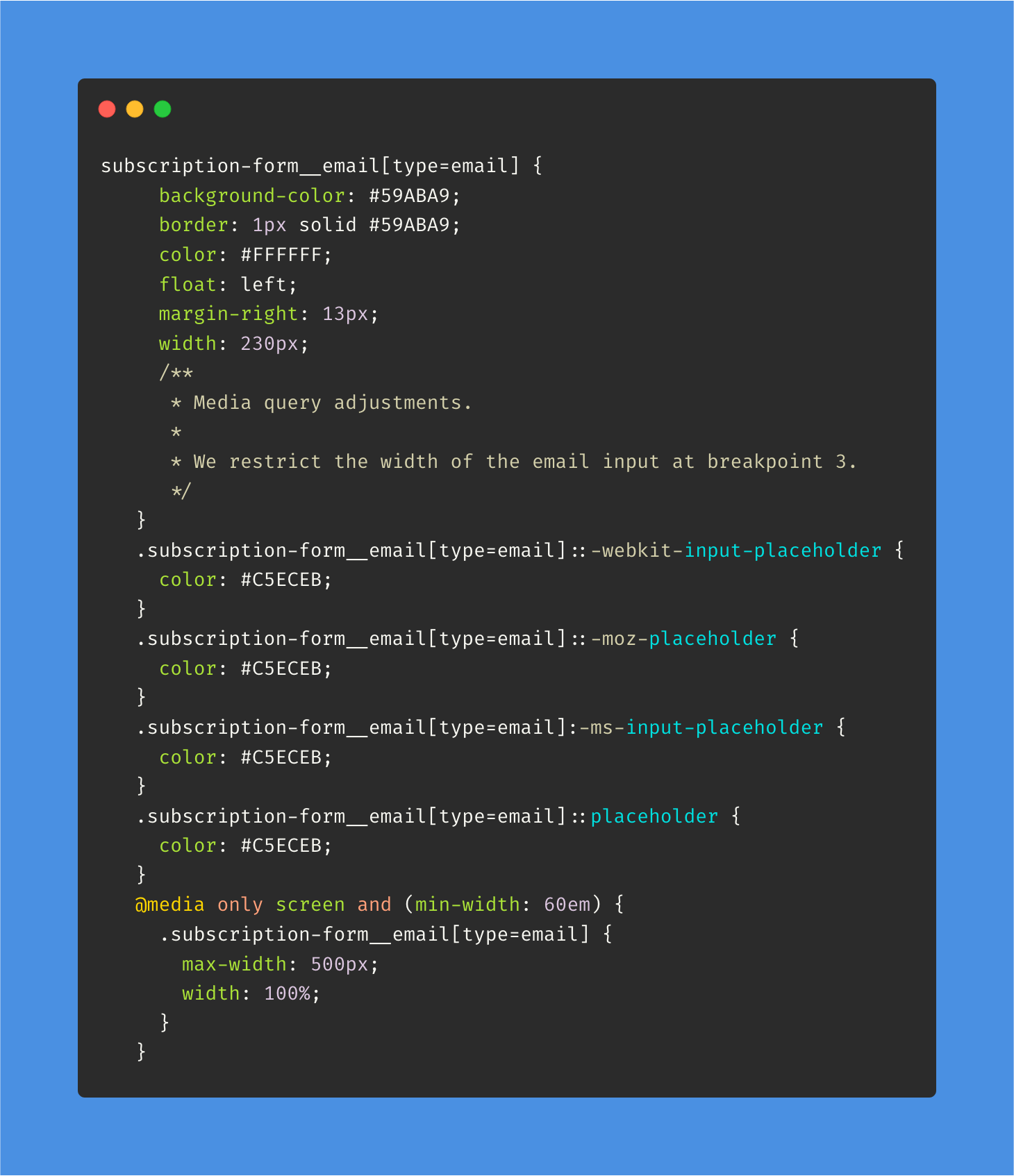
Carbon – beautiful source code images

Take your code samples and make beautiful looking images that look great in blog posts and presentations.
I really like how easy this is to make your code samples clearly visible and looking great, but remember that while an image speaks a thousand words the image can not be seen when it doesn’t load, when people have vision disabilities, and you can not copy and paste an image.
With that public service announcement out of the way, here are some ways that you can use the tool
- Copy and paste your code, choose the language, choose your colour scheme
- Change the ‘code editor’ size, colour, padding, line height, code font
- Connect your GitHub account and keep a record of all your code snippets
- Export as an SVG or PNG, at 1x, 2x ,or 4x
- Drag and drop a file in
- Append a GitHub gist id to the url (example)
