Learning CSS Grids
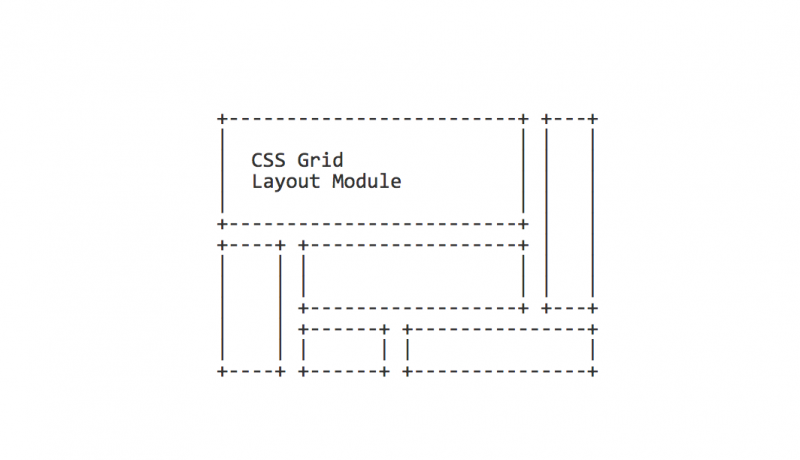
Learn the CSS Grid in ASCII… you know you want to! It actually gets a lot more detailed than ascii diagrams though, but it is a very good way to showcase the layout and changes required at different viewports. Varun uses a product grid over at Aldo shoes to show how Grid can make it super easy to achieve really fluid and gorgeous layouts.

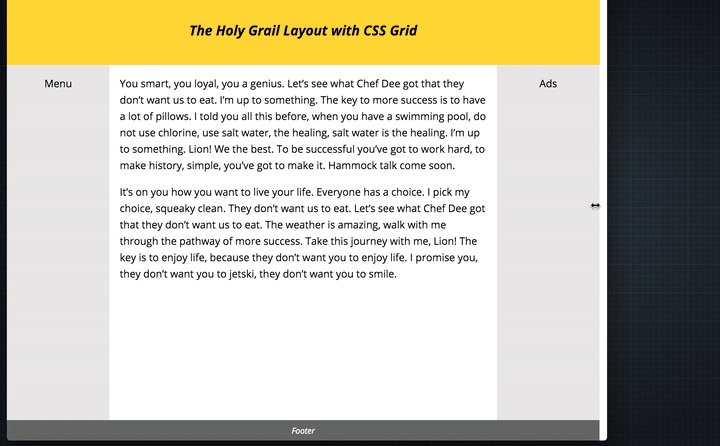
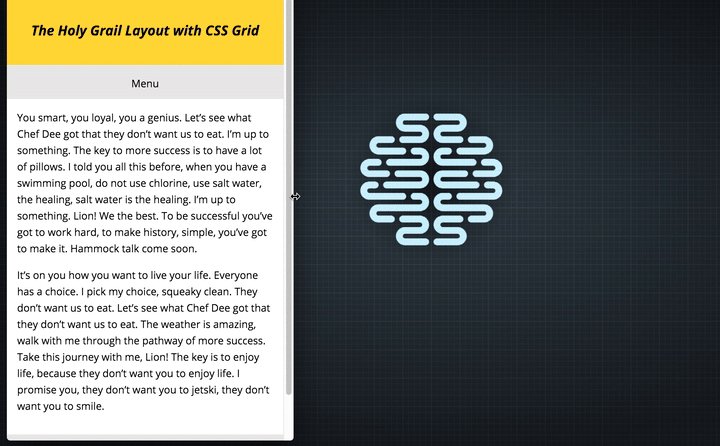
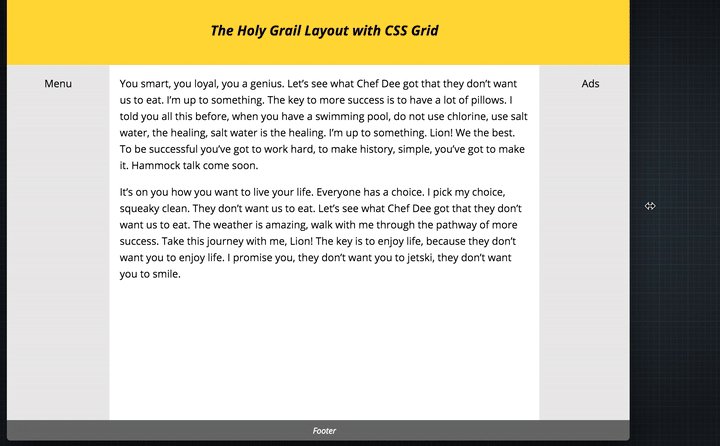
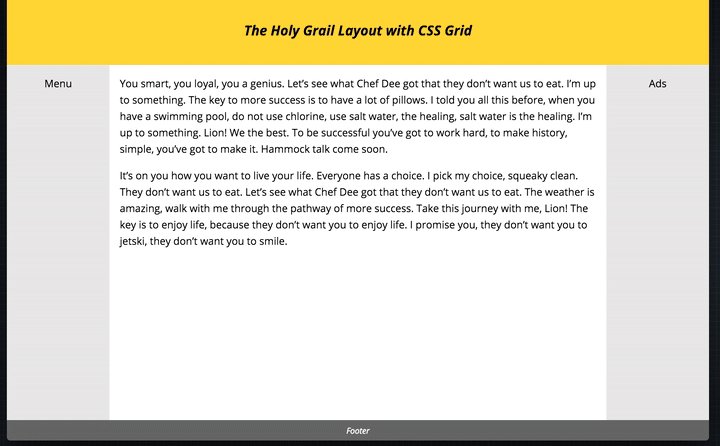
There are many different ways to define a grid. I’m going to start by focusing on a basic scenario: 4 columns x 5 rows.
An excerpt from Learning CSS Gridsgrid-template-rows&grid-template-columnsallow us to define the count and sizing of rows and columns respectively. We can list out the tracks as shown in the example below.