Dark mode
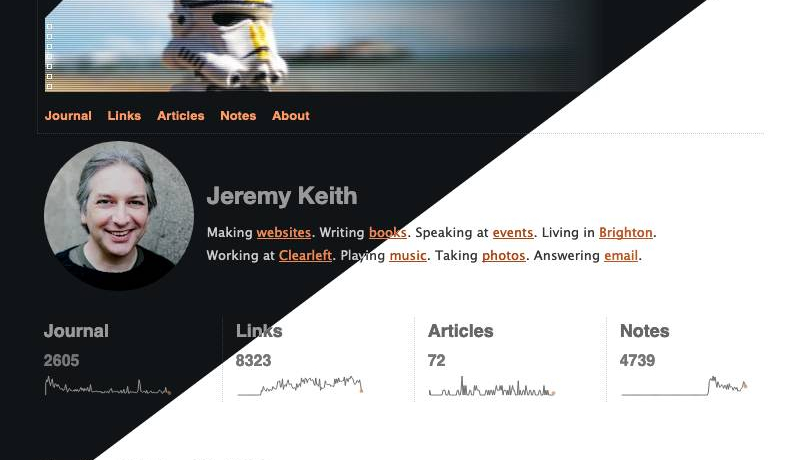
Jeremy applies a dark mode to his site during a recent indie web camp. The thing that I quite like about it, aside from the use of CSS Custom Properties, is the approach to darken your images with CSS as part of the update. I never would have thought of that.

Oh, and I noticed that when I applied the
An excerpt from Dark modeclip-pathfor the corners, it had no effect in Safari. It turns out that after half a decade of support, it still only exists with-webkitprefix. That’s just ridiculous. At this point we should be burning vendor prefixes with fire. I can’t believe that Apple still ships standardised CSS properties that only work with a prefix.