
RWD Weekly #425
Hello and welcome to RWD weekly newsletter number 425.
Okay, so last week the links weren’t bad perse, but I had done a copy and paste on the ipad from Notion and hadn’t realised that you got the Notion version of the link and not the actual source site.
Bummer.
Thank you to everyone who sent an email to let me know, apologies I didn’t get back to you all but I appreciate the notes. Lesson learned — the links are A-OK this week.
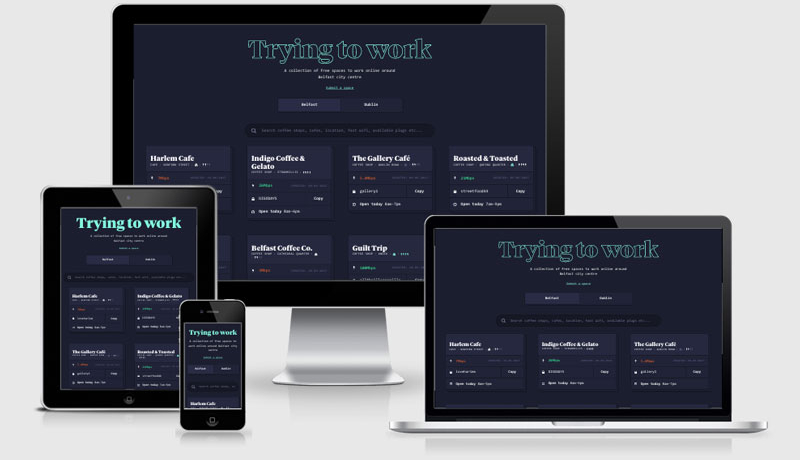
I made a couple of strides with the online code editor this week, it turns out that you can run VS code on the server and Digital Ocean has a droplet that you can just deploy with it already running. SWEET. Unfortunately, there are some issues with self-signed certificates when using it on the iPad, so I’m going to work that out this weekend and hopefully post a full tutorial next week.
Sponsorship

Learn Accessibility in < 1 Hour
It’s our job as designers to make the web work for everyone — and this new course Designing Accessible and Responsive Websites with Ethan Marcotte is a great way to get started.
In the time it takes to step away for lunch, learn a handful of best practices to help make a more inclusive web. Plus, earn a badge to share on social media when you pass the final exam.
Article
An Update on MDN Web Doc
It’s great to see that MDN is going to continue to be supported through Mozilla. I remember years ago spending an afternoon before a Beyond Tellerrand conference sat in a car park in the sun with 50 other web developers working on the “Web Platform” to be the central resource of web dev resources… but MDN was and still remains the place to go… great to see it living on.
New in Chrome 85
With the stable release of Chrome 85 you now have access to the content-visibility CSS property which can help with performance.
Autonomy Online: A Case For The IndieWeb
There is an alternative to corporate bubbles online — it’s called the IndieWeb. Build your own personal websites, control your online presence, and learn on your own terms.
5 most annoying website features I face as a blind person every single day
Learn from someone who is blind about what really makes it difficult to use your site.
Tutorials
Service Workers
A great series of posts from Chris around Service workers ranging from an overview of what they can do, how to write them with vanilla js, improving performance, invalidating cache and more.
How to Use AVIF: The New Next-Gen Image Compression Format
Along with the release of Chrome 85 comes the support of the AVIF image format. A while ago I praised the WebP approach to images while it was only supported on Chrome, and now this format see’s improvements of more than 50% on JPG and 30% on WebP itself. With <picture>, you can include this format right now with no concerns that your fallback WebP or JPGs won’t be served.
Resources & Events
handwritten.js
Convert typed text to realistic handwriting! This is a neat little JS plugin that turns your text into handwriting.
Meta Tags — Preview, Edit and Generate
A super helpful resource that gives you all the meta tags that you need for just about everything (SEO, Social sharing etc) without having to remember them.
Stay Curious – “Ink”
My good friend Marc is bringing a new kind of event online and it’s starting with Rob Draper and Vic Lee. I’m really looking forward to this after missing out on Beyond Tellerrand this year, I hope to see some of you online there on the 1st September.
Finally
That’s all for this week. If you’ve come across any interesting/helpful articles or you’ve written something yourself please hit reply and let me know about them.
See you all next week!
Have a great weekend!
Cheers,
Justin.