
RWD Weekly #268
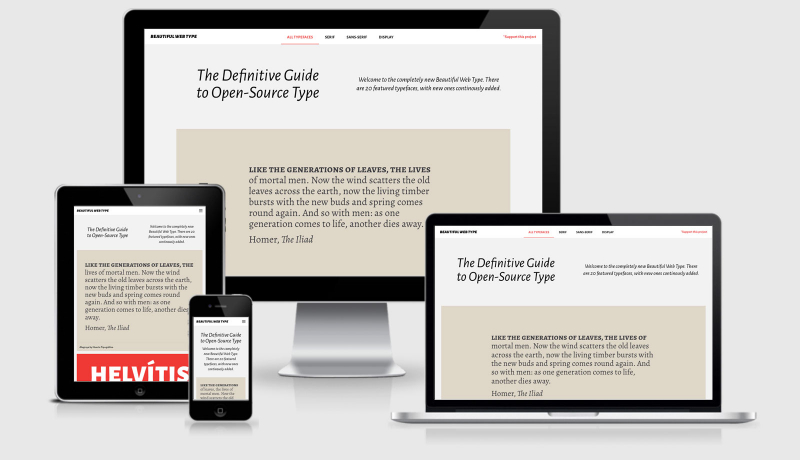
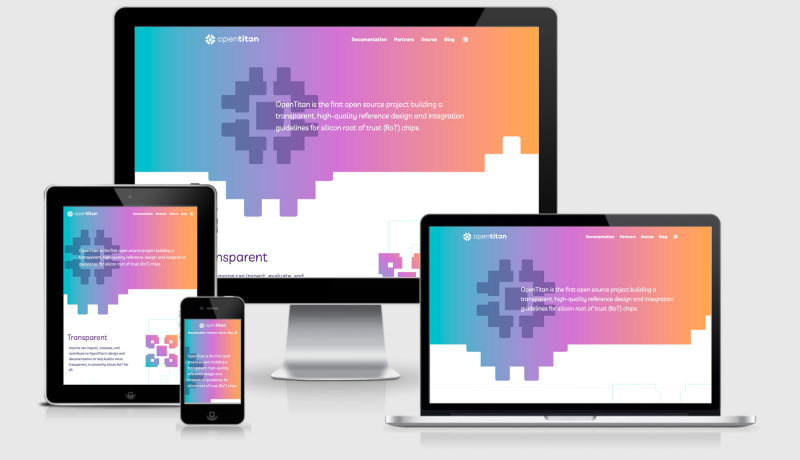
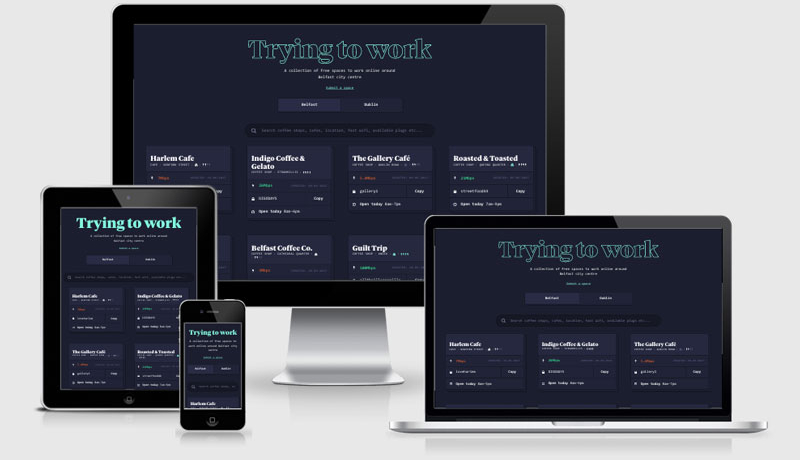
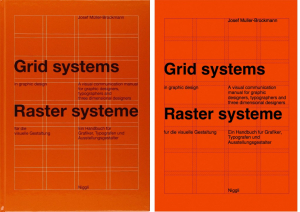
This week I’m starting to put together a talk that I’m going to deliver in October. The talk is about responsive design in the future and one of the areas I’m going to be covering is what you can do with CSS Grids. To prepare I’m putting together a few examples of how easy it is to build out grid based layouts like the one in our feature image this week.
On the left is an image of the book and on the right is the web based version (screenshot in Firefox with the Grid overlay turned on).
Headline
Designing The Perfect Slider
If you think you know about sliders then you’ll fall into one of two kinds of people: 1) people who don’t know everything about sliders; 2) People who have read this article.
WebVR Showroom: A Look Into the Future of Product Presentation
For me, the massive downside of WebVR at the moment is the terrible quality in the images that you get. If you look at the same video/vr experience but in a 16×9 window on your retina screen it looks amazing, but as soon as you put on a set of Google Cardboard and use your phone (and let’s face it that’s as good an experience 75% of people are going to have) then the quality drops.
It’s great for creating empathy with a user in a certain situation, but to actually look at the quality of something I think it’ll do more harm than good for now. Of course, I wouldn’t let that stop you from getting into this now, it doesn’t take all that much effort to put these things together and while it’s a bit grainy now, 6-12 months who knows how it will look.
Sponsor
Project management tools are obsolete
Dapulse is the next generation of visual tools, built for designers and developers. See what everyone on your team is working on in a single glance. Start your free trial now
Start your free trial now →
Articles
Container queries
Jeremy writes about container queries and the chance that maybe… just maybe… something like Houdini could polyfill the container queries we’re all so desperate for.
The Newest Email Design Trends of 2017
So let me know, which of these trends would you like to see implemented for next week?
URLs are UI
I love a good URL, and you should too.
Taking care of business on GOV.UK
A great article on how the GDS is approaching reducing content pages to make it easier for people to achieve their goals.
Musings on HTTP/2 and Bundling
With HTTP2 we send more but smaller files down the pipe, but is this the best approach?
This website now uses Grid Layout
An overview from Hidde as he moves his blog layout across to Grid.
How to turn your website into a PWA
A quick overview from Max on bringing your site up to PWA status. Max takes us through the Manifest file, moving to HTTPS, and implementing the Service Worker.
You’re Offline
…. and off the back of the introductory article on PWA’s Max steps it up a gear and shows us how we can notify the user that they’re offline. This is great to do to make the user aware that the content they are viewing might have been updated, or to give them a list of content that is already in cache so they know what they can view.
Tutorials
Monitoring User Experience Through Product Usage Metrics
At a meetup the other day someone asked how they could go about getting clients to invest more in improving their site once it had gone live. I spoke about using HotJar to look at user journeys to provide data behind where issues might be, but this article goes into way more detail about how to align the metrics you’re looking at, and a bunch of example metrics as well.
Advanced SCSS, or, 16 cool things you may not have known your stylesheets could do
16 cool things you may not have known your stylesheets could do. I’d rather have kept it to a nice round number like 10, but they just kept coming. Sorry.
Take your ideas with you, send them anywhere
Save your files in pCloud and access all your data at your fingertips. Enjoy multiple file sharing options with your team with pCloud’s unbreakable security.
// sponsored post
Tools/Resources
poofquery
Proof of concept for container queries from Eric Portis.
Dimmy.club
Device mockup generator for your screenshots
That’s all for this week ladies and gentlemen, next week I’ll have few more responsive CSS Grid based layouts and some learnings from there.
Have a great weekend and I’ll see you next Friday!
Cheers,
Justin.