RWD Weekly #319
Hello again and welcome to this week’s responsive design weekly newsletter.
This week we look at a number of different tools that will help improve your page load time by lazy loading your images.
Let’s get linking.
Headline
A milestone for Chrome security: marking HTTP as “not secure”
With the latest release of Chrome 68 the browser will now begin pointing out that sites are NOT secure rather than promoting those that are. Technically, nothing different will happen, however, it will cast doubt in users minds when they notice something is called Not Secure.
Sponsor
Get Matched With Top Responsive Web Design Jobs On Indeed Prime
Finding your next tech job doesn’t need to feel like a full-time job. Flip the job search script with Indeed Prime. Share your background and skills once and top companies apply to you with upfront salary info and interview requests. Now you can find the right fit – faster.
Earn your master’s in Information Design and Strategy online from Northwestern University
Learn how to blend digital skills like information architecture and experience design with branding and messaging, translate data into compelling visual forms and narratives, and understand how research and analytics can drive communication strategies and tactics. Find out more.
Articles
The frustrations of using CSS Shapes and CSS Exclusions
Ben Frain shares his frustration with the lack of development and real-world use of CSS Shapes. It is certainly something which will allow us to build more interesting web designs, but it’s not perfect just yet
A one year PWA retrospective
Pinterest rolled out their site as a PWA with some amazing results. 103% increase of active users on mobile, 156% increase in Brazil and 312% in India.
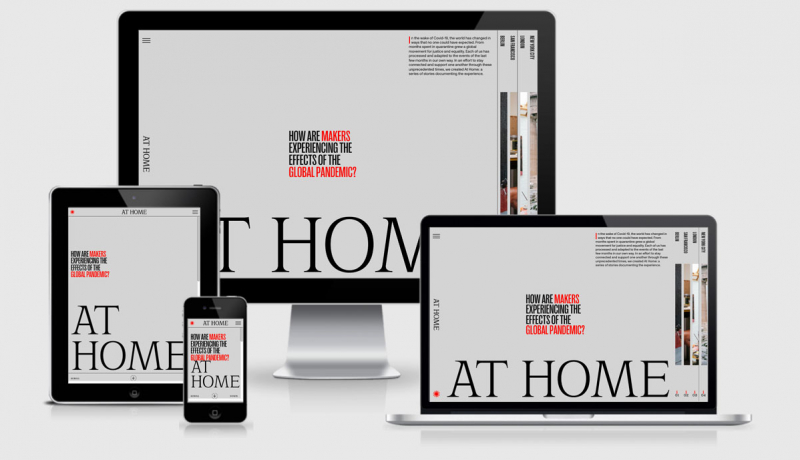
Your Body Text Is Too Small
A cracking article on increasing the size of your font on websites starting with the body copy. I love big text, partially because my eyes aren’t what they once were, but also I associate it with good things.
Tutorials
Aspect Ratio Boxes
Getting things to stay in ratio across a variety of viewports can be tough, but there’s a many a way to do it. Chris looks at a number of options.
Automatically Generating Attendee Tags for Conferences
The Concatenate site provided previews of badges for attendee’s on the fly, check out how Christian Nwamba managed to get this working using the tools that Cloudinary provide.
Tools & Resources
Web Typography Resources for Web Designers and Web Developers
A growing list of web typography related apps, tools, plugins and other resources for web designers and web developers.
LazyLoad
LazyLoad is a fast, lightweight and flexible script that speeds up your web application by loading images as they enter the viewport. It’s written in plain “vanilla” JavaScript, uses Intersection Observers, and supports responsive images. It’s also SEO-friendly and it has some other notable features.
yall.js
yall.js is a featured-packed lazy loading script for <img>, <picture>, <video> and <iframe> elements. It works in all modern browsers including IE11.
Blazy
Bjørn Klinggaard has written a small script for lazing loading and multi-serving of images with no dependence on jQuery or other libraries.
Code Pen
CSS Grid Posters
Nick Sands has created this collection on CodePen of a series of posters that he’s creating using CSS Grid. I did something similar for a talk using layouts from the Grid Design site.
Jobs
Digital Consultant
To enjoy this role, you need to be the sort of person who really ‘gets’ tech and can think about applied uses of emerging tech within a niche industry, whether it’s AR and VR, Machine Learning and AI, or enterprise search and Google Analytics. You need to know about DNS, be pushing HTTPS, understand Service Workers, and be responsive by nature. We don’t tell you what to do in your spare time, but we won’t be surprised if you go to conferences, have side hustles, and have a blog or podcast.
Thanks to those that suggested some of the links for this week, if you have come across something that you found interesting, or have written yourself, hit reply and let me know.
Cheers,
Justin.