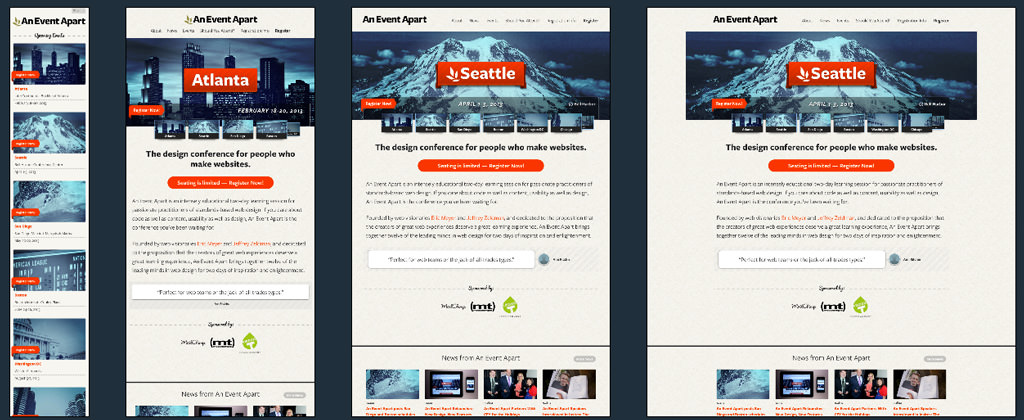
An Event Apart

The event apart looks to be using Breakpoints.js by XOXCO to fire some actions when the user is on a particular breakpoint.
An Event Apart Technical Details
Site Meta Tag
<meta name="viewport" content="width=device-width, initial-scale=1.0">Media Queries
@media only screen and (min-width: 960px)
@media only screen and (max-width: 959px) and (min-width: 720px)
@media only screen and (max-width: 719px)
@media only screen and (min-width: 1188px)
@media only screen and (max-width: 599px)
@media only screen and (min-width: 600px)
@media only screen and (min-width: 600px) and (max-width: 735px)
@media only screen and (min-width: 736px)
@media only screen and (min-width: 736px) and (max-width: 871px)
@media only screen and (min-width: 872px)
@media only screen and (min-width: 872px) and (max-width: 1007px)
@media only screen and (min-width: 1008px)
@media only screen and (min-width: 601px)
@media only screen and (max-width: 1016px)
@media only screen and (max-width: 1000px)
@media only screen and (max-width: 985px)
@media only screen and (max-width: 800px)
@media only screen and (max-width: 735px)
@media only screen and (max-width: 675px)
@media only screen and (max-width: 600px)
@media only screen and (max-width: 492px)
@media only screen and (max-width: 480px)
