How to Scope Work
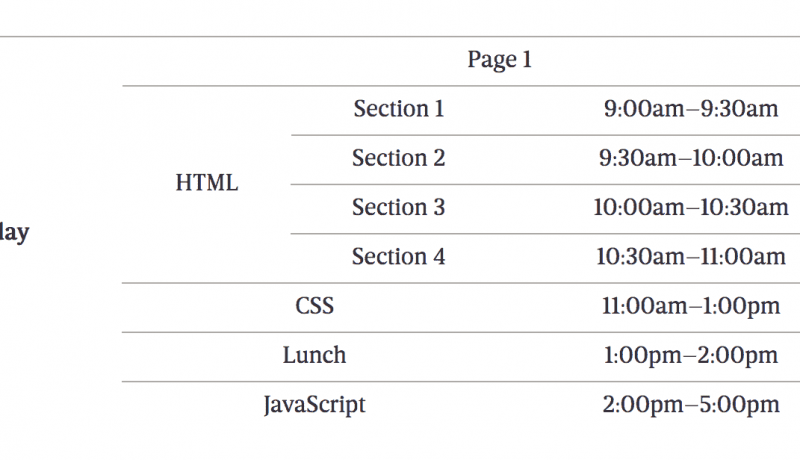
This is a great article by Dan around the best approach to scoping a website build (or anything for that matter). Breaking it down logically into chunks allows us to see the components, and down further and further until you can see if you’re able to get it done within the time (if not, increase your time or decrease the scope).
In my experience the general rule for the time it takes to delivery anything is the time quoted/defined plus 5%. Why? Well because if something is done early I always find a way to use the extra time to do something even better… which takes a smidge longer. Client is always happy though ;)

After four days of working together, she finally admitted, “No one ever taught me how to scope.” I was working with one of my clients’ senior developers to map out exactly how we were going to get all of the work done that we needed, but a few frustrating hours of going in circles finally revealed the culprit. It’s a problem I’ve seen from very junior to some of the most senior employees I’ve worked with.
Simply put, I like to define scope as:
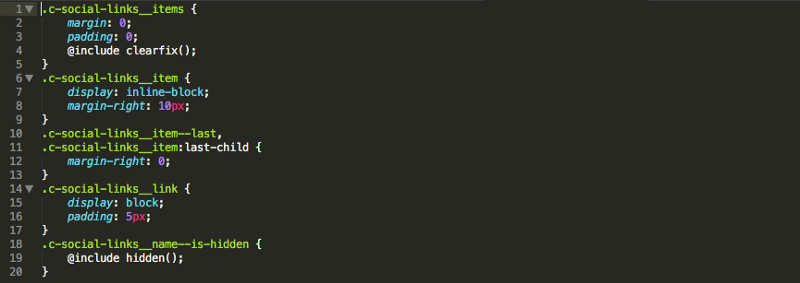
An excerpt from How to Scope Work
- A description of all the work that needs to get done, and
- The time needed to do said work.