Truncating Multi-line Text with CSS
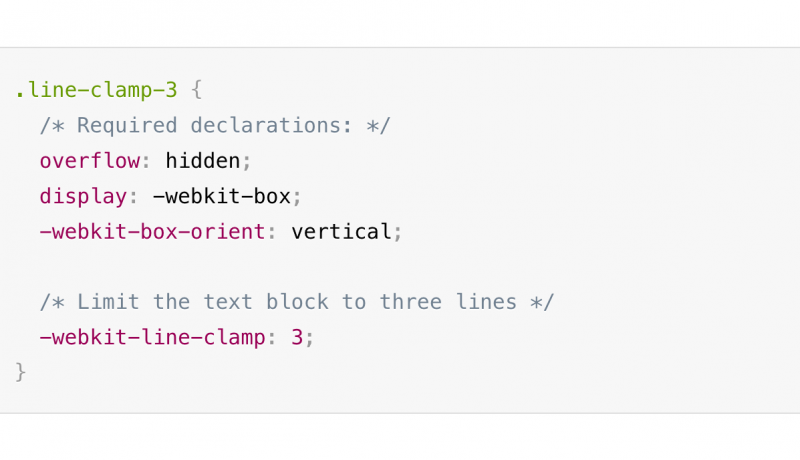
-web-kit-line-clamp allows you to specify the number of lines shown using CSS. Does this mean that designers can get away with perfectly uniform content elements on the page designs? No it does not, but it’s still pretty cool. Support coming in Firefox soon

By now the property has been standardised as
An excerpt from Truncating Multi-line Text with CSSline-clamp. Firefox announced that it is also about to support it in Firefox 68, which due July 2019. In said version Firefox will support-webkit-line-clamp(-webkit-prefixed!), this as per CSS Overflow Module 3 Spec:



