Calculating Color: Dynamic Color Theming with Pure CSS
Did you know that you can build custom dynamic color themes without the use of JavaScript or a CSS preprocessor!? Read on!

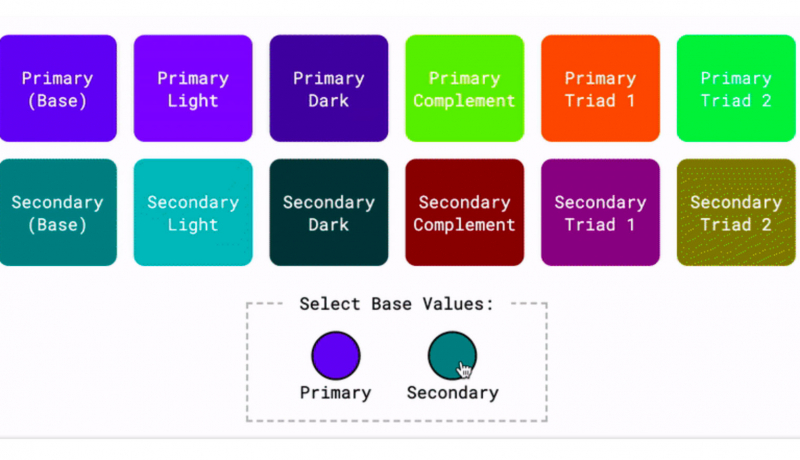
In the below demo, you can select a primary and secondary color and create entire color systems with vanilla CSS alone. The only JavaScript used in that demo is to change the colors dynamically.
An excerpt from Calculating Color: Dynamic Color Theming with Pure CSS