The frustrations of using CSS Shapes and CSS Exclusions
Ben Frain shares his frustration with the lack of development and real-world use of CSS Shapes. It is certainly something which will allow us to build more interesting web designs, but it’s not perfect just yet

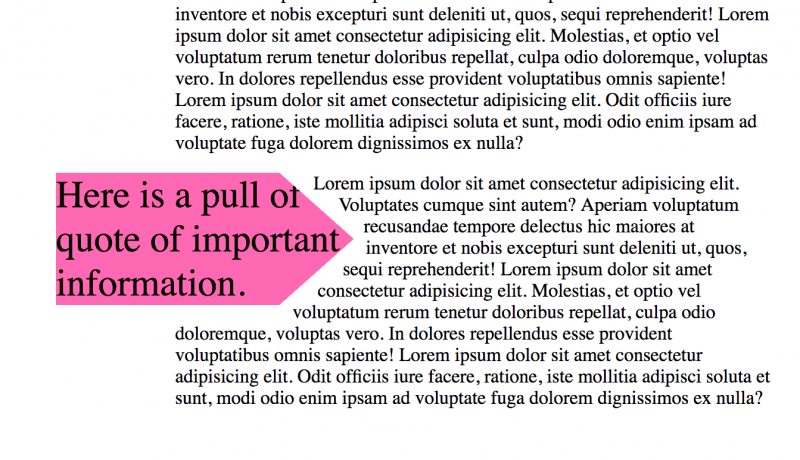
With CSS Shapes, you can have basic shapes like
circle()orellipse()or pass in values to create a polygon. When it comes to polygons, the best advice I have is to use Bennett Feely’s ‘Clippy’ tool, choose the custom shape and go wild.You don’t have to use coordinates with CSS Shapes. You can also flow text around an image based on the Alpha channel. Pretty cool, right?
I thought so, so jumped to the first practical example I thought of.
An excerpt from The frustrations of using CSS Shapes and CSS Exclusions