RWD Weekly #333
Hey everyone and welcome back to a spooky Halloween edition of responsive design weekly. This week I was embracing the Halloween theme so much that I took it to the train on the way in to work (there were prizes for this, I wouldn’t normally do something like this…)
Me dressed as Michael Myers from Halloween on a train heading to work on Halloween morning.
Needless to say me and the guy sitting across from me are now good friends.
I hope you had a great week where ever you are, now it’s time to take 30 minutes out of your day and catch up with what has been happening on the web this week and spend a bit of time trying out a few new things.
Let’s get linking!
Sponsor
The fast and visual way to understand your users
Hotjar is everything your team needs to:
✓ Get ‘in-the-moment’ visual feedback
✓ See how people are really using your site
✓ Uncover insights to make the right changes
Try it for free today
Articles
Simple and Easy Mentorship with a Mentoring Agreement
Mentoring is an important part of helping new starters entering our field, but it can be overwhelming to anyone looking to start the process of mentoring. This guide helps you to get started, it even gives you a mentoring agreement to get going.
How we made Carousell’s mobile web experience 3x faster
In this write-up, Stacey Tay shares (1) their motivations for wanting to build a faster web experience, (2) how they built it, (3) the impact it had on their users, and (4) what helped them move fast.
The Three Types of Performance Testing
Proactive, Reactive, and Passive. These are the three stages of performance testing the Harry Roberts takes us through in this article.
The Machine is Us/ing Us
If you need a refresher on what Web 2.0 is and why we’re where we’re at, take 4m33s to watch this.
Concise Media Queries with CSS Grid
I think this is a really good approach for re-arranging your site based on media queries using Grid Template names. Given how you declare the grid areas it becomes a visual representation of the layout in code too.
Web Performance 101: JS, CSS, HTTP, images & fonts
This is an introduction to the modern web loading performance. Learn why performance is important, what performance optimizations exist and what tools help to understand if your app is doing well.
Tutorials
Measuring Performance With Server Timing
For those of you that have looked at performance testing you will be aware of the TTFB, or Time To First Byte. While that’s important to know how quick the browser gets anything at all from your server, it doesn’t tell us what on the server is affecting that number. This article from Drew explains how we might plot that.
PWA Q&A
Some great questions and answers from Aaron Gustafson on Progressive Web Apps.
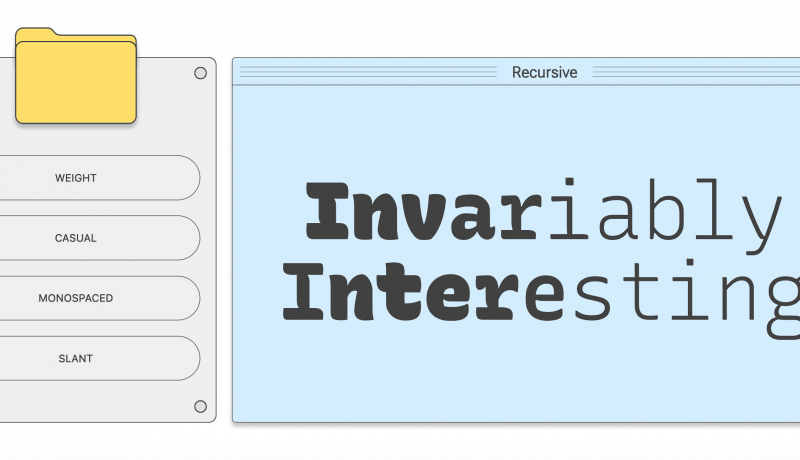
Implementing a variable font with fallback web fonts
With variable fonts, more typographic richness and influence is coming to the web and this at a relatively low file size. You want to benefit from that in your next web project, but still, you don’t want to bet everything on this new technique? This article will show you how to integrate a variable font in your website and use classic web fonts as a fallback.
The Importance of Heading Levels for Assistive Technology
I have weekly arguments/discussions with folks around not using headings for presentational effects, this is now my go to article to help them understand why.
Dark Mode and CSS
With a release of a Safari technology preview you can now use prefers-color-scheme to provide a light or dark version of your website. yay media queries.
Tool (just one this week, but it’s pretty cool)
Initab
Replace Chrome’s new tab page with a dashboard of useful tools to make your job as a programmer easier. Now I just need this ported across to Firefox where I spend all my time these days…. anyone want to try?
Finally
That’s all for this week. In the next few weeks I’m going to be running the Dreamweaver session that I presented at Adobe Max this year in an online webinar. There’s going to be two versions, a carbon copy of the first session as well as a pared back version that will be slower and more first time user orientated. If that sounds interesting you can sign up by visiting http://eepurl.com/dMd_aM
See you next week!
Cheers,
Justin.