RWD Weekly #433
Hey everyone and welcome to week #433 of the responsive design newsletter.
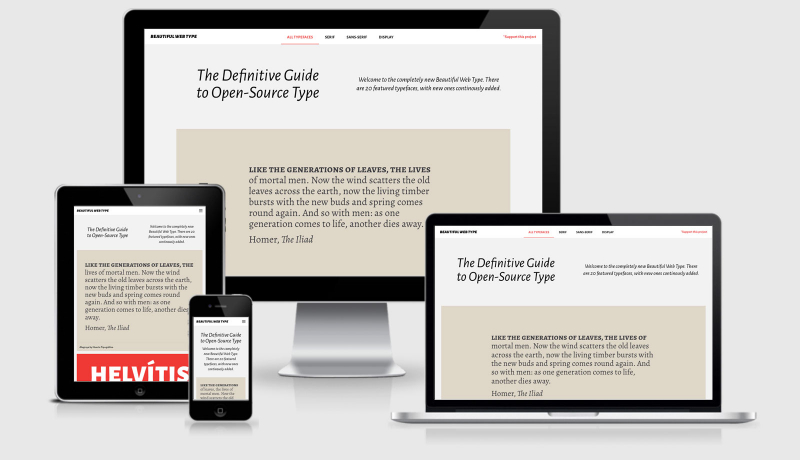
Our feature site for this week is a nude web page with all it’s code bits on show. The site itself is a tutorial on how you can do a similar thing which I think is very clever because this would actually be really handy as a way to teach HTML.
I’m also particularly impressed with the simplest of CSS that will make almost any webpage look good.
html {
max-width:70ch;
padding:2ch;
margin:auto;
color:#333;
font-size:1.2em;
}Let’s get to it!
Headline
Enhancing User Experience With CSS Animations
With CSS and JS progress, implementing animations on websites has never been easier. But how do we make sure that our CSS animations and transitions will be meaningful to our users? That they will not be just some annoying “in-your-face” eye candy?
Sponsor

Vue 3 Introduction with Sarah Drasner.
Get started quickly with the Vue.js JavaScript framework. You’ll learn how to build reusable components and make them flexible with props, lifecycles, and slots. Use directives to build functionality with markup and learn to make your own custom directives. And learn what’s new in Vue 3 and how to abstract functionality with the new Composition API!
Article
Core Web Vital Tooling
Chris always does a great job of explaining things in a simple way, and this post on the core web vitals is no different.
Cumulative Layout Shift: What it measures, when it works (and doesn’t), and how to use it
While Chris has provided a great overview of the three core web vitals, this article from Tammy dives deep into one specific vital – the CLS or cumulative layout shift and how you can monitor this using tools like speedcurve.
Humans are Bad at URLs and Fonts Don’t Matter
This is a really interesting post that has nothing to do with responsive design, but it has to do with URL design and the fundamental problems that we face with them. Honestly, I looked at the poll about which was the dodgy URL for a long time but never picked up the issue.
CSS Grid Layout Module Level 3
You wanted CSS Grid to provide more Masonry style layouts, and the CSS Grid Layout Module Level 3 doth deliver. This is a draft proposal so take the time to have a look and come back with some issues on GitHub if you see any issues. This is literally being developed to help you out with your layouts, so you’re the end user…. make your voice heard.
Monetisation models and user hostility
PPK has started blogging a bit more frequently lately and it is a more than welcome return from my point of view. I agree with the frustration he experience in signing up with Coil/Brave whose aim it is to provide a content payment system without advertising on the web, however, I’m not sure I agree with the objection to Brave using Ads as a way people can earn credits. They do this by watching ads to earn the credits, and then those credits are passed on to content creators using Brave as you read their content/visit their pages.
If we take the games industry for example, it’s common practice to allow you to double your coins by watching a bit of advertising.
I don’t think advertising is ever going away, but learning to live with it and have some level of control over exposure to it is a better approach than trying to block it completely.
Looking at it from a conference point of view, the cost of a ticket to a web conference is subsidised thanks to the sponsors of that conference. This sponsorship is done for exposure and an opportunity to capture in the users attention… the higher the sponsorship paid the more exposure you get. I see the optional watching of ads to gain credits less imposing than sponsor notices.
*By the way — I love sponsors. They help keep this newsletter going and are hand picked.
Tailwind Thoughts
I’ve mentioned Tailwind and my reluctance to go towards a utility class CSS system in the past. I really like this article from Michelle where she points out her own reservations, but counters it with the rationale why it was also her idea to roll it out as a standard for the projects at her work. It looks like with each release the team that build and support Tailwind continue to strive to make it as easy and straight forward as possible.
Tutorials
How to use CSS masking
Practical tips on how to get started with CSS Masking from the amazing Rachel Andrews. This adds some shape to your images or can help make the text more readable with the image masked away. How will you use it?
How to let all your users know what to expect when they click a link
Such a great idea, not only will it get read out for screen readers but you can hook some visual reference to this as well with CSS.
How We Run Online Workshops
Many companies had to struggle in one way or another in the last couple of months. Smashing Magazine had to get creative, and they had to rethink their conferences and workshops altogether. In this article, CEO and co-founder Vitaly Friedman shares how Smashing runs online workshops and online conferences these days, and the lessons learned along the way.
Clamp
Setting responsive typography using CSS Variables and CSS Clamp().
Prevent layout shifts with CSS grid stacks
Seeing as we’re talking a bit about CLS this week, here’s a great way to prevent having the shift occurred even once the page has loaded using CSS Grid.
One time password
”Setting autocomplete=”one-time-code” will allow your user to fill the input field with the auth code they’ve just received – without the need to manually copy it from a message”
Comparing Various Ways to Hide Things in CSS
Let me count thy ways.
Resource
Bootstrap Icons v1.1.0
The first minor release for Bootstrap Icons is here, with over 30 new icons and a few bug fixes. New icons include fill variations for emoji icons, including a few new emojis, and several new file type icons.
Finally
That’s all for this week. If you’ve come across any interesting/helpful articles or you’ve written something yourself please hit reply and let me know about them.
See you all next week!
Have a great weekend!
Cheers,
Justin.