Does__BEM — work?
I’ve been on the ‘nay’ party for__BEM mainly because I like the look of HTML that is clean and has very little classitis. In our recent redesign the very talented developer, Ryan Taylor, used BEM to build out the templates and there were a number of areas I look at thinking it could be simplified using just the HTML elements.
While this might be true, it overlooks the issues that BEM solves. I’m the sole contributor to RWD.is and therefore it’s all in my head, no explanations needed (until I bring on a contributor). For sites that have large teams, or use the same templates across a range of sites, the need for greater clarity that BEM provides far outweighs the “feel good” need for fewer classes.
For sites that have large teams, or use the same templates across a range of sites, the need for greater clarity that BEM provides far outweighs the “feel good” need for fewer classes. This article does a great job at pointing out the reasons why BEM is such a good option.

I’m honestly not sure what we were expecting, but it hit us that we could now build full pages and other bits of UI incredibly fast. We mostly didn’t have to open the CSS files. All we needed was already there. And even if it wasn’t, we could add a new BEM component — a button variant, a modifier to the grid.
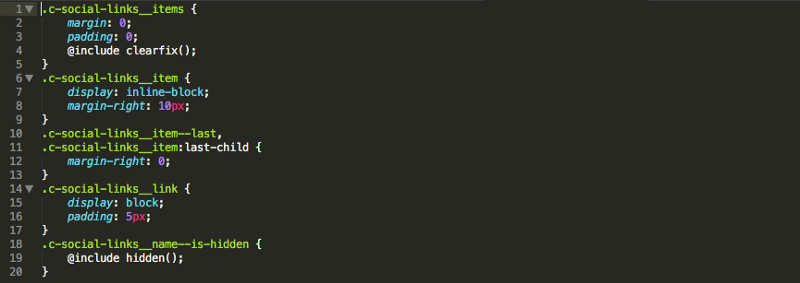
Not to say we didn’t have any concerns or issues to work through. It looked pretty ugly. We worried the HTML was bloated. Were we really going to use that long class name 20 times in one page? The duplication! The classitis! How will it affect the users? It won’t work in this specific situation!
Let’s see how those concerns panned out over time.
An excerpt from Does__BEM — work?