The Surprising Science Behind Colour Codes
Have you ever wondered about the science behind colour? I recently did a lot of research on this very topic when creating the CMYK Notebook set. I still remember using the Primary Colours in school, Red/Blue/Yellow which allowed you to create any other colour.
This article looks at five different approaches to colour theory and the science behind it. It ranges from additive and subtractive colours, explains the process behind our screens being RGB and goes into CMYK as well as HSL and rational behind the Patone colour range.

A lot of work has gone into defining colours scientifically. As a result, many different formats are available to describe exact colours, each suitable for different use cases.
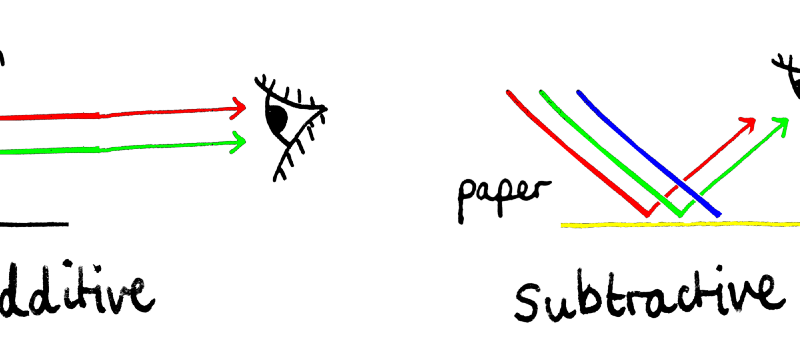
For example, a different colour format is required depending on whether you are looking at a colour on a screen or a piece of paper.
We are going to look at some science behind 5 commonly used colour codes in Design. RGB, Hex and HSL (web formats), and CMYK and Pantone (print formats).
An excerpt from The Surprising Science Behind Colour Codes


