The API-Based CMS Approach
As part of the “RWD in 2017” talk I encouraged the audience to focus on improving their CMS. Content should be contained within specific fields rather than blobs so that it can make it easier to break them apart and use where ever you need in your design. This article focusses on using a JS front end to display the content, something I’m not a fan of, but the approach to creating the CMS elements is sound.

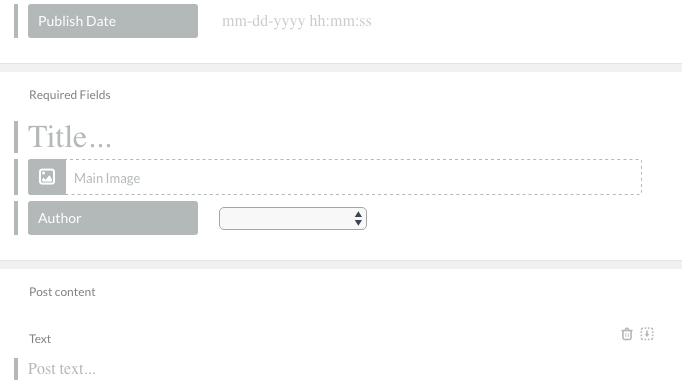
When developing a custom content type, you need to determine all the content fields you need. For example, a blog post might be a combination of text, images, and blockquotes. For a product, you would need to define the image fields, number fields, and text fields specific to your product page design.
An excerpt from The API-Based CMS Approach