Chrome’s NOSCRIPT Intervention
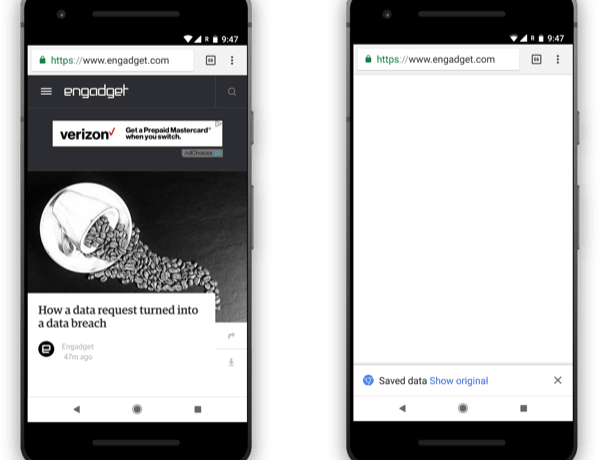
Last week we spoke about the latest release of Chrome and the new approach to avoid loading javascript on pages that are being requested over a 2G or slower network. This week, Tim Kadlec has done a whole bunch of research around this. The article explains how you’re able to set your browser to emulate this experience, and how two sites are actually LARGER without Javscript. The key message here is you can not always rely on JS, so build your sites with that as a rule.

But disabling JavaScript is a much more controversial move, it appears. Web fonts fallback very easily to system fonts so disabling web fonts is not a huge deal to most. JavaScript, however, isn’t always treated as progressive enhancement (as much as I feel it should be) and so when it goes missing, the consequences can be a bit more significant.
As you would expect, then, there’s been a lot of ensuing conversation. However, all the articles I had read were speculating on what the intervention would look like, not what it does. It took a little digging through Blink issues, but I eventually figured out how to reliably fire up the NOSCRIPT preview so that I could test it out.
An excerpt from Chrome’s NOSCRIPT Intervention