RWD Weekly #431
Hello and welcome to RWD weekly newsletter edition 431.
This week I’m happy to see someone finally calling out on counting clicks as a default way to improve UX, we’re looking at some great new search capabilities coming in from Google, and while we’re on Google we’ll take a look at how one of their new ranking values work (CLS — cumulative layout shift).
There’s some great tools this week too, including a Grid generator and a (potential) easier PWA solution… we’ll see.
Let’s get to it!
Headline
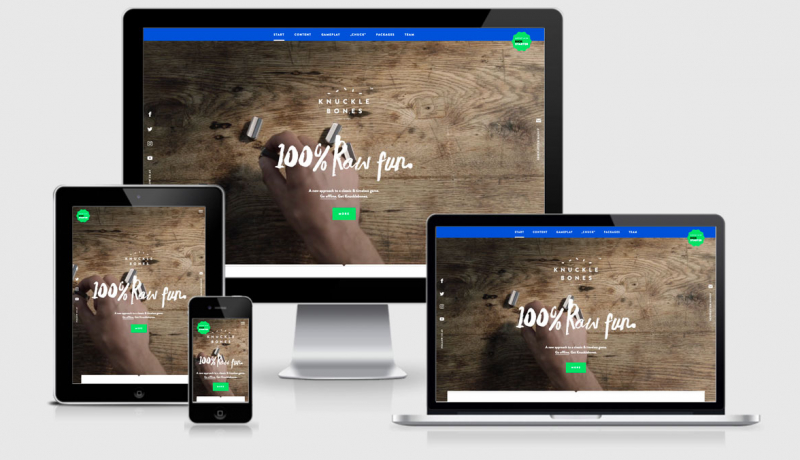
Stop Counting Clicks.
The number of meetings I’ve sat in where people have said “make the page shorter, people don’t like to scroll” “there’s too many clicks to get from the home page to that bit of information, let’s add it onto the previous page” (let’s ignore the fact that then contradicts the first point)…. “we need to ask all the questions on one page, don’t make them move through multiple form pages”…. I’m glad that there is some research and data behind the contradictions in counting clicks…. but I feel like we’re going to need a lot more to steer this 13+ year ship in another direction.
Sponsor

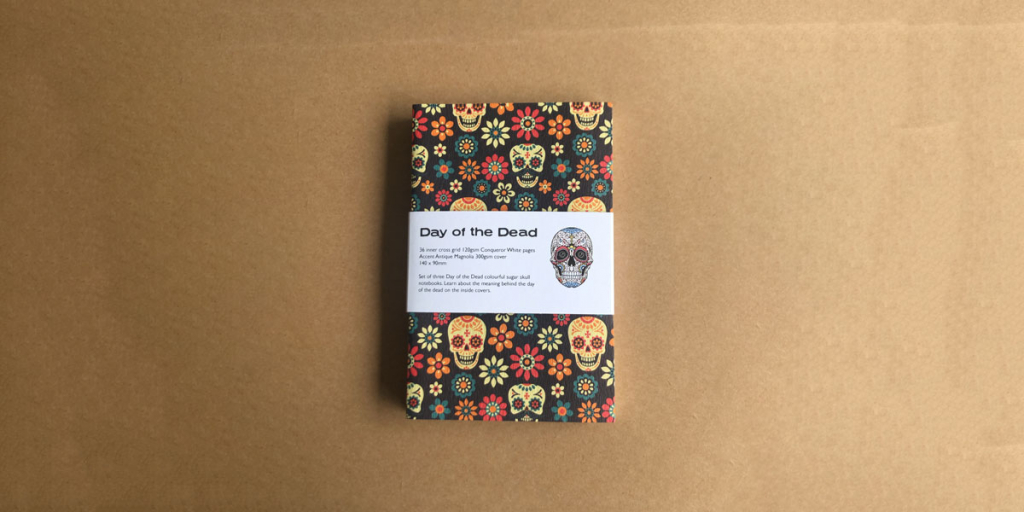
Day of the Dead Pocket Notebooks
Get your hands on this pack of three pocket notebooks featuring three different sugar skull cover designs. This is the perfect time to pick one of these up with the Day of the Dead coming up at the beginning on November… they’ll even fit in nicely with Halloween!
Article
How AI is powering a more helpful Google
I give Google quite a hard time about privacy and often tell people to move away from their services whenever possible, BUT, the search is still the leading search and it doesn’t look like that is going to change any time soon. While I still use Duck Duck Go, it was apparent that there are some issues with the results (although I doubt I would every get a reply from Google on Twitter).
Song stuck in your head? Just hum to search
I feel like this will become very helpful in the game of cranium.
The least interesting thing
A very good friend of mine once said something very similar to me.
Cumulative Layout Shift in Practice
Cumulative Layout Shift (CLS) is one of the new ranking elements in the Lighthouse tests and will soon be a ranking factor on your search results on Google. In this very details article Nic from Akamai looks at what it is, why it is important, the definition of CLS, illustrative examples, how to measure it, how to improve it…. it’s basically got everything you need to know.
Tutorials
Slashing layout cost with content-visibility
Jake makes a quick change to the CSS of the HTML spec, and takes the layout time from 50 seconds down to 400ms. Then he spends a much longer amount of time chatting about it with Surma.
Figma DIY: Building a color system plugin
Learn how to build a missing Figma feature with just some basic knowledge of HTML, CSS, and JavaScript. In this step-by-step tutorial, we draw up a simple mock interface, discover a better way of working with colors and create a small plugin that makes it possible. If you are working at the intersection of design and web development—this post is for you.
:focus-visible Is Here · Matthias Ott – User Experience Designer
CSS Variables + calc() + rgb() = Enforcing High Contrast Colors
Tools & Resources
Layoutit Grid: Learning CSS Grid Visually With a Generator
Layoutit Grid is an interactive open source CSS Grid generator. It lets you draw your designs and see the code as you go. You can interact with the code, add or remove track lines and drag them around to change the sizing — and you get to see the CSS and HTML change in real time!
Progressier
A PWA typically requires writing a service worker, an app manifest and a ton of custom code. Progressier flattens the learning curve. Just add one line to your html template — you’re done…. or at least that is the promise. The one line of code is calling a JS script which is going to do all the stuff it is saving you from with no involvement from you at all. I’m sure this will work great for the most basic of sites, but I’m keen to see how they execute on this.
Butter Slider
A [smooth, simple, lightweight, vanilla JS, no dependencies] drag and hold slider, made for easy setup. With 0 dependencies 🍦
Compress Your Images in GitHub with Image Actions 2.0
Image Actions is a Github Action built by performance experts at Calibre that automatically compresses JPEGs, PNGs and WebPs in Pull Requests.
How normal am I?
This is amazing. Funded by the EU, it asks you to share your camera and then continues to tell you what different “AI” algorithms think of you – age, gender, BMI and so forth. It shows a video at the same time explaining what is being analysed and how these algorithms fail.
Events
Stay Curious with Charlie Gerard and Cassie Evans – 28 Oct 2020
Stay Curious continues on with the next edition all about Tinkering. Tinkering is one of my favourite things about working with the web, and it excites and inspires me no end to watch people like Cassie and Charlie.
Adobe MAX 2020 – Online and for Free
A quick post from Marc covering off the important details about Adobe Max. I can’t imagine being in an in person event with 10,000 other people any more, but I’m looking forward to seeing how the bring this experience digitally.
Finally
That’s all for this week. If you’ve come across any interesting/helpful articles or you’ve written something yourself please hit reply and let me know about them.
See you all next week!
Have a great weekend!
Cheers,
Justin.