
RWD Weekly #378
Hello again and welcome to week 378 of the RWD Weekly.
This week we look at how Wikipedia is saving terabytes of data a day, the first image lazy load feature in a browser, and look at the changes that Google are making to our old rel friend “
Let’s get linking!
Article
Wikipedia’s JavaScript initialisation on a budget
Wikipedia get 363,000 page views a minute. Just sit back and think about that for a moment. This article is about how they dropped their JS payload from 36kb to 28kb, a saving of just 8kb on the file but equating to 4.3 terabytes per day. If you want to know what that means, This equates roughly to 30.4 tons of CO2, every day, or a 159,805km (4x around the globe) long gasoline-driven car-trip (thanks to @brightbyte and @wetterfrosch for the converted figures)
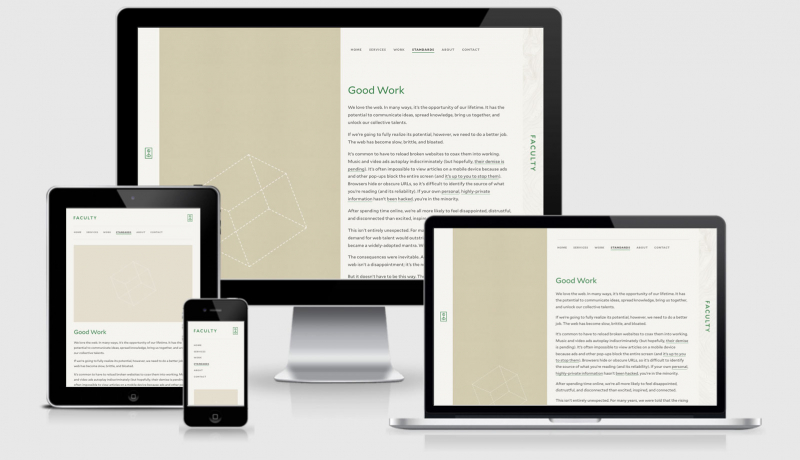
Keeping it simple with CSS that scales
A written version of the presentation from Andy Bell at last weekends State of the Browser.
New in Chrome 77
As of Chrome 77 you now have native lazy loading built into the browser. Just use <img src=”image.jpg” loading=”lazy” width=”400″ height=”250″ alt=”…”> and your image will only load as it comes into the viewport. Just how close to the viewport is dependent o several factors including:
- The type of resource being fetched (image or iframe)
- Whether Lite mode is enabled on Chrome for Android
- The effective connection type
My reply to a love letter to my website
I love the sentiments of this post and it reinforces the reason I’ve been in a quest to publish something in this site every day.
Evolving “nofollow”
Google are updating the way they’re handling nofollow like rel’s because they want a better understanding of link relationships. You don’t really have to do anything, but if you do want to get in the Google line you should
- Add rel=”ugc” to any user generated content links (think links in your comments)
- Add rel=”nofollow sponsored” on any paid for links (for me this would be sponsorship links in my newsletter posts)
- Add rel=”nofollow” if you want to link to a page but not pass on any authority to that person (if you’re linking to a good resource don’t do this, if you’re linking to a crappy resource maybe do this).
Where should “Subscribe to Podcast” link to?
If you’re linking up podcasts from your site… just where do you link them? ShopTalk Show is one of my favourite podcasts and with over 300 episodes Chris has some thoughts on this.
The Gradual Design System: How We Built Slack Kit
This is a cracking article about the slow evolution of the Slack Design system. I only noticed a tweet from Luke Wroblewski about how sometimes design systems are created away from the product
Tutorial
Using the DOM like a Pro
Jquery was a great way to make traversing and manipulating the DOM a lot easier than it was with vanilla javascript, especially seeing as at the time each browser had their own quirks. Nowadays JS has developed further to provide the same simple hooks that jQuery once afforded us. This tutorial takes you through key tasks like selecting elements, adding elements, moving elements, replacing and removing them (plus a lot more).
Making Instagram.com faster: Part 1
Instagram started as an app and that is where they focussed most of their efforts for a long time. Now things are changing and Instgram have been spending more time improving the capabilities of the instagram.com site. In this first of many posts, the engineering team go through the steps they’ve taken to help improve the first-page load and have improved it by more than 50%.
Where to put buttons on forms
Form design is really tough so it’s always good to see a tutorial about the best way to create them. This tutorial looks specifically about the button placement, and I’ve got to go back through my sites and update a few things :/
Tools & Podcasts
Flexbox cheatsheet inside VS Code
I’m still looking up CSS Tricks Ultimate Guide to FlexBox to remind myself what I’m doing most of the time, but this VS Code extension might help me replace that practice.
Syntax Podcast
I came across Syntax while looking at some old pictures of a Wes Bos presentation. The production value is really great and both Wes and Scott are great at explaining concepts simply, I guess that’s from their background in creating online training courses.
Jobs
UI Engineer (Newcastle, Australia)
Any UK-based UI Engineers (think people that really know CSS) want to work with @stowball in Sydney, helping people with disability? They’ll sponsor the right person! Go go go!
Finally
That’s all for this week, see you again next Friday.
Cheers,
Justin.