Rapid Response – performance techniques for Responsive Web Design
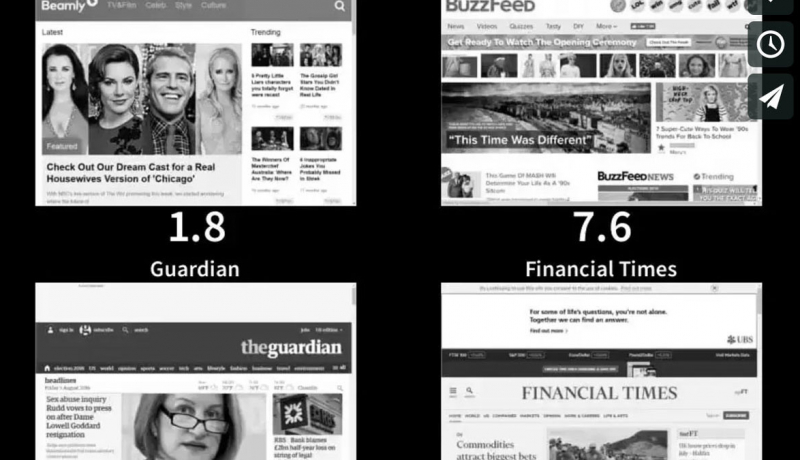
An in-depth look at improving your site performance. There’s a few screen shots of SpeedCurve which gives some insights into how your site is performing against your competition (more about that soon).
Often when responsive sites are designed the approach is primarily from a visual design perspective and teams struggle with the complexity of changing design and navigation patterns let alone any performance concerns, which become secondary. This can lead to serving the same sized assets to all browser widths resulting in a responsive site that is visually scaled but not performance optimised.
An excerpt from Rapid Response – performance techniques for Responsive Web Design