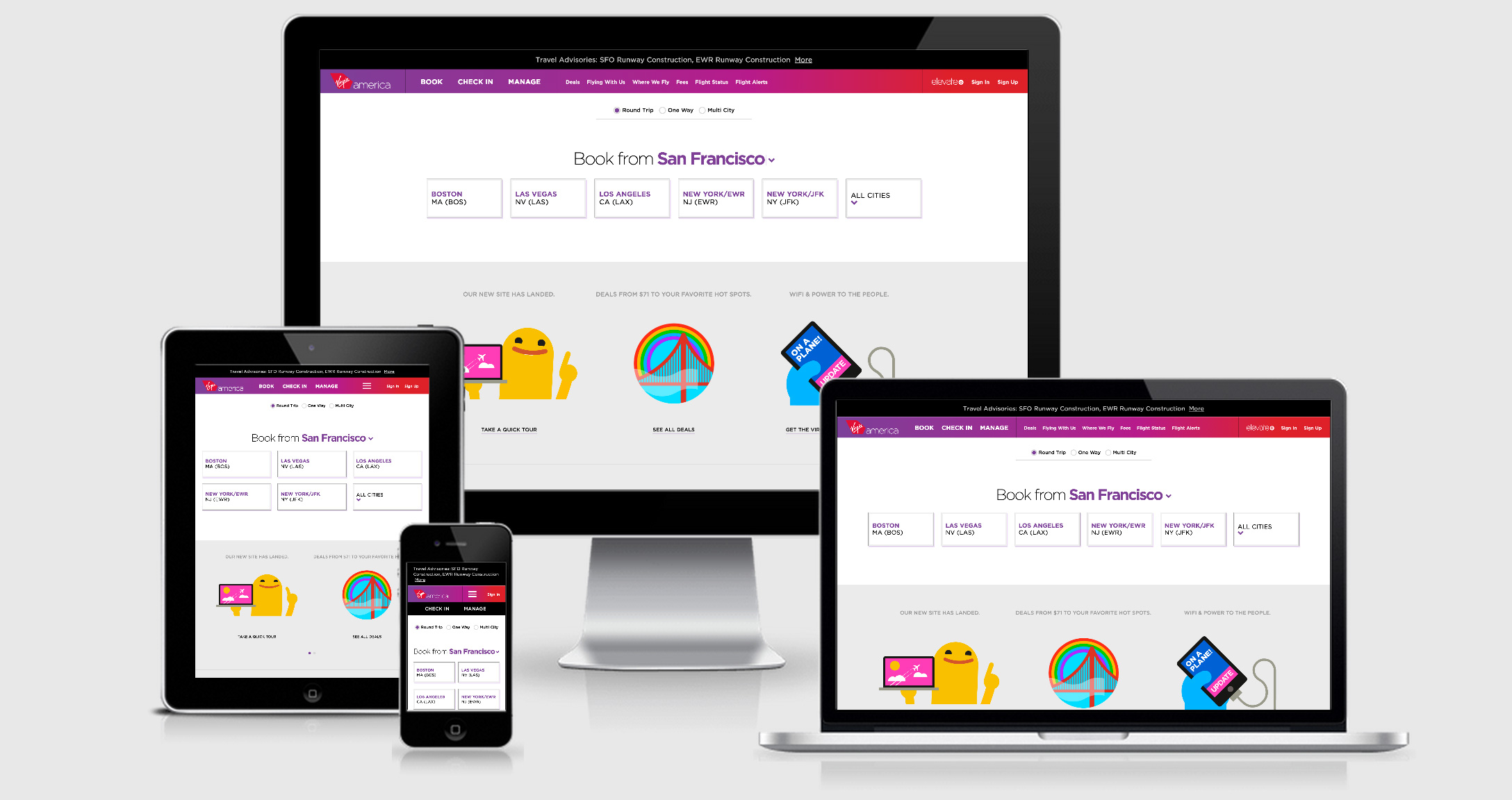
Virgin America

Some notes about this implementation include
- Uses AngularJS
- Metaviewport has “minimal UI”
Virgin America Technical Details
Site Meta Tag
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no, minimal-ui">Media Queries
@media (max-width: 750px){ }
@media (max-width: 880px){ }
@media (max-width: 1200px){ }
@media (max-width: 1400px){ }
@media (min-width: 551px) and (max-width: 680px){ }
@media (min-width: 551px) and (max-width: 1080px){ }
@media (min-width: 1025px) and (max-width: 1180px){ }
@media (min-width: 1080px) and (max-width: 1400px){ }
@media (min-width: 360px){ }
@media (min-width: 550px){ }
@media (min-width: 551px){ }
@media (min-width: 572px){ }
@media (min-width: 600px){ }
@media (min-width: 620px){ }
@media (min-width: 632px){ }
@media (min-width: 660px){ }
@media (min-width: 666px){ }
@media (min-width: 670px){ }
@media (min-width: 680px){ }
@media (min-width: 700px){ }
@media (min-width: 712px){ }
@media (min-width: 740px){ }
@media (min-width: 746px){ }
@media (min-width: 757px){ }
@media (min-width: 760px){ }
@media (min-width: 769px){ }
@media (min-width: 800px){ }
@media (min-width: 824px){ }
@media (min-width: 850px){ }
@media (min-width: 920px){ }
@media (min-width: 950px){ }
@media (min-width: 1025px){ }
@media (min-width: 1080px){ }
@media (min-width: 1120px){ }
@media (min-width: 1180px){ }
@media (min-width: 1200px){ }
@media (min-width: 1201px){ }
@media (min-width: 1280px){ }
@media (min-width: 1308px){ }
@media (min-width: 1400px){ }

