Hey, Hey, Cloud Four is a PWA!
In another amazing post from Jason Grigsby he steps through the process of taking the Cloudfour site from a simple HTTP website to a Progressive Web App. The great thing about this article is that it isn’t a massive up front investment to move across. Instead it’s a progressive thing that starts with moving onto HTTPS and going on from there. What makes that appraoch so great is that every step of the way was an improvement for the users.

One of my favorite things about Progressive Web Apps is that they aren’t an all-or-nothing thing. When we worked on native apps, no one benefited until the binary was created and approved by the app store. That could mean months of work before it reached users.
Progressive Web Apps are different. You can incrementally add features to your site as part of your roadmap . And as you deploy each feature, your users benefit.
So when our new site design launched in July, we took the additional time to add HTTPS support. This simple act was our first step.
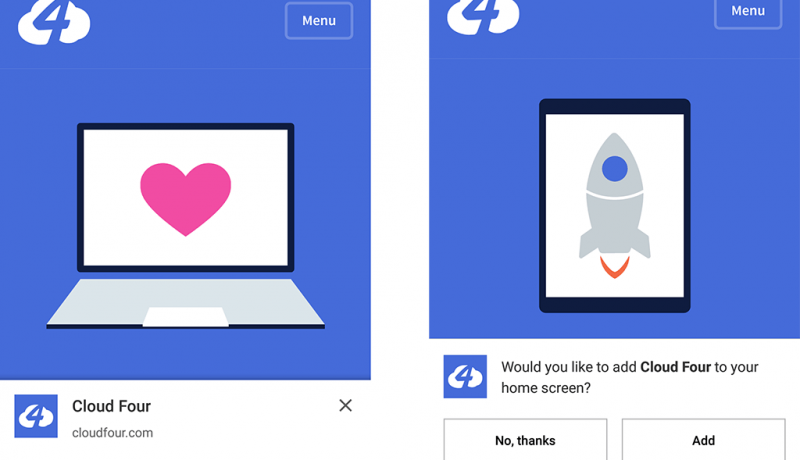
An excerpt from Hey, Hey, Cloud Four is a PWA!


