RWD Weekly #427
Hello and welcome to RWD weekly newsletter number 427.
This week we’re taking a closer peak at the image format that can reduce the size of the internet by 50%…. hey let me live in hope alright.
The great thing about the AVIF format is that it can be used now. Right now. It doesn’t look as though it’s supported by the likes of Cloudinary but that won’t be very far away at all. Chris has written about how he is handling it with CodePen, by using an image worker on CloudFlare which is pretty cool.
Let’s get linking.
Headline
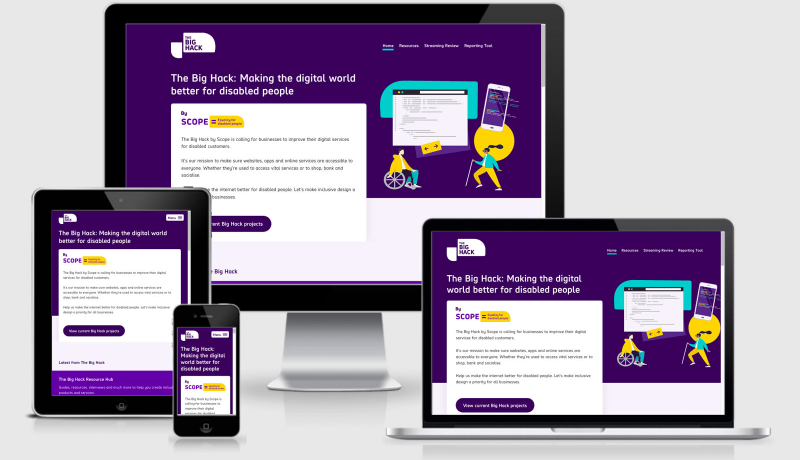
Read Me: Magazine
What a terrifically well-crafted article that starts with the content and grows the design from there. Some great tips as part of this, along with some great ideas for some future layouts you might have been thinking about. At the end of this article, there is also a template for the article layout that you can use (although you have to create it in their custom website builder.
Sponsor

Learn what’s next in web design
An Event Apart Online Together: Fall Summit is a 3-day web design conference with an intense focus on digital design, UX, content, code, and more—featuring 18+ in-depth sessions, live Q&A with the speakers, and one-on-one conversations with special guests. You’ll get deep insights into where the industry is now and where it is headed next. Join us online October 26-28.
Save $100 on any multi-day pass with promo code AEAOTRWD.
Article
AVIF has landed
Jake provides an in-depth overview of the AVIF image type. Starting with how you can include it on your site TODAY using the <picture> element, Jake then goes into a range of different types of images and how they stack up with JPG, PNG, WebP, and SVG.
New ways to grow subscribers and collect donations with Jetpack
While the subscription doesn’t work well for me because I’m always going to want to push folks to Mailchimp, the donation section is a really great inclusion. I’m thinking that not-for-profit organisations can now very simply get a good looking donation section onto any wordpress site.
Beyond trivago Tech Pt.1: Side-Projects from Our Developers
I think giving your team the opportunity to work on side projects is the best way to keep them engaged and learning new things that they can introduce into the business. The fact that someone is interested in following another passion alongside their work should speak volumes to the type of person you’ve hired, and that you should want to keep a hold of. It’s great to see Trivago celebrating these stories on their own site.
I’m writing this on my phone
I think this is an interesting constraint to try and keep content down and a little more mobile focussed. I’ve recently tested going in a different direction, rather than using the keyboard to pen articles I’ve been testing the voice dictation capabilities of iOS to see if it’s possible to “write” blog posts that way (see next link).
Adding punctuation to dictation on the iPad
As I delved into the approach for dictating blog posts on the iPad I found that everything was just one long sentence. No punctuation. Nothing. Here’s a few things you can do to make sure dictation is something that helps rather than hinders.
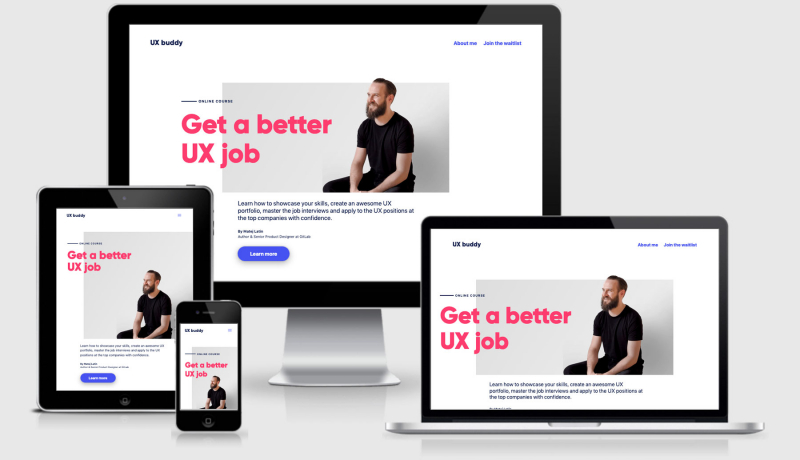
How we built and ran ‘Introduction to content design’, and how to sign up
This is a great article around the approach on how to run an online course. The added bonus is that there’s a link to sign up to do the course and it’s FREE, and all about better content design.
Source Order Viewer in Edge 86
It’s great to see that someone’s public submission for an update to dev tools has been taken from a talk right the way through into the dev tools themselves.
eBay Motors: Accelerating With Flutter™
To hit the tight deadlines placed around the app development for eBay Motors they turned to Flutter. It’s not a responsive thing, but I was surprised that they were able to build so quickly and roll it out throughout the wider team so quickly.
Duo screen from microsoft
With the folding phone a real thing now we’ve got yet another screen layout that we need to worry about when it comes to designing web pages. Owen takes a look at some common uses that we might be seeing
Beyond Media Queries: Using Newer HTML & CSS Features for Responsive Designs
Tutorials
Using max() for an inner-element max-width
This is my new favourite way to layout the inner content of pages to give me a full width capability but still retain minimum padding on the smallest viewports.
Designing With Reduced Motion For Motion Sensitivities
A review on how you can enable reduce motion in CSS and JS along with a number of ‘in the wild’ examples of how folks have done similar things (including the massive Ear Buds site)
Menu Reveal By Page Rotate Animation
I like the idea of moving the page to get to the navigation rather than visa versa. It kind of reminds me of the ol’ off screen navigation pattern. I do wonder how much effort this takes to paint though, any performance issues do you think?
A thread on better HTML forms (with CSS)
This is a great set of progressive enhancements for basic forms. I especially like the password manager hints and tips, it’s not something that I was previously aware of before.
Code Pens
RolandMC-500.css
I know that you shouldn’t need to build this in CSS (nor would you in production most likely) but the fact that you can is SWEET. The fidelity of this with the shadows is simply phenomenal.
Day and Night: CSS Transitions and animations explained
Finally
That’s all for this week. If you’ve come across any interesting/helpful articles or you’ve written something yourself please hit reply and let me know about them.
See you all next week!
Have a great weekend!
Cheers,
Justin.