RWD Weekly #393
Hey everyone and welcome to Responsive Design Weekly #393.
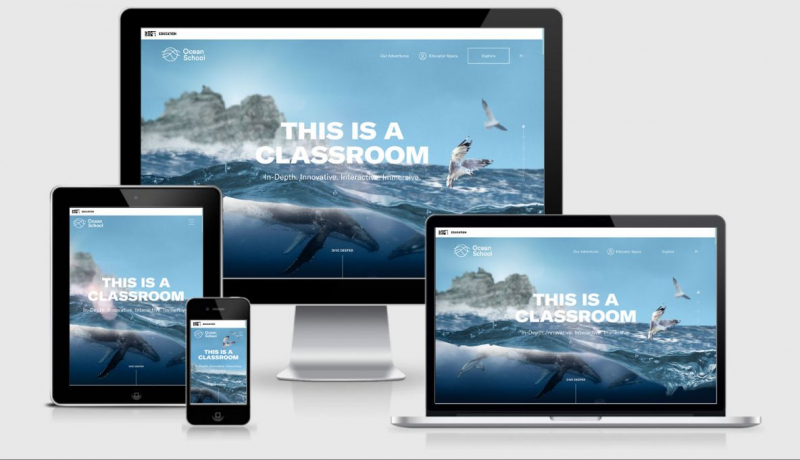
Our featured site of the week has been built without a single width based media query in the whole CSS. This isn’t necessarily a goal you need to set yourself, but how many media queries/break/tweak points did you use in your last project?
There are still media queries in the CSS, but for @media (prefers-reduced-motion: reduce) and @media (prefers-color-scheme: dark)
Great work from @supremebeing09
Right, let’s get linking!
Article
Overcomplicatin’
I love some of these techniques that Brad uses to overcome issues with front end builds. Recently I had a very similar issue which was resolved using the pointer-events: none; approach he mentions, I’d love to hear from you if there’s any downsides to that approach.
The Mythical Mythical Man-Month
The idea of the man-month (need not be a man) is that you can not simply add more developers to a project to shorten the delivery time, and in fact that adding more people will delay delivery further. The article author, John Foreman who is Chief Product Office at Mailchimp (and therefore has my undivided attention), goes through this idea and shows how it doesn’t have to be true.
The New Generation of Performance Metrics for Better User Experience
Most of you these days will focus on one or more of the three key metrics when it comes to performance: First Contentful Paint (is it happening), First Meaningful Paint (is it useful), and Time to Interactive (can I use it?). Those have paved the way for three new metrics that will are worth looking at
- Largest Contentful Paint (LCP)
- Total Blocking Time (TBT)
- Cumulative Layout Shift (CLS)
This article from Milica on Calibre will show why it matters and how you can measure them.
Netlify: First Impressions
If you’re wondering what Netlify is like might be like to switch over to you can follow David’s journey coming over from WordPress.
Progressive Web Apps in 2020
Maximiliano Firtman takes you through the current state of PWA’s in 2020. I’m not sure if I’m in the minority, but I’m surprised that PWA’s haven’t become more of a thing (or maybe I’m just not aware of their growing stature). One thing I did see this week thanks to Al Cattell was glideapps.com, now that is something web based that is very app like.
Boring by default
The next time you start a web project try starting boring with just a text editor and browser. Hand write your HTML, CSS, and JS, no compiler. It will, of course, depend on what you’re building but it doesn’t always need to be complicated.
Upgrading to the new Microsoft Edge
Microsoft Edge is now shipping with Chrome running it behind the scenes. For the first time in a long time a Microsoft browser is once again available on MacOS. I’ve installed it, tried it, and now I’m not likely to reopen it unless I need to debug something.
Collaborative Information Architecture at Scale
Designing an information architecture with input from multiple stakeholder groups can feel like a NASA-level effort. This article shares thoughts on how to keep things organised while working systematically.
Tutorial
How to Animate on the Web With Greensock
There are truly thousands of ways to animate on the web. Sarah has covered a comparison of different animation technologies before, but today she’ll take you on a step-by-step guide to her favorite ways to get it done: using GreenSock.
CSS-Only Carousel
The chances are you might need something else more specific to your needs, but for a starter without JS… this was just unheard of 5 years ago.
Why I quit using Google
New year, new provider. If you’re looking to get off the Google train there are a number of great options here from Kyle.
Understanding CSS Grid: Grid Lines
This week in the ongoing series on CSS Grid, Rachel explains about Grid Lines and how we can go about positioning our content in the 2 dimensional space (vertically and horizontally).
Hiding Elements On The Web
A great tutorial on how to hide things on the web while still understanding their accessibility impacts. It covers everything from display: none; to visibility: hidden, it even has a pop at SVG clip path and transparent text with even more options.
Tools and Resources
Tiny Helpers
A collection of free single-purpose online tools for web developers…
Matomo Analytics
Take back control with Matomo Analytics – a powerful web analytics platform that gives you and your business 100% data ownership and user privacy protection.
Glide Apps
Create an app from a Google Sheet in five minutes, for free.