Tips and Tricks for Debugging in Chrome Developer Tools
There’s some great tips in here from changing colour schemes to scrolling an element into view, and even taking a screenshot of a highlighted element within the dom

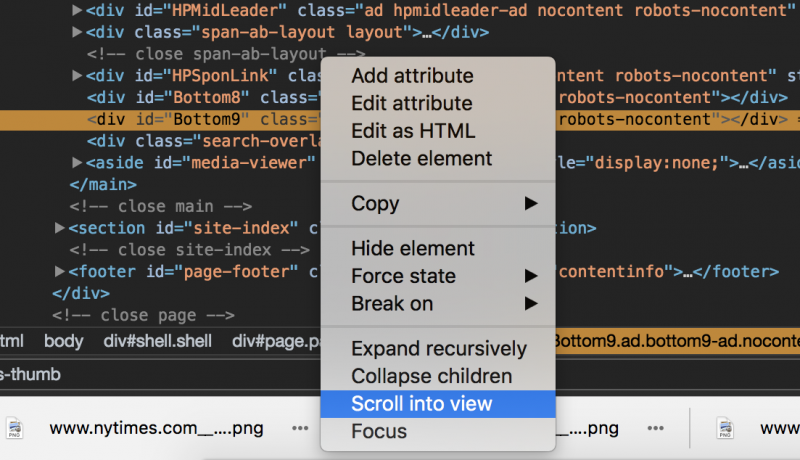
If you are searching through your html and you come across an element and would like to see what it looks like, click the element, right click, and select “Scroll into view” this will bring up the element. This is particularly handy when you’ve been debugging for a while and forget where you were or can’t seem to find that element on that page.
An excerpt from Tips and Tricks for Debugging in Chrome Developer Tools