Flexslider

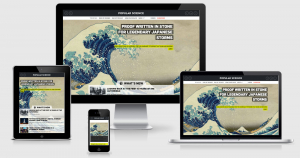
Flexslider is a popular jQuery responsive slider that provides designers and developers a fast was to get up and running with a image slider. We like it so much that we’ve used it as home page slider on this site.
Browser Support
FlexSlider has been verified in Safari 4+, Chrome 4+, Firefox 3.6+, Opera 10+, and IE7+. iOS and Android devices are supported as well. jQuery versions 1.3+ are supported.
- Simple, semantic markup
- Supported in all major browsers
- Horizontal/vertical slide and fade animations
- Multiple slider support, Callback API, and more
- Hardware accelerated touch swipe support
- Custom navigation options
- Use any
HTMLelements in the slides
Behind the Design
As always, here are some insights from the designer:
FlexSlider serves beginners by being virtually plug and play, needing only the FlexSlider files and some images to get started. To seasoned developers, FlexSlider should be seen as a tool that gets them rolling quickly. It doesn’t add unnecessary markup and gives complete freedom to
use any HTML element within each slide.
The most exciting thing about FlexSlider at this point, in my mind, is the slide animation. It was a challenge to construct, but the resulting responsive behaviour is very cool. When you mix the slide animation with touch gestures, it creates a great experience across iOS and Android devices.
If you are having a problem installing FlexSlider, post a comment in the Community section
and I will respond. Follow @mbmufffin for FlexSlider updates!
Thank you, Tyler. We sincerely appreciate your work and your good intentions.