
RWD Weekly #428
Hello and welcome to RWD weekly newsletter number 428.
This week I’ve been trying out the emulator on Edge for the new dual screen display along with some new fancy media queries that come with it. Most of my testing has come as a result of our first link in the article section.
Unfortunately some of that time has been taken away trying to get events from an iframed form to fire on the parent page through Google Tag Manager…. an almost impossible task if it weren’t for Simo and this article.
Let’s get linking.
Headline
Why Do We Interface?
This is a bit of an epic read, coming in around 20 minutes, but it is well worth your lunch break today. Ehsan Noursalehi Looks at interfaces over the ages and the patterns that have emerged over time. Originally a talk, this has now been converted to a mini online book.
Sponsor

Learn what’s next in web design
An Event Apart Online Together: Fall Summit is a 3-day web design conference with an intense focus on digital design, UX, content, code, and more—featuring 18+ in-depth sessions, live Q&A with the speakers, and one-on-one conversations with special guests. You’ll get deep insights into where the industry is now and where it is headed next. Join us online October 26-28.
Save $100 on any multi-day pass with promo code AEAOTRWD.
Article
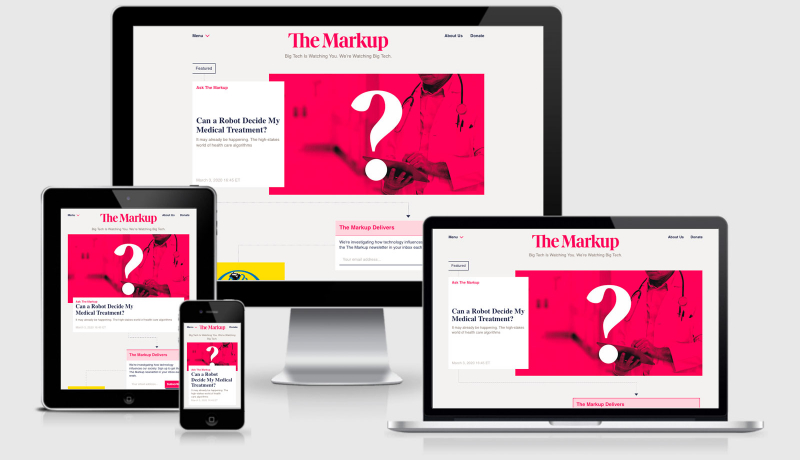
Introducing Web APIs for Dual Screen and Foldable Devices
This feels like the first real big change to responsive web design since mobile turned into tablet. Having to deal with multiple screens that allows an application to expand across both of them, may be vertically maybe horizontally, is a new set of problems for web designers and developers alike.
Bad Idea: Animating Text Size/Scale
If you ever wake up thinking it is a good idea to animate the size of text, go back to sleep. It’s a bad idea, and this article explains why.
Tools should not only be for experts – they should turn us into them
Development tools should take hard and complex concepts and allow us to easily understand and control them. Over the years, dev tools has done a wonderful job of doing this in many aspects, and most of the developments came from standalone tools built by folks like you which was then integrated back into the browser tooling.
alt attributes like paragraphs
By changing the way we think about alt text you considering it to be paragraph text instead we can start to write better descriptions of the images in our articles.
Tutorials
Learn Box Alignment
An interactive guide to everything you need to know about centering in CSS. I went with a donut (you’ll need to visit the link to get that last bit).
Editing HTML Like A Boss In VS Code on Vimeo
Here’s a seven minute video from Caleb Porzio that focuses on some of Emmet‘s HTML editing features in VS Code.
How to use CSS clipping
Elements on web pages are all defined inside a rectangular box. However that doesn’t mean that we have to make everything look like a box. You can use the CSS clip-path property to clip away parts of an image or other element, to create interesting effects.
Interaction Media Features and Their Potential (for Incorrect Assumptions)
If you’re using media queries to determine things like the size and spacing of interaction elements (like buttons) then this is a great read. Queries like pointer: fine or pointer: coarse can help determine between touch and mouse controls, but what about the devices that offer more than one (iPad Pro, Surface Notebook).
Conference Events
Inclusive Design 24 (#id24)
A free twenty-four-hour event for you to attend. It caters for designers and developers, from analogue to digital… something for everyone to enjoy.
Stay Curious
With a data viz session coming up with Nadieh Bremer & Shirley Wu followed by a session on Emotion from Aarron Walter & Stephanie Rieger these are quickly becoming my favourite way to spend an evening.