Monitor performance budgets at a glance with your Status dashboard
Speed Curve is one of my favourite paid performance dashboards. With the likes of Steve Souders and Tammy Everts being employee’s two and three you can tell they do something right. This week Tammy has written about the introduction of a status dashboard that allows you to take a glance at the performance of a site and get quick visual references around any issues you might want to look a little closer at.

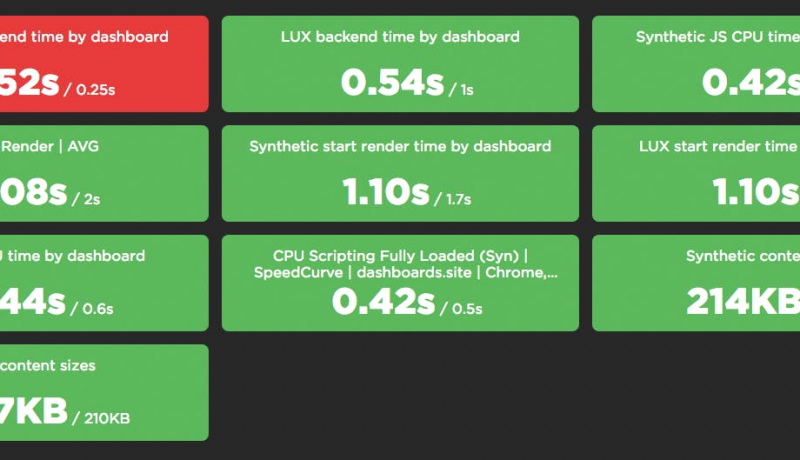
You know your site and your performance goals better than anyone. That’s why last year we launched Favorites dashboards – where you can create your own custom charts and organize them in separate dashboards geared toward different teams and projects. And it’s why we recently made it easy for you to create your own performance budgets within your Favorites dashboards. (If you’re not familiar with web performance budgets and why they’re essential, I encourage you to read this post.)
An excerpt from Monitor performance budgets at a glance with your Status dashboard