Best Practices For Hero Images
Ten elements to look for when you’re designing a large hero image for your site. I’m impressed that 2 of the items pulled out are around performance both from a responsive images point of view and on how to track the load time of the image itself. One thing that isn’t covered here are some techniques to ensure the image remains visible and impactful across a variety of different viewports (maybe one for me to write).

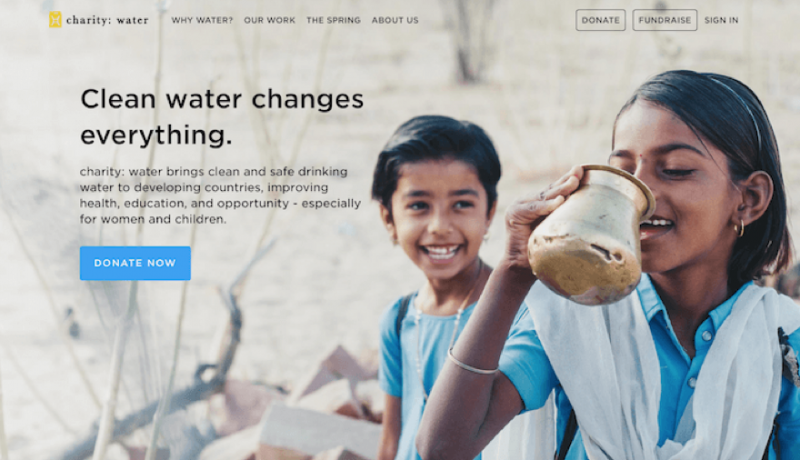
When users come to your page, they’ll feel some kind of reaction. Whether it’s positive or negative, that reaction is determined in large part by what they see. Because vision is perhaps the strongest human sense, a hero image is one of the fastest ways to grab the user’s attention. Bold, graphic and intentional imagery engages the user. It draws the user in immediately and makes a perfect centrepiece for a minimalist app or website.
A hero image is more than just a pretty picture. It’s a powerful communication tool.
An excerpt from Best Practices For Hero Images


