
RWD Weekly #416
Hello and welcome to RWD Weekly Newsletter edition 416.
This week we look at Accessibility on the flip side, how we can design for voice interaction, a look back over five years of AMP, some great approaches for sub grid and much more.
The 416 status code is range not satisfiable…. Yep, I have about as much clue as you on that one (and if you know what that means hit me up with a simple explanation).
Headline
Accessible to some
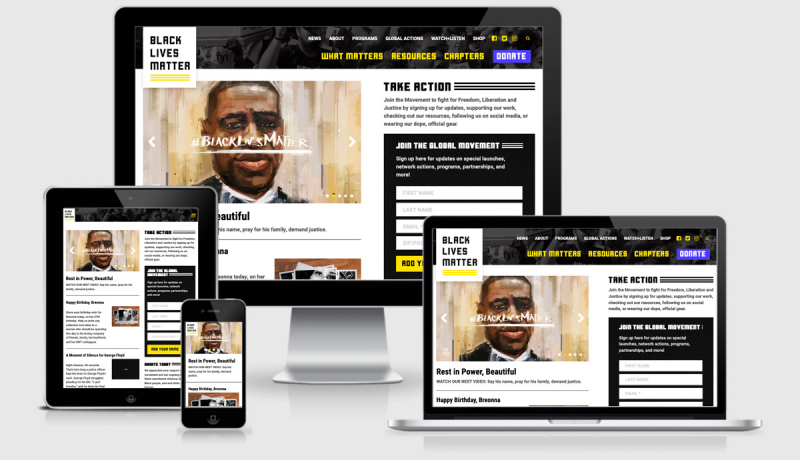
I have a common conversation with people that want to put more focus on the creative design of a site at the expense of accessibility for everyone. An all to common rationale is “but that’s not our target market” or “but there aren’t that many people that will be affected. It’s our job to educate everyone to ensure that what we produce is accessible for everyone, and Manuel Matuzović does a wonderful job of turning those tables with this site.
Sponsor

Digital Ocean – get $100 credit
Do you want your own server spun up in under a minute for just $5 a month?
I use Digital Ocean to run the https://responsivedesign.is site and it has been ticking along beautifully for the past 5 years. I use a plain droplet configured from scratch, but now they have a droplet marketplace already set up with WordPress, Ghost, Docker, Magento, Minecraft, CPanel, Plesk, Django, Grafana, Mastodon, Discourse and a bunch of others.
Article
Designing for voice
Five years ago I was really keen to see how our websites were going to take advantage of AR and VR to unleash our content on the world, but in the past two years I’ve been more excited about how voice is going to fit into how we interact online. Abraham has a great overview in this article
Why BaseCamp & Hey.com are Wrong About the Apple App Store
If you were following along with hot drama around Apple wanting to charge hey.com 30% for each subscriber to get into the App store then you should check out this article about why they were deemed to fall in a different box than, say, Netflix and Amazon.
What’s New In DevTools (Chrome 85)
Lots of JS updates and some great performance monitoring improvements. For me though, the most valuable improvement will be using the Lighthouse v6 testing tool. This will help you plan for the three new web vitals along with all the regular performance indicators.
Looking back at five years of AMP
It’s hard to believe that AMP has been around for the past 5 years! This article from Malte goes through the steps they have taken, including dealing with the negative feedback from the community in shaping their approach. One thing that I noted from this article was “Google’s recent announcement around page experience signals that provides a path to make all web content eligible for inclusion in the Top Stories Carousel.” The link referred to in the article takes you to an article from the Google Webmaster blog where there confirm “AMP will no longer be necessary for stories to be featured in Top Stories on mobile; it will be open to any page.”
You still need to perform well against the new Web Vitals, but it is a huge step towards AMP existing on the web because people want to use it for it’s performance benefits (which is why it was created) rather than because they had to use it to get preferential treatment in search results.
Why designing for delight is no longer enough
Cloudinary – State of Visual Media
Safari 14 Beta Release Notes
Tutorials
11ty: Generate Twitter cards automatically
I’ve been getting familiar with Eleventy through Andy Bell’s course so I’m excited to test this out in the workflow. Using some variables, bit of SVG, a bit of SVG→PNG and BAM…. job done.
Irregular-shaped Links with Subgrid
This is a really lovely design pattern pulled off with Subgrid. Subgrid is only supported in Firefox (yay) but there are bug reports for it to be added to both WebKit (Safari) and Chromium (Chrome & Edge). Chrome seems to be dealing with a bug in the current LayoutNG engine which is blocking further work on Subgrid…. fingers crossed it comes soon. Also it’s worth pointing out that Jen Simmons has moved to Apple as a Safari dev relations person now so hopefully it means some cool stuff coming our way… no pressure Jen.
How to Get the Screen, Window, and Web Page Sizes in JavaScript
There is always occasions where it is advantageous for you to know the width of the screen (this is fixed), or window (the size of your browser window which will change depending on if your full screen or squishing it like a dev), and the web page size (similar to the window but minus all the browser UI like address bar, menus, dev tools etc). This tutorial shows you how you can get these in 6 lines of JS. Short and sweet (and useful).
Styling Layout Wrappers In CSS
There are many ways to wrap content on a website and knowing the right way to do it can be difficult when you get started. Ahmad has a few suggestions to get you started, but check out how some other sites are doing this as well. The bit that always gets me is when you want to break out of the wrapper half way down the page.
Breadcrumb navigation
Fonts for Complex Data
Background image
Tools and Resources
Carrd
Simple, free, fully responsive one-page sites for pretty much anything.
Grid cheat sheet
Tree path visualiser
Finally
Timelapses
This is a really cool effect, allowing the mouse position to dictate the speed of the timelapse. Unfortunately, and as a warning to you clicking on the link, if you look at all four of the examples on the page you will download 40mb+. Would you get better compression with a video and tie in the playback to mouse movement?
CSS folded poster effect
Lynn is so rad, and this poster effect is just awesome.
That’s all for this week. As always thank you to those that sent through link recommendations, if you’ve come across something or have written something please send it through.
Cheers,
Justin.