Can You Afford It?: Real-world Web Performance Budgets
Performance is an incredibly important part of the budget for any project… and I’m not talking about the money the client is paying you from their budget. It’s not just about a visually fast loading site, although that is important, we also want users to be able to interact with the content as soon as they see it.

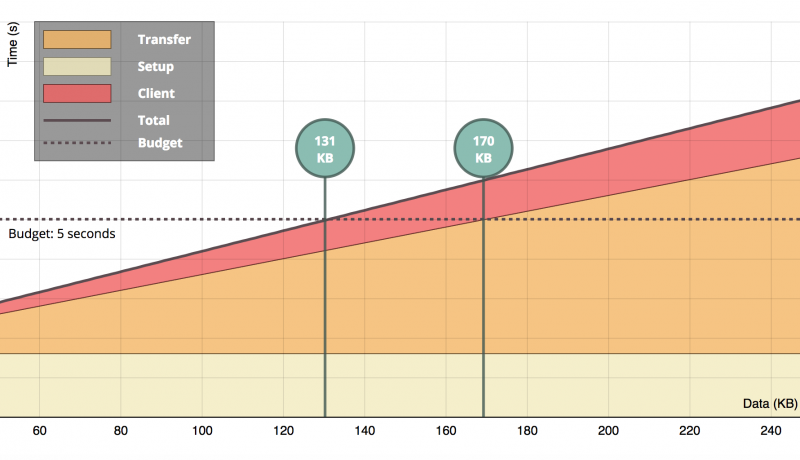
TL;DR: performance budgets are an essential but under-appreciated part of product success and team health. Most partners we work with are not aware of the real-world operating environment and make inappropriate technology choices as a result. We set a budget in time of <= 5 seconds first-load Time-to-Interactive and <= 2s for subsequent loads. We constrain ourselves to a real-world baseline device + network configuration to measure progress. The default global baseline is a ~$200 Android device on a 400Kbps link with a 400ms round-trip-time (“RTT”). This translates into a budget of ~130-170KB of critical-path resources, depending on composition — the more JS you include, the smaller the bundle must be.
An excerpt from Can You Afford It?: Real-world Web Performance Budgets