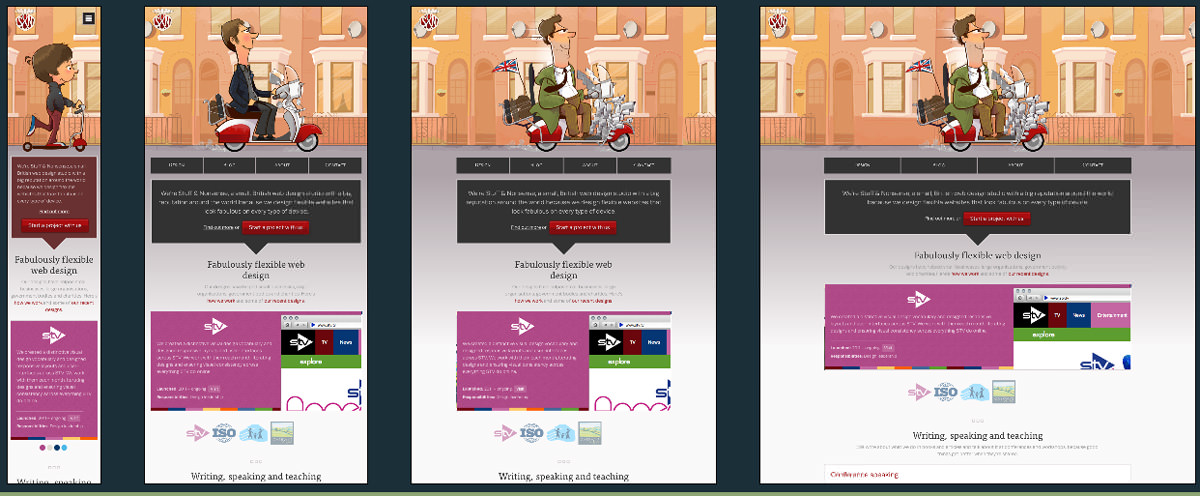
Stuff & Nonsense

Andy Clarke is no stranger to many of us responsivarians. His site recently went through a simplistic design overhaul while he worked on the responsive masterpiece we see today. This is a brilliant site which takes advantage of media queries for visual re-representation not for just widths but also pixel densities.
<meta name="HandheldFriendly" content="True">
<meta name="MobileOptimized" content="320">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="apple-mobile-web-app-capable" content="yes">
The site/design uses http://symbolset.com/ to overcome the retina/high pixel density issues that are faced with background png images.
Andy is careful to only include certain JS to IE browsers while ensure it’s not served to IE Mobile.
<!--[if (lt IE 9) & (!IEMobile)]>
<script src="http://www.stuffandnonsense.co.uk/build/sn/js/nwmatcher-1.2.5.js">
<script src="http://www.stuffandnonsense.co.uk/build/sn/js/selectivizr-min.js">
<![endif]-->
Andy also uses Schott Jehls orientation iOS bug fix when you allow users to zoom on their site.
/*! A fix for the iOS orientationchange zoom bug.
Script by @scottjehl, rebound by @wilto.
MIT / GPLv2 License.
*/
(function(w){
// This fix addresses an iOS bug, so return early if the UA claims it's something else.
var ua = navigator.userAgent;
if( !( /iPhone|iPad|iPod/.test( navigator.platform ) && /OS [1-5]_[0-9_]* like Mac OS X/i.test(ua) && ua.indexOf( "AppleWebKit" ) > -1 ) ){
return;
}
var doc = w.document;
if( !doc.querySelector ){ return; }
var meta = doc.querySelector( "meta[name=viewport]" ),
initialContent = meta && meta.getAttribute( "content" ),
disabledZoom = initialContent + ",maximum-scale=1",
enabledZoom = initialContent + ",maximum-scale=10",
enabled = true,
x, y, z, aig;
if( !meta ){ return; }
function restoreZoom(){
meta.setAttribute( "content", enabledZoom );
enabled = true;
}
function disableZoom(){
meta.setAttribute( "content", disabledZoom );
enabled = false;
}
function checkTilt( e ){
aig = e.accelerationIncludingGravity;
x = Math.abs( aig.x );
y = Math.abs( aig.y );
z = Math.abs( aig.z );
// If portrait orientation and in one of the danger zones
if( (!w.orientation || w.orientation === 180) && ( x > 7 || ( ( z > 6 && y < 8 || z < 8 && y > 6 ) && x > 5 ) ) ){
if( enabled ){
disableZoom();
}
}
else if( !enabled ){
restoreZoom();
}
}
w.addEventListener( "orientationchange", restoreZoom, false );
w.addEventListener( "devicemotion", checkTilt, false );Stuff & Nonsense Technical Details
Site Meta Tag
<meta name="viewport" content="width=device-width, initial-scale=1.0">Media Queries
@media print {}
@media only screen and (min-width:600px) {}
@media only screen and (min-width:768px) {}
@media only screen and (min-width:992px) {}
@media only screen and (-webkit-min-device-pixel-ratio:1.5),only screen and (min-resolution:144dpi) {}
@media only screen and (-webkit-min-device-pixel-ratio:1.5) and (min-width:600px),only screen and (min-resolution:144dpi) and (min-width:600px) {}
@media only screen and (-webkit-min-device-pixel-ratio:1.5) and (min-width:768px),only screen and (min-resolution:144dpi) and (min-width:768px) {}
@media only screen and (-webkit-min-device-pixel-ratio:1.5) and (min-width:992px),only screen and (min-resolution:144dpi) and (min-width:992px) {}
