Moving towards a faster web
The Google Chrome team are making UX changes to the browser to help users identify is a site is known to be slow loading. This is a great step in the right direction provided that they get the measurements right (which I’m sure they will). It’s great to see the Chrome team focusing specifically on performance as the key indicator for this, unlike the Search implementation that just looks at whether a page is AMP enabled. This is a great reason to revisit your sites performance because you can be sure that anyone that sees a “usually loads slow” message will be hitting the back button pretty quickly.

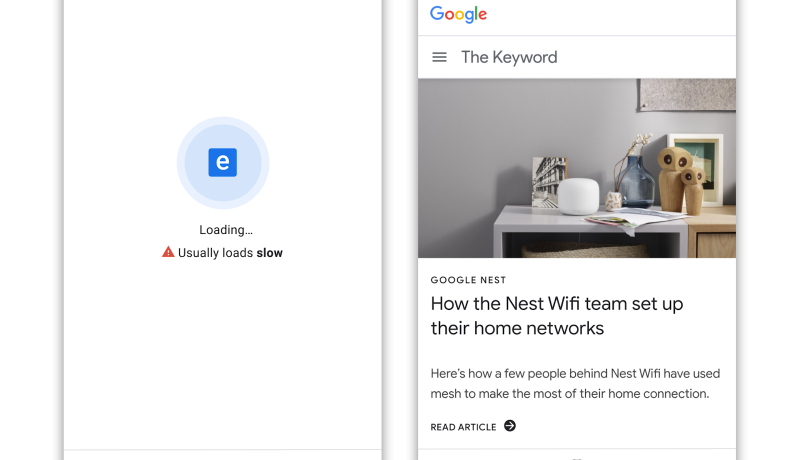
In the future, Chrome may identify sites that typically load fast or slow for users with clear badging. This may take a number of forms and we plan to experiment with different options, to determine which provides the most value to our users.Badging is intended to identify when sites are authored in a way that makes them slow generally, looking at historical load latencies. Further along, we may expand this to include identifying when a page is likely to be slow for a user based on their device and network conditions.An excerpt from Moving towards a faster web


